Bonjour,
je souhaiterai avoir une explication de la propriété both car j'ai deux exemples qui me déroutent légèrement. Suite au tutorial disponible sur le site, j'ai repris le code suivant:
Et j'obtiens ce que je veux, c'est a dire la boite verte qui s'étend jusqu'à la fin de la boite jaune. Mais il n'y a pas de hr ou de blanc comme dans le tutorial et donc pas de propriete clear:both dans le css et ça marche quand même.
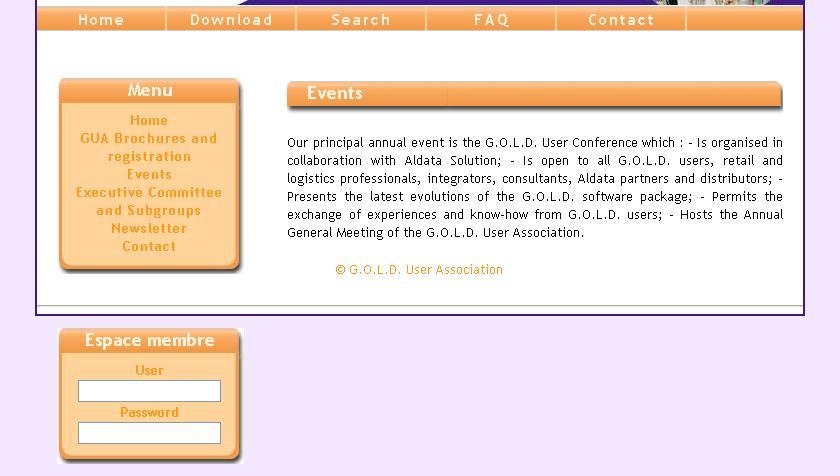
Par contre quand j'utilise dans mon site le clear:both associé à la barre hr, j'obtiens ça:

avec comme code:
Je voudrais obtenir que la partie blanche de mon conteneur descende en dessous de mes deux menus à gauche. Le hr aurait du le permettre mais il ne le fait pas.
J'espère avoir été assez clair, je n'ai pas posté tout le code de la page pour ne pas surcharger mon post mais si besoin est je le mettrai.
Merci d'avance
Modifié par Stampeed (04 Apr 2006 - 16:27)
je souhaiterai avoir une explication de la propriété both car j'ai deux exemples qui me déroutent légèrement. Suite au tutorial disponible sur le site, j'ai repris le code suivant:
Fichier html:
<div class="verte">
<p class="jaune">Une boîte jaune flottant doté d'un contenu plus long....Lorem ipsum dolor sit amet</p>
<p>Une boîte verte</p>
</div>
Fichier css:
.jaune {
background-color: #ffff00;
float: right;
width: 100px;
text-align: center;
margin: 0;
}
.verte {
width: 500px;
background-color: #00ff00;
} Et j'obtiens ce que je veux, c'est a dire la boite verte qui s'étend jusqu'à la fin de la boite jaune. Mais il n'y a pas de hr ou de blanc comme dans le tutorial et donc pas de propriete clear:both dans le css et ça marche quand même.

Par contre quand j'utilise dans mon site le clear:both associé à la barre hr, j'obtiens ça:
avec comme code:
Fichier html:
<div id="conteneur">
...
code des deux menus et du texte
...
<p id="footer">
© G.O.L.D. User Association
</p>
<hr/>
</div>
Fichier CSS:
hr { clear: both;}
Je voudrais obtenir que la partie blanche de mon conteneur descende en dessous de mes deux menus à gauche. Le hr aurait du le permettre mais il ne le fait pas.
J'espère avoir été assez clair, je n'ai pas posté tout le code de la page pour ne pas surcharger mon post mais si besoin est je le mettrai.
Merci d'avance
Modifié par Stampeed (04 Apr 2006 - 16:27)



