Bonjour à tous,
Dans le header de mon projet, j'ai un espace qui vient se greffer sous un lien qui contient une image. Le problème n'apparait que sous IE (qui a dit "je m'en doutais" ? ), et je sais le corriger en mettant après la fermeture du lien, une balise <br />.
), et je sais le corriger en mettant après la fermeture du lien, une balise <br />.
Cependant je trouve que cette correction n'est pas très propre.
Voici mes questions :
1°) Pouvez-vous m'expliquer pourquoi cet espace apparait sous IE ?
2°) Est-il possible de le corriger grâce à une propriété css ?
Voici les images :
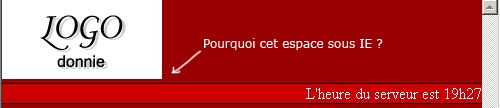
- Sous firefox, ca passe niquel :

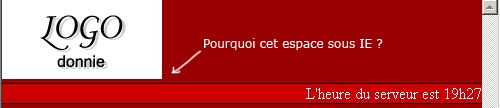
- Sous IE, il y a un espace sous l'image :

Voici mon code HTML :
Voici mon code css :
Comme vous pouvez le voir, j'ai essayé de mettre des padding 0 et des margin 0 sur le lien ou sur l'image, sans succès...
Si vous avez des remarques sur le code, n'hésitez pas, même si c'est hors sujet, c'est toujours bon à prendre !
Merci !
edit :
Je voudrais signaler qu'il y a un bug au niveau des images que l'on upload en cliquant sur le lien "joindre une image". Mes images s'appelaient respectivement "header_espace_ok.jpg" et "header_espace_bug.jpg", et quelle que soit celle que j'uploadais, le programme du forum me la nommait "7625-headerespac.jpg". Du coup mes 2 images étaient identiques, jusqu'à ce que je décide de changer le nom d'une de mes images en local, pour contourner le problème. Hope this helps.
Modifié par donnie (30 Jul 2006 - 22:27)
Dans le header de mon projet, j'ai un espace qui vient se greffer sous un lien qui contient une image. Le problème n'apparait que sous IE (qui a dit "je m'en doutais" ?
 ), et je sais le corriger en mettant après la fermeture du lien, une balise <br />.
), et je sais le corriger en mettant après la fermeture du lien, une balise <br />.Cependant je trouve que cette correction n'est pas très propre.
Voici mes questions :
1°) Pouvez-vous m'expliquer pourquoi cet espace apparait sous IE ?
2°) Est-il possible de le corriger grâce à une propriété css ?
Voici les images :
- Sous firefox, ca passe niquel :

- Sous IE, il y a un espace sous l'image :

Voici mon code HTML :
<div id="header">
<a href="#"><img src="img/logo.gif" /></a>
</div>
<p id="heure_serveur">L'heure du serveur est 19h27</p>
Voici mon code css :
#header {
background-color:#990000;
padding: 0 0 0 0;
color: #FFFFFF;
height:80px;
}
#heure_serveur {
padding: 0;
margin: 0;
width: 100%;
text-align: right;
border-top:1px solid #000000;
border-bottom:1px solid #000000;
background-color:#CC0000;
color: #FFFFFF;
}
#header a {
padding: 0;
margin: 0;
}
#header img {
border: 0;
padding: 0;
margin: 0;
}
Comme vous pouvez le voir, j'ai essayé de mettre des padding 0 et des margin 0 sur le lien ou sur l'image, sans succès...
Si vous avez des remarques sur le code, n'hésitez pas, même si c'est hors sujet, c'est toujours bon à prendre !
Merci !
edit :
Je voudrais signaler qu'il y a un bug au niveau des images que l'on upload en cliquant sur le lien "joindre une image". Mes images s'appelaient respectivement "header_espace_ok.jpg" et "header_espace_bug.jpg", et quelle que soit celle que j'uploadais, le programme du forum me la nommait "7625-headerespac.jpg". Du coup mes 2 images étaient identiques, jusqu'à ce que je décide de changer le nom d'une de mes images en local, pour contourner le problème. Hope this helps.
Modifié par donnie (30 Jul 2006 - 22:27)