J'ai pas de page en ligne, alors je vais faire un gros copier coller, j'espère que ca va pas trop poluer le forum. Je m'excuse d'avance. Pour le code, c'est surement pas tres beau voir horrible, vu que je suis pas hyper a l'aise en html, et que j'attaque les css depuis pas tres longtemps. Je prends tous les commentaires ou critiques qu'ils soient positifs ou non, du moment que ca me permet de moins coder n'importe comment.
<body id="base">
<div id="decotrans"></div>
<div id="directory">
<div class="dir"><a href="http://snorkybox/forum/forum.php?thread=1">[Premier thread]</a>><a href="http://snorkybox/forum/index.php?thread=1">[Premier thread]</a></div>
</div>
<div id="menu">
<span id="logo"></span>
<span id="lienmenu">
<ul>
<li>[<a href="http://snorkybox/forum/forum.php?page=home">forum</a>]</li>
<li>:: [<a href="http://snorkybox/forum/forum.php?page=search">recherche</a>]</li>
<li>:: [<a href="http://snorkybox/forum/forum.php?page=profil">profil</a>]</li>
</ul>
<ul>
<li>[<a href="http://snorkybox/forum/forum.php?page=signup">inscription</a>]</li>
<li>:: [<a href="http://snorkybox/forum/forum.php?page=members">membres</a>]</li>
<li>:: [<a href="http://snorkybox/forum/forum.php?page=login">identification</a>]</li>
</ul>
</span>
</div>
<div id="main">
<div id="central">
<div class="topic">
<a href="#m_2">message 2</a>
<table><tbody><tr>
<td class="avatar" rowspan="2"><img src="forum_data/snorky.jpg"><br><a href="#">Snorky</a></td>
<td class="date"><a id="m_1" href="#"></a>Le 15/05/2002 à 05h02</td>
</tr>
<tr><td class="message">
bla<br>
bla<br>
bla<br>
bla<br>
bla<br>
bla<br>
bla<br>
bla<br>
</td></tr>
</tbody></table>
<table><tbody><tr>
<td class="avatar" rowspan="2"><img src="forum_data/snorky.jpg"><br><a href="#">Snorky</a></td>
<td class="date"><a id="m_2" href="#"></a>Le 15/05/2002 à 05h02</td>
</tr>
<tr><td class="message">
bla<br>
bla<br>
bla<br>
bla<br>
bla<br>
bla<br>
bla<br>
bla<br>
</td></tr>
</tbody></table>
...
<table><tbody><tr>
<td class="avatar" rowspan="2"><img src="forum_data/snorky.jpg"><br><a href="#">Snorky</a></td>
<td class="date"><a id="m_10" href="#"></a>Le 15/05/2002 à 05h02</td>
</tr>
<tr><td class="message">
bla<br>
bla<br>
bla<br>
bla<br>
bla<br>
bla<br>
bla<br>
bla<br>
</td></tr>
</tbody></table>
</div>
</div>
</div>
</body></html>
Voila pour la page html, et viennent maintenant les deux fichiers css utiles :
le forum.css pour la présentation des blocs principaux
* { margin:0;
padding:0;}
html { overflow-x:auto;
overflow-y:hidden;}
#base { overflow-y:auto;
font-size: 12px;
font-family: Verdana;
color : #000000;
height: 100%;
background: #FFFFFF;}
#decotrans { position: fixed;
z-index: 1;
top: 0;
left: 0;
right: 0;
margin-left: auto;
margin-right: auto;
width: 763px;
height: 120px;
border: 0;
background: #FFFFFF;
_position: absolute;
_left: 100px;}
#menu { position: fixed;
z-index: 2;
top: 10px;
left: 0;
right: 0;
margin-left: auto;
margin-right: auto;
width: 760px;
height: 81px;
background: #F0F0F0;
border-width: 1px;
border-color: #7F7F7F;
border-style: solid;
font-size: 12px;
_position: absolute;
_left: 100px;}
#directory { position: fixed;
z-index: 2;
top: 100px;
left: 0;
right: 0;
margin-left: auto;
margin-right: auto;
width: 760px;
height: 20px;
line-height: 20px;
background: #34699E;
border-width: 1px;
border-color: #7F7F7F;
border-style: solid;
color: #FFFFFF;
font-weight: bold;
font-size: 12px;
letter-spacing: 3px;
_position: absolute;
_left: 100px;}
#directory a{ text-decoration: none;
margin: 5px;
color: #FFFFFF;}
#directory a:hover { text-decoration: underline overline;
color: #FFFFFF;}
#main { margin-top: 120px;
margin-left: auto;
margin-right: auto;
width: 762px;
background: #FFFFFF;
_padding-top: 120px;
_margin-left: 100px;
_margin-right: 0;}
#central { background: #FFFFFF;}
#logo { position: absolute;
_position: absolute;
top: 5px;
left: 15px;
height: 71px;
width: 381px;
background: #F0F0F0 url("/images/truc.gif") center no-repeat;}
#lienmenu { display: inline-table;
position: absolute;
_position: absolute;
top: 10px;
left: 411px;
width: 319px;
height: 61px;
line-height: 30px;
margin: auto;
text-align: center;
background: #F0F0F0;}
#lienmenu li { display: inline;}
#lienmenu a:active, a:visited, a:link{ text-decoration: none;
color: #000000;}
#lienmenu a:hover{ text-decoration: underline overline;
color: #000000;}
et le topic.css, pour le coeur de la page:
.topic {background: #F0F0F0;
padding: 5px 10px;
_padding: 10px;
color: #000000;
font-size: 11px;}
.topic table { height: 20px;
width: 740px;
border-spacing: 0px;
border-collapse: collapse;
margin: 5px 0px;
_margin: 10px 0px;}
.topic tr, td { border-width: 1px;
border-color: #FFFFFF;
border-style: solid;}
.topic .date { background: #D0D0D0;
height: 20px;
line-height: 20px;
color: #FFFFFF;
padding: 0px 5px;}
.topic .message { padding: 5px;
width: 660px;}
.topic a:active,.topic a:visited,.topic a:link { color: #34699E;
font-weight: bold;}
.topic a:hover { color: #7F7F7F;
font-weight: bold;}
.topic .avatar { text-align: center;
vertical-align: top;
padding: 10px;}
voila c fini

