peut être que mettre les sources directement dans le message serait plus simple...
#menuPrincipal dl, #menuPrincipal dt, #menuPrincipal dd, #menuPrincipal ul, #menuPrincipal li {
margin: 0;
padding: 0;
list-style-type: none;
}
#menuPrincipal {
position: absolute; /* placement du menu, à modifier selon vos besoins */
top: 446px;
left: 27px;
/*z-index:100;*/
/*width: 100%;*/ /* correction pour Opera */
width: 817px;
}
#menuPrincipal dl {
float: left;
width: 190px;
}
#menuPrincipal dt {
cursor: pointer;
/*border: 1px solid gray;*/
}
#menuPrincipal dd {
display: none;
border: 1px solid #CCE100;
position:absolute;
bottom: 25px;
}
#menuPrincipal li {
text-align: left;
font-weight: bold;
text-decoration: none;
color: #FFFFFF;
background-color: #CCE100;
font-family: Arial, Helvetica, sans-serif;
font-size: 8pt;
line-height: 1.5em;
}
#menuPrincipal li a, #menu dt a {
color: #BF1360;
text-decoration: none;
display: block;
height: 100%;
border: 0 none;
background-color: #FFFFFF;
padding-left: 5px;
}
.imgMenu {
border: 0px;
}
le code html :
<div id="menuPrincipal">
<dl>
<dt onmouseover="javascript:montre();"></dt>
</dl>
<dl>
<dt onmouseover="javascript:montre('smenu1');">
<a href="http://localhost/monsite/index.php" title="Retour à l'accueil"><img src="http://localhost/monsite/images/menuBas/paysagez-votre-balcon.gif" class="imgMenu"></a>
</dt>
<dd id="smenu1" onmouseover="javascript:montre('smenu1');" onmouseout="javascript:montre('');">
<ul>
<li>"Prêt à se poser"</li>
<li><a href="http://localhost/monsite/paysages/offre-libellule.php">Offre Libellule <img src="http://localhost/monsite/images/motifs/libellule-menu.gif" class="imgMenu"></a></li>
<li><a href="http://localhost/monsite/paysages/offre-coccinelle.php">Offre Coccinelle <img src="http://localhost/monsite/images/motifs/coccinelle-menu.gif" class="imgMenu"></a></li>
<li>"Haute Bouture"</li>
<li><a href="http://localhost/monsite/paysages/offre-papillon.php">Offre Papillon <img src="http://localhost/monsite/images/motifs/papillon-menu.gif" class="imgMenu"></a></li>
</ul>
</dd>
</dl>
<dl>
<dt onmouseover="javascript:montre('smenu2');">
<a href="http://localhost/monsite/services/nos-services.php"><img src="http://localhost/monsite/images/menuBas/nos-services.gif" border="0"></a>
</dt>
<dd id="smenu2" onmouseover="javascript:montre('smenu2');" onmouseout="javascript:montre('');">
<ul>
<li><a href="http://localhost/monsite/services/livraison-installation.php">Livraison - Installation</a></li>
<li><a href="http://localhost/monsite/services/fleurissement.php">Fleurrissement personnalisé</a></li>
<li><a href="http://localhost/monsite/services/arrosage.php">Arrosage automatique</a></li>
<li><a href="http://localhost/monsite/services/assistance.php">Assistance</a></li>
<li><a href="http://localhost/monsite/services/entretien.php">Entretien</a></li>
</ul>
</dd>
</dl>
<dl>
<dt onmouseover="javascript:montre('smenu3');">
<a href="http://localhost/monsite/accessoires/accessoires.php"><img src="http://localhost/monsite/images/menuBas/les-accessoires.gif" border="0"></a>
</dt>
<!--<dd id="smenu3" onmouseover="javascript:montre('smenu3');" onmouseout="javascript:montre('');">
<ul>
<li><a href="http://localhost/monsite/">Sous-Menu 3.1</a></li>
<li><a href="http://localhost/monsite/">Sous-Menu 3.2</a></li>
<li><a href="http://localhost/monsite/">Sous-Menu 3.3</a></li>
<li><a href="http://localhost/monsite/">Sous-Menu 3.4</a></li>
<li><a href="http://localhost/monsite/">Sous-Menu 3.5</a></li>
</ul>
</dd>-->
</dl>
<dl>
<dt onmouseover="javascript:montre('smenu4');">
<a href="http://localhost/monsite/offre-entreprise.php"><img src="http://localhost/monsite/images/menuBas/offre-entreprise.gif" border="0"></a>
</dt>
<!--<dd id="smenu4" onmouseover="javascript:montre('smenu4');" onmouseout="javascript:montre('');">
<ul>
<li><a href="http://localhost/monsite/">Sous-Menu 4.1</a></li>
<li><a href="http://localhost/monsite/">Sous-Menu 4.2</a></li>
<li><a href="http://localhost/monsite/">Sous-Menu 4.3</a></li>
</ul>
</dd>-->
</dl>
</div>
La barre s'affiche correctement sous FireFox, mais pas sous IE;
et il y a également un problème de comportement (le menu déroulant disparait si on ne survole plus un lien).
Des images parleraient peut être plus...
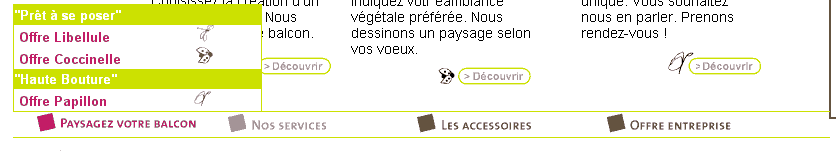
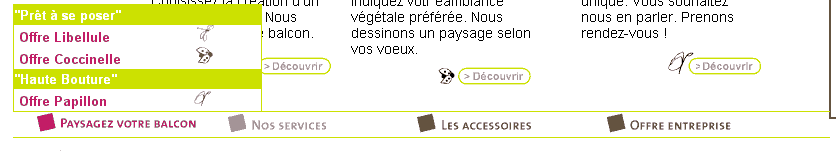
voici ce qui est sous FireFox et qui devrait être (lorsque q'on survole "Paysagez votre Balcon") :

