Bonjour à tous,
Je suis un petit newbie dans le domaine du XHTML et du CSS et je me suis lancé dans cela hier une fois mon design fait sous photoshop.
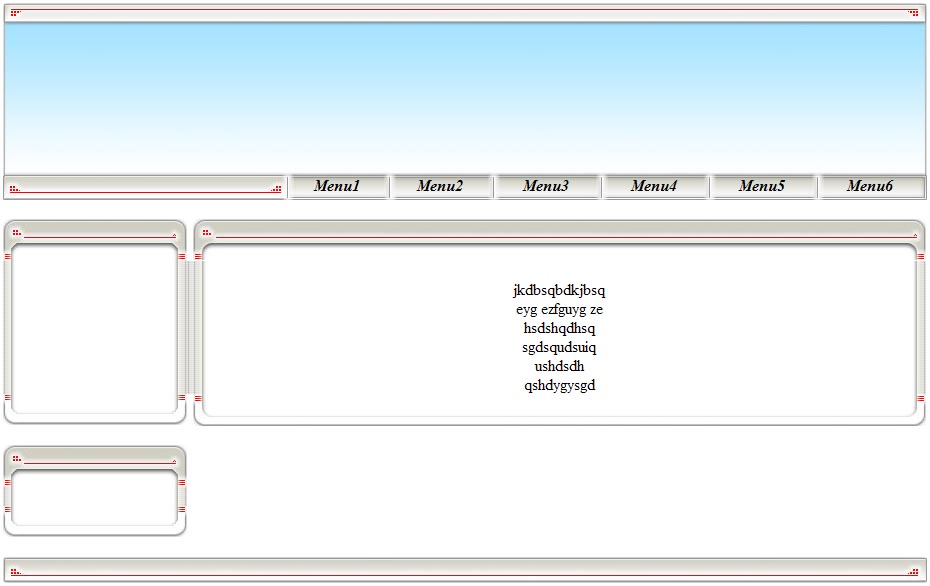
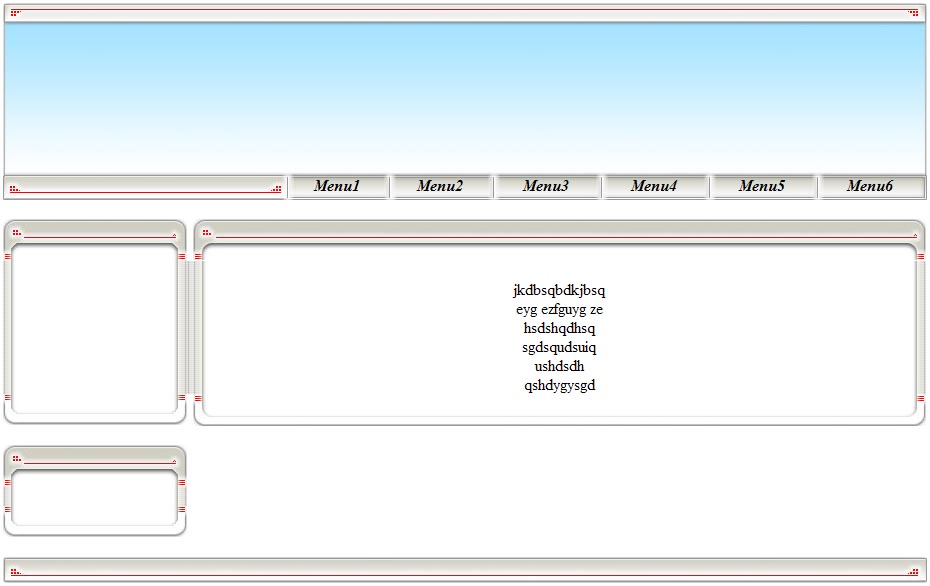
Voici le design général du site :

Pour infos chaque block est découpé en 3 images :
- le haut du block
- le contenu du block (sur 2 px de hauteur pour le rendre extensible)
- le bas du block
Donc comme vous pourrez le constater j'ai deux problémes, le premier, un espéce de menu c'est recréer entre mais 2 blocs (celui qui representera le menu et le plus gros le contenu principal du site.
Je ne m'éxplique pas ce phénoméne ?????
Le 2iéme probléme vien du fait que le Menu de gauche s'agrandit en même temps que le gros bloc de contenu (lorsque je saisi du texte), j'aimerai savoir si il existe une solution pour le bloquer ? ou lui donner une taille maximale ?
Voici le code HTML
Et voici le CSS
J'ai enlevé une bonne partie du CSS concernant le Header.
Merci par avance pour l'aide que vous pourrez m'apporter.
Modifié par arkilon (17 Aug 2006 - 20:51)
Je suis un petit newbie dans le domaine du XHTML et du CSS et je me suis lancé dans cela hier une fois mon design fait sous photoshop.
