Bonjour
Je rencontre le souci suivant
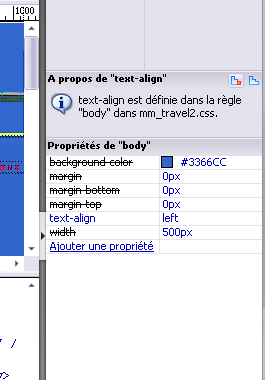
en créant sur Dreamweaver, dans les propriétés de style CSS, il me barre certaines propriétés et en info bulle, il me marque
"telle propriété ne s'applique pas à la sélection,car elle n'est pas héritée. Elle s'applique à une balise avec fermeture"
Qu'est ce que je peux bien faire?
lorsque je tente de changer ces propriétés, il n'y a aucun effet.
Merci
Je rencontre le souci suivant
en créant sur Dreamweaver, dans les propriétés de style CSS, il me barre certaines propriétés et en info bulle, il me marque
"telle propriété ne s'applique pas à la sélection,car elle n'est pas héritée. Elle s'applique à une balise avec fermeture"
Qu'est ce que je peux bien faire?
lorsque je tente de changer ces propriétés, il n'y a aucun effet.
Merci

 peut-etre ton dreamweaver a pris un coup sur la tête.
peut-etre ton dreamweaver a pris un coup sur la tête. 