bonjour à tous,
voilà je suis un débutant dans tout ce qui est web et je suis un peut bloquer par un petit problème de "styel".
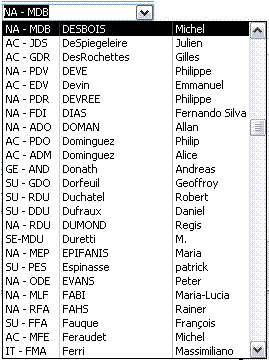
En fait, je voudrais savoir si il est possible destructurer les options de la balise select. Je m'explique, je voudrais afficher plusieurs informations dans une seulle balise <option> qui contientdrait des collonnes pour chaqu'une des information de sorte à avoir un alignement des valeurs (c.f. : )?
)?
De plus je voudrais savoir si il y a moyen d'avoir une taille fixe pour la partie select (partie qui affiche la selction avec la flèche à coté) et une taille plus grande pour la partie déroulante car je dois affiche dans la partie select une abréviation tandis que dans la partie option je dois afficher la description de ces abréviations ainsi que cette abréviation?
d'avance merci.
Jean-Marc
voilà je suis un débutant dans tout ce qui est web et je suis un peut bloquer par un petit problème de "styel".
En fait, je voudrais savoir si il est possible destructurer les options de la balise select. Je m'explique, je voudrais afficher plusieurs informations dans une seulle balise <option> qui contientdrait des collonnes pour chaqu'une des information de sorte à avoir un alignement des valeurs (c.f. :
De plus je voudrais savoir si il y a moyen d'avoir une taille fixe pour la partie select (partie qui affiche la selction avec la flèche à coté) et une taille plus grande pour la partie déroulante car je dois affiche dans la partie select une abréviation tandis que dans la partie option je dois afficher la description de ces abréviations ainsi que cette abréviation?
d'avance merci.
Jean-Marc
