Bonjour à tous,
J'ai besoin de faire un site qui comporte un menu de gauche que l'on peut masquer ou afficher, en cliquant sur un lien.
J'aimerais que lorsque l'on masque le menu de gauche, le contenu de la page prenne toute la place nouvellement disponible (moins ses marges bien sur).
Je pensais que ce serait simple à faire avec des div, étant donné qu'un div occupe toute la place de son parent si aucune largeur n'a été définie, mais malheureusement non, cela ne fonctionne pas.
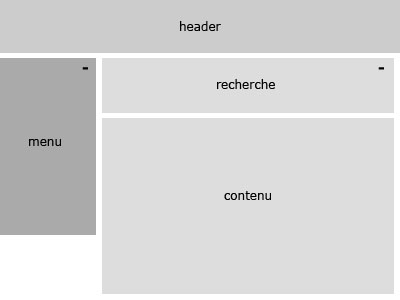
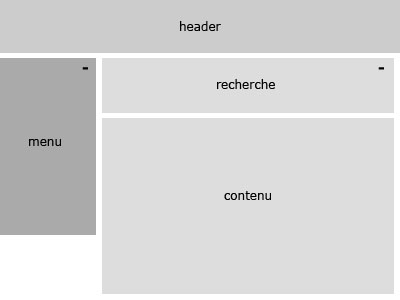
Voici ce que je voudrais faire :
Lorsque le menu est affiché :

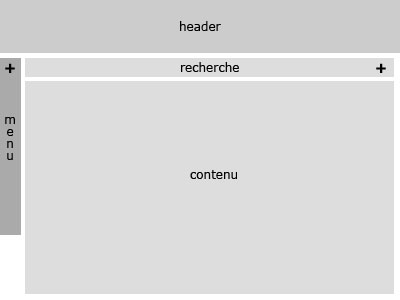
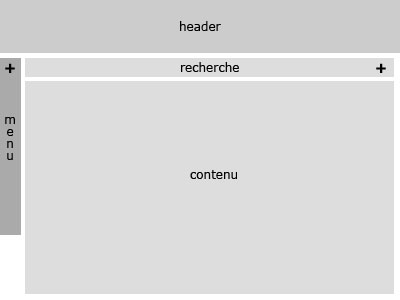
Lorsque le menu est masqué :

Pour le moment je ne m'occupe que du menu de gauche, je verrai pour l'autre div (recherche) après.
Voici ce que j'ai réussi à faire, mais je suis tout sauf satisfait du code
Ca fonctionne sous firefox, mais pas IE, donc c'est déjà pas acceptable.
Je suis également passé par une fonction javascript pour définir la taille du div contenu, à chaque fois qu'on cache/affiche le menu de gauche.
N'est-il pas possible que tout soit automatique, que le contenu prenne toute la place lorsque le menu de gauche disparait, grâce au css ?
je trouve ma solution de javascript pas propre du tout, et lorsque je voudrai que ça fonctionne avec IE, je vais devoir adapter les tailles, selon que je suis avec IE ou les autres navigateurs...
Je ne sais plus trop où chercher maintenant, quelqu'un aurait-il une piste à me donner svp ?

Modifié par donnie (18 Jul 2006 - 23:56)
J'ai besoin de faire un site qui comporte un menu de gauche que l'on peut masquer ou afficher, en cliquant sur un lien.
J'aimerais que lorsque l'on masque le menu de gauche, le contenu de la page prenne toute la place nouvellement disponible (moins ses marges bien sur).
Je pensais que ce serait simple à faire avec des div, étant donné qu'un div occupe toute la place de son parent si aucune largeur n'a été définie, mais malheureusement non, cela ne fonctionne pas.
Voici ce que je voudrais faire :
Lorsque le menu est affiché :

Lorsque le menu est masqué :

Pour le moment je ne m'occupe que du menu de gauche, je verrai pour l'autre div (recherche) après.
Voici ce que j'ai réussi à faire, mais je suis tout sauf satisfait du code

Ca fonctionne sous firefox, mais pas IE, donc c'est déjà pas acceptable.
Je suis également passé par une fonction javascript pour définir la taille du div contenu, à chaque fois qu'on cache/affiche le menu de gauche.
N'est-il pas possible que tout soit automatique, que le contenu prenne toute la place lorsque le menu de gauche disparait, grâce au css ?
je trouve ma solution de javascript pas propre du tout, et lorsque je voudrai que ça fonctionne avec IE, je vais devoir adapter les tailles, selon que je suis avec IE ou les autres navigateurs...
Je ne sais plus trop où chercher maintenant, quelqu'un aurait-il une piste à me donner svp ?

Modifié par donnie (18 Jul 2006 - 23:56)



