Bonjour à tous,
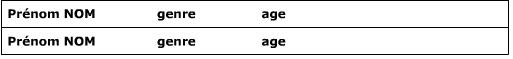
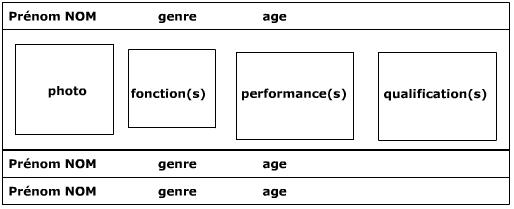
j'aimerais dans le cadre du dévellopement d'un outil d'administration créer une interface dans ce style la (EDIT par Felipe: voir fin de post) (à savoir le tableau qui, lorsqu'on click sur une des lignes ouvres une zone de "description" plus importante).
Bien sûre, je pourrait refaire bêtement comme le site en question, mais mon petit doigt me dit que ce n'est pas très accessible tout ça. En effet, il me semble que des colspan dans un tableau une ligne sur deux doient être un bon moyen de perdre certain utilisateur malvoyant non? Ajoutez à ça un tableau dans un tableau et là c'est carrément l'anarchie.
D'où ma question, est il possible de réaliser quelque chose de semblable avec une structure xhtml propre et accessible? Si oui (ce dont j'en suis sûr), avez vous quelques idées?
merci d'avance ... en attendant je cogite de mon côté
EDIT par Felipe: le lien est explicatif mais hors-charte, désolé pour la fausse pudeur mais je le "brise", les experts le reconstitueront facilement ... 3 espaces ont été rajoutés
ht tp://www .isohunt.com/tor rents/?ihs1=&iho1=&iht=3
Modifié par Francois44 (14 Jan 2007 - 00:29)
j'aimerais dans le cadre du dévellopement d'un outil d'administration créer une interface dans ce style la (EDIT par Felipe: voir fin de post) (à savoir le tableau qui, lorsqu'on click sur une des lignes ouvres une zone de "description" plus importante).
Bien sûre, je pourrait refaire bêtement comme le site en question, mais mon petit doigt me dit que ce n'est pas très accessible tout ça. En effet, il me semble que des colspan dans un tableau une ligne sur deux doient être un bon moyen de perdre certain utilisateur malvoyant non? Ajoutez à ça un tableau dans un tableau et là c'est carrément l'anarchie.
D'où ma question, est il possible de réaliser quelque chose de semblable avec une structure xhtml propre et accessible? Si oui (ce dont j'en suis sûr), avez vous quelques idées?
merci d'avance ... en attendant je cogite de mon côté

EDIT par Felipe: le lien est explicatif mais hors-charte, désolé pour la fausse pudeur mais je le "brise", les experts le reconstitueront facilement ... 3 espaces ont été rajoutés

ht tp://www .isohunt.com/tor rents/?ihs1=&iho1=&iht=3
Modifié par Francois44 (14 Jan 2007 - 00:29)
 . Promis, je ferais attention désormais. Au moins ça prouve que même avant les fêtes, les modos sont toujours sur le coup ... chapeau!!!
. Promis, je ferais attention désormais. Au moins ça prouve que même avant les fêtes, les modos sont toujours sur le coup ... chapeau!!!