Voici le design général du site :

Pour infos chaque block est découpé en 3 images :
- le haut du block
- le contenu du block (sur 2 px de hauteur pour le rendre extensible)
- le bas du block
Donc comme vous pourrez le constater j'ai deux problémes, le premier, un espéce de menu c'est recréer entre mais 2 blocs (celui qui representera le menu et le plus gros le contenu principal du site.
Je ne m'éxplique pas ce phénoméne ?????
Le 2iéme probléme vien du fait que le Menu de gauche s'agrandit en même temps que le gros bloc de contenu (lorsque je saisi du texte), j'aimerai savoir si il existe une solution pour le bloquer ? ou lui donner une taille maximale ?
Voici le code HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Titre</title>
<link rel="stylesheet" href="./styleold.css" type="text/css" />
</head>
<body>
<!-- Ici commence le bloc du header -->
<div id="headertop"> </div>
<div id="headermidle"> </div>
<!-- Ici commence le bloc menu du header -->
<div>
<div class="headermenu"></div>
<div class="headermenu1"><a class="headermenu1" href="lien.htm">Menu1</a></div>
<div class="headermenu2"><a class="headermenu2" href="lien.htm">Menu2</a></div>
<div class="headermenu3"><a class="headermenu3" href="lien.htm">Menu3</a></div>
<div class="headermenu4"><a class="headermenu4" href="lien.htm">Menu4</a></div>
<div class="headermenu5"><a class="headermenu5" href="lien.htm">Menu5</a></div>
<div class="headermenu6"><a class="headermenu6" href="lien.htm">Menu6</a></div>
</div>
<br />
<!-- Ici fini le bloc menu du header -->
<!-- Ici fini le bloc du header -->
<!-- Ici commence le bloc Sous menu 1 -->
<div class="menu1top"><div class="contenutop"></div></div>
<div class="menu1contenu"><div class="contenucontenu"><br />jkdbsqbdkjbsq<br />eyg ezfguyg ze<br />hsdshqdhsq<br />sgdsqudsuiq<br />ushdsdh<br />qshdygysgd</div></div>
<div class="menu1foot"><div class="contenufoot"></div></div>
<!-- Ici Fini le bloc Sous menu 1 -->
<br />
<!-- Ici commence le bloc Sous menu 2 -->
<div class="menu1top"></div>
<div class="menu1contenu"></div>
<div class="menu1foot"></div>
<!-- Ici Fini le bloc Sous menu 2 -->
<br />
<div class="footer"></div>
</body>
</html>
Et voici le CSS
/* CSS Document */
body
{
width: 924px;
margin: auto; /* Pour centrer notre page */
margin-top: 10px;
}
/* HEADER */
div#headertop {
background-image: url(images/InterfaceV2Fini_03.jpg);
background-repeat: no-repeat;
width: 924px;
height: 20px;
padding: 0;
}
div#headermidle {
background-image: url(images/InterfaceV2Fini_05.jpg);
background-repeat: no-repeat;
width: 924px;
height: 153px;
padding: 0;
}
.headermenu {
background-image: url(images/InterfaceV2Fini_06.jpg);
float: left;
width: 285px;
height: 24px;
}
.headermenu1 {
background-image: url(images/InterfaceV2Fini_07.jpg);
float: left;
width: 102px;
height: 24px;
text-align: center;
}
/* MENU */
.menu1top{
background-image: url(images/InterfaceV2Fini_14.jpg);
background-repeat: no-repeat;
width: 184px;
height: 42px;
}
.menu1foot{
background-image: url(images/InterfaceV2Fini_23.jpg);
background-repeat: no-repeat;
width: 184px;
height:32px;
clear:left;
}
.menu1contenu{
background-image: url(images/InterfaceV2Fini_18.jpg);
width: 184px;
height: 2px;
text-align: center;
}
/* CONTENU */
.contenutop{
background-image: url(images/InterfaceV2Fini_16.jpg);
background-repeat: no-repeat;
width: 733px;
height: 41px;
margin-left: 190px;
}
.contenucontenu{
background-image: url(images/InterfaceV2Fini_21.jpg);
width: 733px;
height: 1px;
text-align: center;
margin-left:190px;
}
.contenufoot{
background-image: url(images/InterfaceV2Fini_30.jpg);
background-repeat: no-repeat;
width: 733px;
height: 32px;
text-align: center;
margin-left: 190px;
}
.footer{
background-image: url(images/InterfaceV2Fini_33.jpg);
background-repeat: no-repeat;
width: 924px;
height: 26px;
padding: 0;
}
J'ai enlevé une bonne partie du CSS concernant le Header.
Merci par avance pour l'aide que vous pourrez m'apporter.
Modifié par arkilon (17 Aug 2006 - 20:51)
 ,
, :
: