Bonjour à tous,
Je suis actuellement en train de créer un blog (avec Wordpress) et j'ai repris un existant pour créer mon moteur de recherche où la balise fieldset/legend/label est utilisée.
Je souhaite que la legend "Rechercher" soit alignée à gauche au label et à l'input text. Tout se passe bien sur Firefox mais un décalage réside sur IE6/7...Voilà le rendu sous les 2 navigateurs :
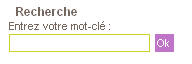
- Firefox :

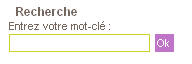
- IE :

Quelqu'un connaît-il une astuce pour remédier à ce problème ? Voici mon code :
Dans la feuille css :
Dans mon fichier php :
En même temps, je souhaiterai comprendre à quoi sert le "clear:both" dans "#searchclear" => ce n'est pas moi qui l'est mis, c'était déjà comme ça quand j'ai repris le modèle.
Merci !!
Je suis actuellement en train de créer un blog (avec Wordpress) et j'ai repris un existant pour créer mon moteur de recherche où la balise fieldset/legend/label est utilisée.
Je souhaite que la legend "Rechercher" soit alignée à gauche au label et à l'input text. Tout se passe bien sur Firefox mais un décalage réside sur IE6/7...Voilà le rendu sous les 2 navigateurs :
- Firefox :

- IE :

Quelqu'un connaît-il une astuce pour remédier à ce problème ? Voici mon code :
Dans la feuille css :
fieldset.searchclear {
clear : both;
}
form#searchform {
margin-bottom : 15px;
}
form#searchform fieldset {
margin-left :0px;
border : 0;
margin-top : 10px;
}
form#searchform fieldset legend {
padding-left : 0px;
margin-left :0px;
font-weight : bold;
font-size:12px;
color : #75675f;
padding-left:0px;
}
form#searchform label, #s {
width : 65%;
padding-left:0px;
color : #75675f;
margin-top : 5px;
padding-left:0px;
font-size : 11px;
}
form#searchform input.rech {
font-family: arial, sans-serif;
color : #75675f;
padding : 1px;
border : 1px solid #ccd22c;
background-color : #ffffff;
font-size : 11px;
height : auto;
width:65%;
}
Dans mon fichier php :
<form method="get" id="searchform" action="<?php echo $_SERVER['PHP_SELF']; ?>">
<fieldset class="searchclear">
<legend>Recherche</legend>
<label for="s">Entrez votre mot-clé : <br />
<input class="rech" type="text" size="2" maxlength="100" value="<?php echo wp_specialchars($s, 1); ?>" name="s" id="s"/><input class="button" type="submit" id="searchsubmit" title="Cherche dans <?php bloginfo('name'); ?>" value="Ok" /></label>
</fieldset>
</form>
En même temps, je souhaiterai comprendre à quoi sert le "clear:both" dans "#searchclear" => ce n'est pas moi qui l'est mis, c'était déjà comme ça quand j'ai repris le modèle.
Merci !!



