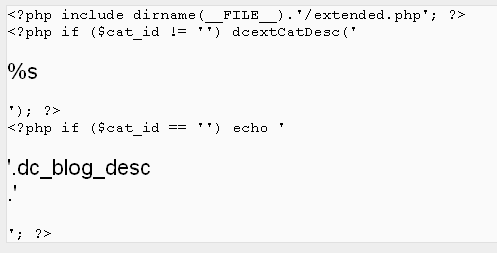
sur mon site j'ai besoin de faire apparaître un script php entier avec les balise <?php.......?>
j'ai utilisé une <pre> mais ca ne marche pas pas;
je croyait pourtant qu'un texte dans une <pre> était reproduit à l'identique...
je voudrait pouvoir afficher le script comme on peut le faire en BBcode sur le forum de dotclear ou comme ici avec CODE
merci de m'éclairer
Modifié par robby (07 Apr 2008 - 23:44)
j'ai utilisé une <pre> mais ca ne marche pas pas;
je croyait pourtant qu'un texte dans une <pre> était reproduit à l'identique...
je voudrait pouvoir afficher le script comme on peut le faire en BBcode sur le forum de dotclear ou comme ici avec CODE
merci de m'éclairer
<?php
function dcextCatDesc($block = '$s') {
global $cat_id, $blog;
if ($cat_id != '') {
$rscat = $blog->getCat($cat_id);
if (!empty($rscat)) {
$desc = $rscat->f('cat_desc');
if ($desc != '') {
printf($block, $desc);
}
}
}
}
?>Modifié par robby (07 Apr 2008 - 23:44)



 lol
lol