Voila mon problème:
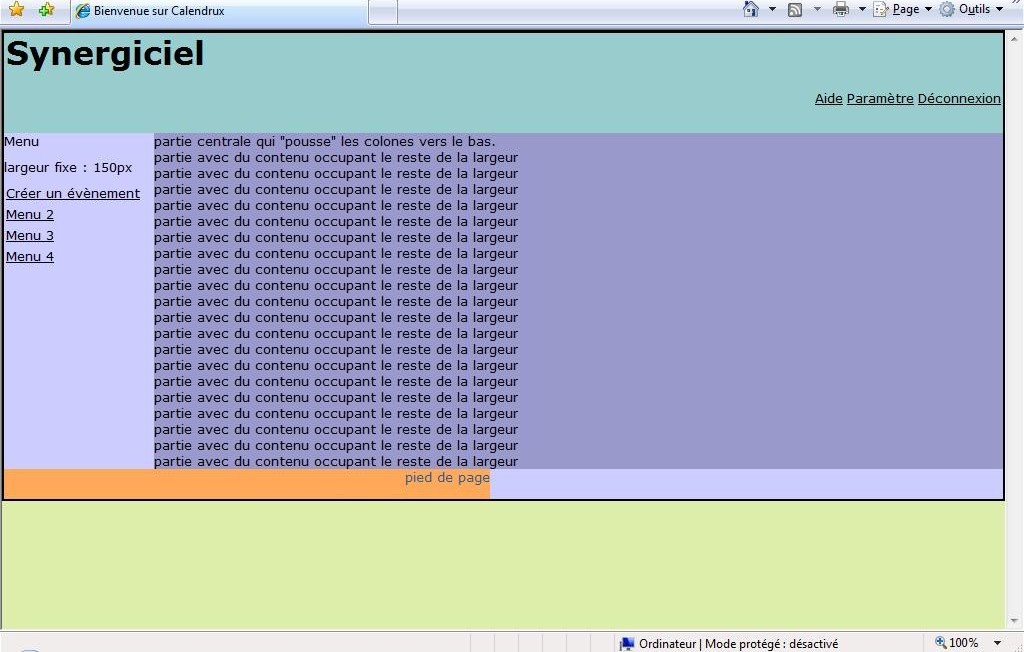
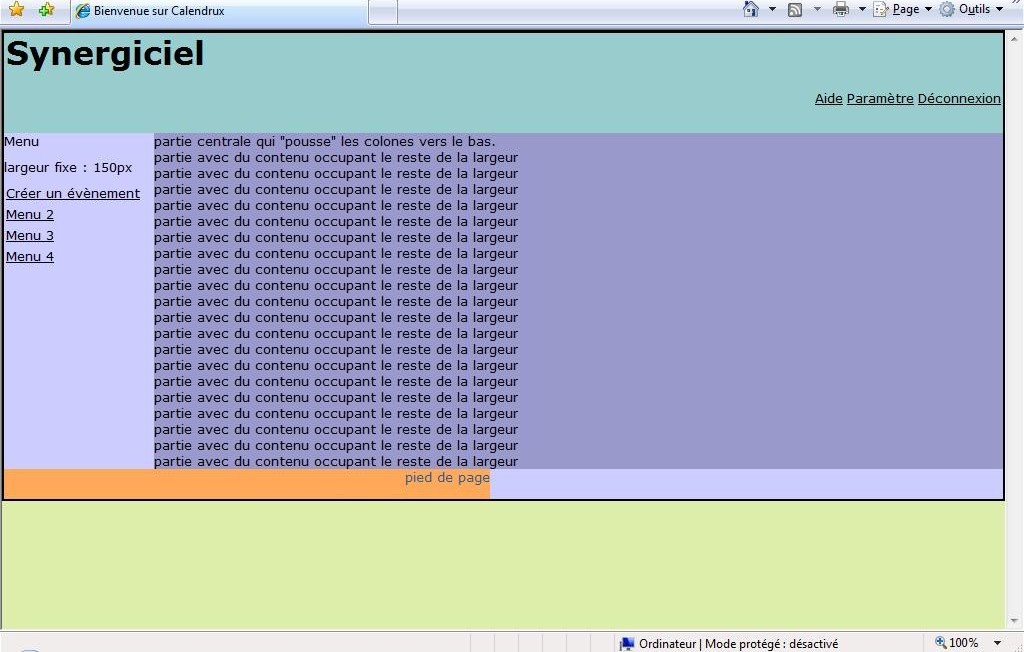
Lorsque je mets le mot "syngerciel" dans des balises <h1> une nouvelle <div> apparait (div#conteneur 1):

