Bonjour,
Nouveau sur ce forum je viens à vous pour vous demander votre aide.
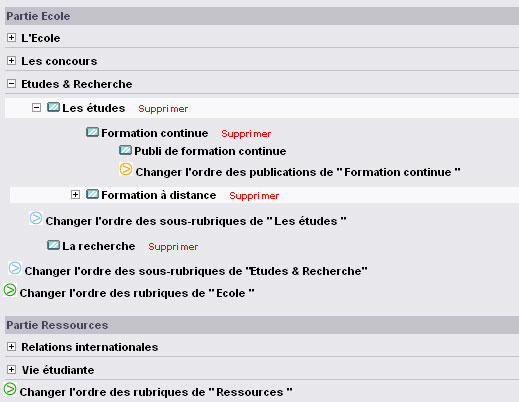
J'ai un code "simple" pour afficher/cacher un div en cliquant sur un lien.
Ce code marche très bien sous Firefox et partiellement sur IE.
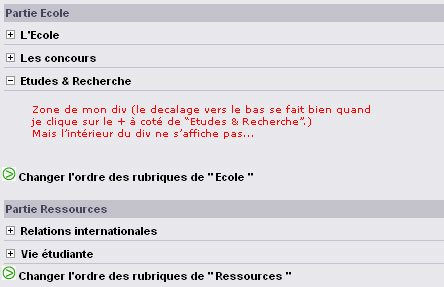
Sous IE, le div s'affiche bien mais la table qui est à l'interieur (et donc le texte) ne s'affiche pas.
Sous Firefox, il n'y a aucun soucis.
Voila le code :
Voila, j'espere que ca ira.
Je pense pas qu'il y ait grand chose mais ca ne marche pas...
Par avance, merci de votre aide.
Steph
Modifié par tete-jaune (24 Nov 2006 - 16:39)
Nouveau sur ce forum je viens à vous pour vous demander votre aide.
J'ai un code "simple" pour afficher/cacher un div en cliquant sur un lien.
Ce code marche très bien sous Firefox et partiellement sur IE.
Sous IE, le div s'affiche bien mais la table qui est à l'interieur (et donc le texte) ne s'affiche pas.
Sous Firefox, il n'y a aucun soucis.
Voila le code :
<html>
<title>Toto</title>
<style type="text/css" media="all">
.cachediv{
visibility: hidden;
overflow: hidden;
height: 1px;
margin-top: -1px;
position: absolute;
}
</style>
<script type="text/javascript">
function DivStatus(divID){
// Pour les navigateurs récents
if ( document.getElementById && document.getElementById( divID ) ){
Pdiv = document.getElementById( divID );
PcH = true;
}
// Pour les veilles versions
else if ( document.all && document.all[ divID ] ){
Pdiv = document.all[ divID ];
PcH = true;
}
// Pour les très veilles versions
else if ( document.layers && document.layers[ divID ] ){
Pdiv = document.layers[ divID ];
PcH = true;
}
else{
PcH = false;
}
if ( PcH ){
if(Pdiv.className == 'cachediv'){
Pdiv.className = '';
}else{
Pdiv.className = 'cachediv';
}
}
}
</script>
<body>
<table width="100%" cellspacing="2" cellpadding="2" border="0">
<tr>
<td>
<a href="javascript:DivStatus('rub6');">x</a>
Afficher/Cacher le Div
</td>
</tr>
</table>
<div class="cachediv" id="rub6" style="background-color:#FF0000;">
<table width="100%" cellpadding="3" cellspacing="2" border="1">
<tr><td>Texte<br />Texte<br />Texte</td></tr>
<tr><td>Lien<br />Lien<br />Lien</td></tr>
</table>
</div>
</body>
</html>
Voila, j'espere que ca ira.
Je pense pas qu'il y ait grand chose mais ca ne marche pas...

Par avance, merci de votre aide.
Steph
Modifié par tete-jaune (24 Nov 2006 - 16:39)