Salut,
J'ai un léger problème avec une page web que j'ai déjà mise au point plusieurs fois mais qui n'est pas encore assez bien (problèmes de DOCTYPE etc).
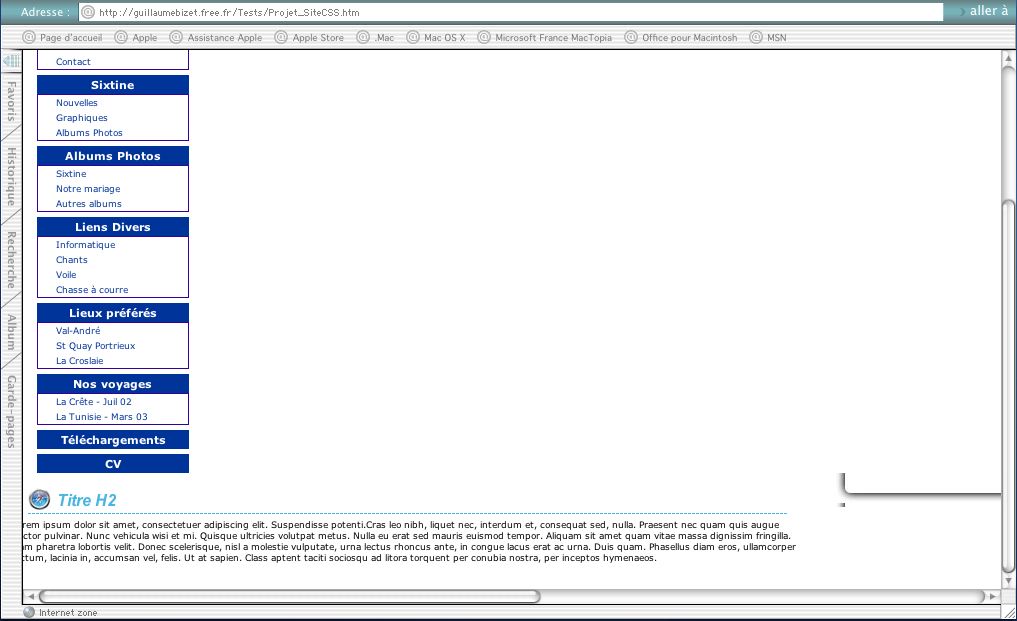
Le problème est que la page ne s'affiche pas tout a fait de la meme manière sur firefox et sur IE. Je ne sais pas comment faire pour que l'affichage soit exactement le meme sous ces deux navigateurs.
Voici ma page web et son CSS
Le problème est que la page s'affiche correctement sur IE et pas sur Firefox.
Pouvez vous m'aider?
Modifié par Makkhdyn (26 Feb 2005 - 16:06)
J'ai un léger problème avec une page web que j'ai déjà mise au point plusieurs fois mais qui n'est pas encore assez bien (problèmes de DOCTYPE etc).
Le problème est que la page ne s'affiche pas tout a fait de la meme manière sur firefox et sur IE. Je ne sais pas comment faire pour que l'affichage soit exactement le meme sous ces deux navigateurs.
Voici ma page web et son CSS
Le problème est que la page s'affiche correctement sur IE et pas sur Firefox.
Pouvez vous m'aider?
Modifié par Makkhdyn (26 Feb 2005 - 16:06)


 )
)