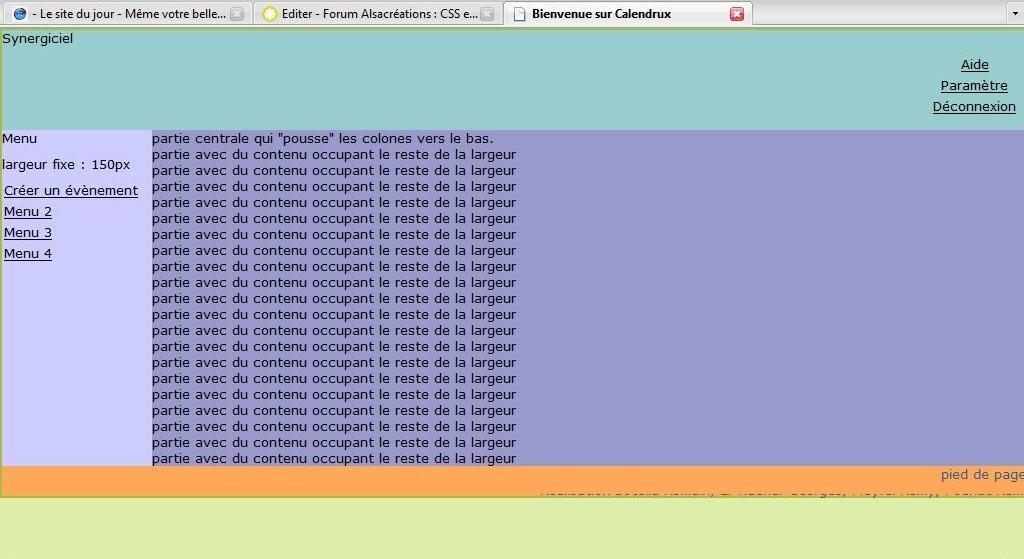
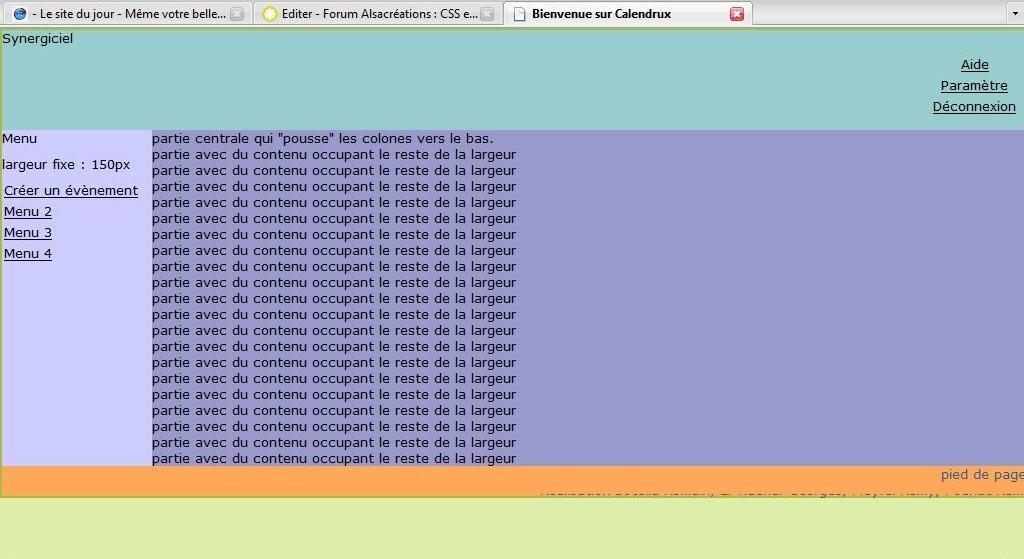
Par contre, lorsque "synergiciel" est dans des balises <p> il n'y a aucun problème.

Voici les codes
HTML:
CSS:
Quelq'un aurait la solution à ce problème?
Merci pour votre aide.
Modifié par strauss (01 Apr 2007 - 18:59)
Lorsque je mets le mot "syngerciel" dans des balises <h1> une nouvelle <div> apparait (div#conteneur 1):

Par contre, lorsque "synergiciel" est dans des balises <p> il n'y a aucun problème.

Voici les codes
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" >
<head>
<title> Bienvenue sur Calendrux </title>
<LINK rel="stylesheet" media="screen" type="text/css" title="design" href="design.css" />
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-15" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Language" content="fr" />
</head>
<body>
<div id="conteneur">
<div id="header">
<h1>Synergiciel</h1>
<ul class="menuheader">
<li><a href="">Aide</a></li>
<li><a href="">Paramètre</a></li>
<li><a href="">Déconnexion</a></li>
</ul>
</div>
<div id="gauche">
<p class="titre">Menu</p>
<p>largeur fixe : 150px</p>
<ul class="menugauche">
<li><a href="">Créer un évènement</a></li>
<li><a href="">Menu 2</a></li>
<li><a href="">Menu 3</a></li>
<li><a href="">Menu 4</a></li>
</ul>
</div>
<div id="centre">
partie centrale qui "pousse" les colones vers le bas.<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeur<br />
</div>
<div id="pied">pied de page
</div>
</div>
</body>
</html>CSS:
body {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 0.8em;
margin: 0;
padding: 0;
background: #dea;
}
#header {
height: 100px;
background-color: #99CCCC;
}
#conteneur {
position: absolute;
width: 100%;
background-color:#CCCCFF;
border: 2px solid #ab4;
}
#centre {
background-color:#9999CC;
margin-left: 150px;
}
#gauche {
position: absolute;
left:0;
width: 150px;
}
#droite {
position: absolute;
right:0;
width: 150px;
}
#pied {
height: 30px;
background-color: #fda959;
text-align: right;
color: #325c94;
}
.menuheader {
list-style-type: none;
margin: 0 0 0 90%;
padding:0;
}
.menuheader li {
margin-bottom: 5px;
text-align: center;
}
.menuheader a {
margin: 0 2px;
color: #000000;
text-decoration: underline;
}
.menuheader a:hover {
text-decoration: none;
}
.menugauche {
list-style-type: none;
margin: 0;
padding:0;
}
.menugauche li {
margin-bottom: 5px;
}
.menugauche a {
margin: 0 2px;
color: #000000;
text-decoration: underline;
}
p {
margin: 0 0 10px 0;
}
Quelq'un aurait la solution à ce problème?
Merci pour votre aide.
Modifié par strauss (01 Apr 2007 - 18:59)

