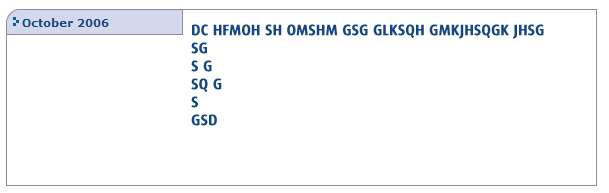
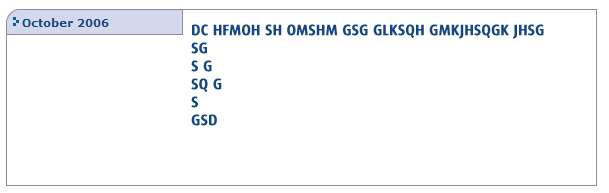
j'aimerais créer un cadre en xhtml de ce type....

je l'ai ecris comme cela:
mais j'hésite sur la structure , pouvez vous me donner dire comment faire au mieux et si vous avez de la doc pour créer de bonnes structures...
ensuite vient le probleme de le creer la css de mise en forme...
Modifié par gaylover (21 Nov 2006 - 14:49)

je l'ai ecris comme cela:
<div class="press_archive">
<div class="press_date"> October 2006 </div>
<h2 class="press_archive_titre"><a href="#"> titre </a></h2>
<p> bla bla..... </p>
</div>mais j'hésite sur la structure , pouvez vous me donner dire comment faire au mieux et si vous avez de la doc pour créer de bonnes structures...
ensuite vient le probleme de le creer la css de mise en forme...
Modifié par gaylover (21 Nov 2006 - 14:49)