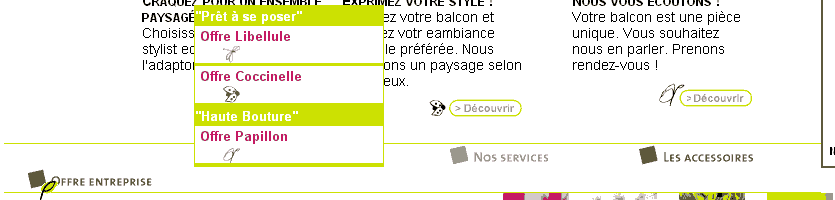
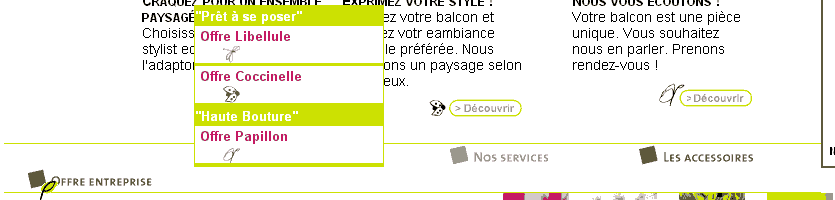
et maintenant, ce que j'obtiens sous IE :

Merci de votre aide,
Fu'
Modifié le 05 Dec 2004 - 12:36





 . Quelqu'un pourrait m'expliquer ce que je n'ai pas respecté ? Le probleme qui n'est pas clairemetn posé ?
. Quelqu'un pourrait m'expliquer ce que je n'ai pas respecté ? Le probleme qui n'est pas clairemetn posé ?


