Salut,
Je dois représenter une liste, et je me heurte à un problème de définition de la structure de mes éléments de liste :
- la liste est ordonnées : elle représente des étapes
- les numéros seront obligatoirement affichés sous forme graphique devant chaque item. Je ne pense pas que ce soit faisable simplement en css d'affecter une puce du genre "puce(Numero).png" Il faudrait donc que je mette cette puce en fond dans le paddin, ce qui va poser problème (cf la suite)
Il faudrait donc que je mette cette puce en fond dans le paddin, ce qui va poser problème (cf la suite)
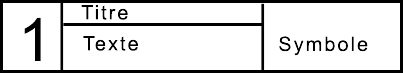
- chaque item comprend un titre, un texte, et un symbole représentant l'étape en question
Problème : je ne peux pas mettre le numéro ET le symbole en fond du li; or ils sont censés être affichés respectivement à gauche et à droite de l'ensemble (titre + texte).
Je dois représenter une liste, et je me heurte à un problème de définition de la structure de mes éléments de liste :
- la liste est ordonnées : elle représente des étapes
- les numéros seront obligatoirement affichés sous forme graphique devant chaque item. Je ne pense pas que ce soit faisable simplement en css d'affecter une puce du genre "puce(Numero).png"
 Il faudrait donc que je mette cette puce en fond dans le paddin, ce qui va poser problème (cf la suite)
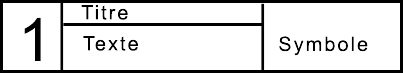
Il faudrait donc que je mette cette puce en fond dans le paddin, ce qui va poser problème (cf la suite)- chaque item comprend un titre, un texte, et un symbole représentant l'étape en question
Problème : je ne peux pas mettre le numéro ET le symbole en fond du li; or ils sont censés être affichés respectivement à gauche et à droite de l'ensemble (titre + texte).