Bonjour à tous,
voila j'ai un menu simple du style :
et avec la feuille de style correspondante :
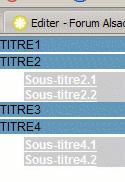
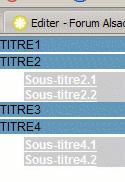
Ce menu s'affiche très bien sous firefox mais sous IE7
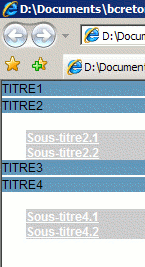
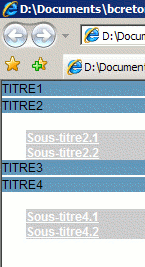
mais sous IE7  j'ai espace horrible entre TITRE2 et Sous-titre2.1.
j'ai espace horrible entre TITRE2 et Sous-titre2.1.
Est-ce un bug connu ou y'a-t-il une parade contre ça ?
D'avance merci pour votre aide.
Modifié par tioneb369 (23 Apr 2007 - 13:25)
voila j'ai un menu simple du style :
<ul class="menu">
<li class="titre">TITRE1</li>
<li class="titre">TITRE2</li>
<li>
<ul class="sousmenu">
<li>Sous-titre2.1</li>
<li>Sous-titre2.2</li>
</ul>
</li>
<li class="titre">TITRE3</li>
<li class="titre">TITRE4</li>
<li>
<ul class="sousmenu">
<li>Sous-titre4.1</li>
<li>Sous-titre4.2</li>
</ul>
</li>
</ul>
et avec la feuille de style correspondante :
body{font:12px sans-serif;margin:0em}
ul.menu,ul.sousmenu{list-style-type:none;margin:0em;padding:0em}
ul.menu li.titre{background-color:#69b;margin-bottom:0.2em}
ul.sousmenu{margin-left:2em;padding:0em}
ul.sousmenu li{font-weight:bold;color:#fff;text-decoration:underline;background-color:#ccc;margin-bottom:0em}
Ce menu s'affiche très bien sous firefox
 mais sous IE7
mais sous IE7  j'ai espace horrible entre TITRE2 et Sous-titre2.1.
j'ai espace horrible entre TITRE2 et Sous-titre2.1.Est-ce un bug connu ou y'a-t-il une parade contre ça ?
D'avance merci pour votre aide.
Modifié par tioneb369 (23 Apr 2007 - 13:25)
