Bonjour tous (et toutes),
je suis chargé de réaliser une découpe d'un gros site, et je tombe sur un "os".
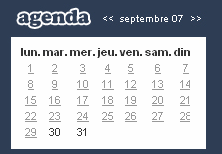
Il est précu dans se design un calendrier (type dotclear), j'aurais voulus avoir quelques précisions sur la manière de le coder pour être pleinement accessible : je ne suis pas habitué à faire des tableaux.
Pour l'instant j'ai fait ça :
Les questions que je me poses sont les suivantes :
* Est-ce que la balise <caption></caption> est pleinnement/facilement personnalisable (à l'inverse de la balise <hr /> dont le style est interprété bizarement selon le navigateur [ie en particulier]) ?
* au niveau de l'accessiblité : quel solution il faut mieux pour le changement de mois ? dans le caption ou avant dans un paragraphe ?
D'avance merci pour vos réponses
je suis chargé de réaliser une découpe d'un gros site, et je tombe sur un "os".
Il est précu dans se design un calendrier (type dotclear), j'aurais voulus avoir quelques précisions sur la manière de le coder pour être pleinement accessible : je ne suis pas habitué à faire des tableaux.
Pour l'instant j'ai fait ça :
<div id="agenda">
<h3>Agenda</h3>
<!-- Changement de mois : méthode 1 -->
<p><a href="#" title="Mois précédent"><<</a> Septembre 07 <a href="#" title="Mois suivant">>></a></p>
<table>
<!-- Changement de mois : méthode 2 -->
<caption><a href="#" title="Mois précédent"><<</a> Septembre 07 <a href="#" title="Mois suivant">>></a></caption>
<thead> <!-- En-tête du tableau -->
<tr>
<th>lun.</th>
<th>mar.</th>
<th>mer.</th>
<th>jeu.</th>
<th>ven.</th>
<th>sam.</th>
<th>dim.</th>
</tr>
</thead>
<tbody> <!-- Corps du tableau -->
<tr>
<td><a href="#" title="Aller au premier Septembre">1</a></td>
<td><a href="#" title="Aller au deux Septembre">2</a></td>
<td><a href="#" title="Aller au trois Septembre">3</a></td>
<td><a href="#" title="Aller au quatre Septembre">4</a></td>
<td><a href="#" title="Aller au cinq Septembre">5</a></td>
<td><a href="#" title="Aller au six Septembre">6</a></td>
<td><a href="#" title="Aller au sept Septembre">7</a></td>
</tr>
<tr>
<td><a href="#" title="Aller au premier Septembre">8</a></td>
<td><a href="#" title="Aller au premier Septembre">9</a></td>
<td><a href="#" title="Aller au premier Septembre">10</a></td>
<td><a href="#" title="Aller au premier Septembre">11</a></td>
<td><a href="#" title="Aller au premier Septembre">12</a></td>
<td><a href="#" title="Aller au premier Septembre">13</a></td>
<td><a href="#" title="Aller au premier Septembre">14</a></td>
</tr>
<tr>
<td><a href="#" title="Aller au six Septembre">15</a></td>
<td><a href="#" title="Aller au six Septembre">16</a></td>
<td><a href="#" title="Aller au six Septembre">17</a></td>
<td><a href="#" title="Aller au six Septembre">18</a></td>
<td><a href="#" title="Aller au six Septembre">19</a></td>
<td><a href="#" title="Aller au six Septembre">20</a></td>
<td><a href="#" title="Aller au six Septembre">21</a></td>
</tr>
<tr>
<td><a href="#" title="Aller au six Septembre">22</a></td>
<td><a href="#" title="Aller au six Septembre">23</a></td>
<td><a href="#" title="Aller au six Septembre">24</a></td>
<td><a href="#" title="Aller au six Septembre">25</a></td>
<td><a href="#" title="Aller au six Septembre">26</a></td>
<td><a href="#" title="Aller au six Septembre">27</a></td>
<td><a href="#" title="Aller au six Septembre">28</a></td>
</tr>
<tr>
<td><a href="#" title="Aller au six Septembre">29</a></td>
<td><span>30</span></td>
<td><a href="#" title="Aller au six Septembre">31</a></td>
</tr>
</tbody>
</table>
</div>Les questions que je me poses sont les suivantes :
* Est-ce que la balise <caption></caption> est pleinnement/facilement personnalisable (à l'inverse de la balise <hr /> dont le style est interprété bizarement selon le navigateur [ie en particulier]) ?
* au niveau de l'accessiblité : quel solution il faut mieux pour le changement de mois ? dans le caption ou avant dans un paragraphe ?
D'avance merci pour vos réponses







 , après des recherches dans la doc, il me convient parfaitement
, après des recherches dans la doc, il me convient parfaitement 