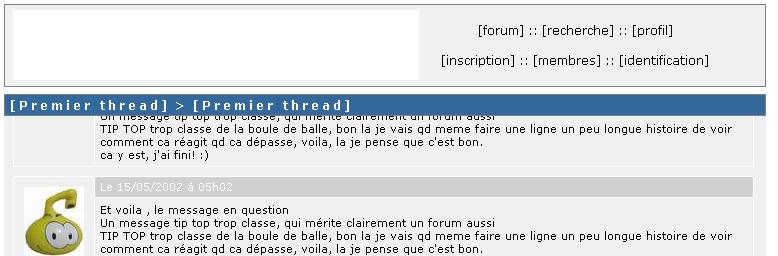
Enfin une petite image, du haut du forum en question apres l'appel d'un lien sur une ancre. Seul le bas du paragraphe concerné est visible, le reste est masqué par le menu.

merci d'avance
PS : Igor, désolé de ne pas avoir lu la FAQ avant

, j'espère que c mieux maintenant
PS2 : j'ai zappé pas mal de sauts de ligne et de tab dans les css et le html, pour prendre moins de place, mais c'est plus tres lisible, donc si vous préférez avec les sauts de ligne, dites le moi, je modifie.
Modifié par snorky (21 Mar 2005 - 21:50)
 , j'espère que c mieux maintenant
, j'espère que c mieux maintenant 
 )
) enfin poster un nouveau sujet si le problème IE s'éternise (après avoir regardé la FAQ + tutos bien entendu)
enfin poster un nouveau sujet si le problème IE s'éternise (après avoir regardé la FAQ + tutos bien entendu) (Raphaël comprendra ...
(Raphaël comprendra ...  )
)