Salut !
Je profite de mon arrivée (j'espère durable) sur le forum pour vous poser une colle :
J'ai ce XHTML :
Avec ce CSS :
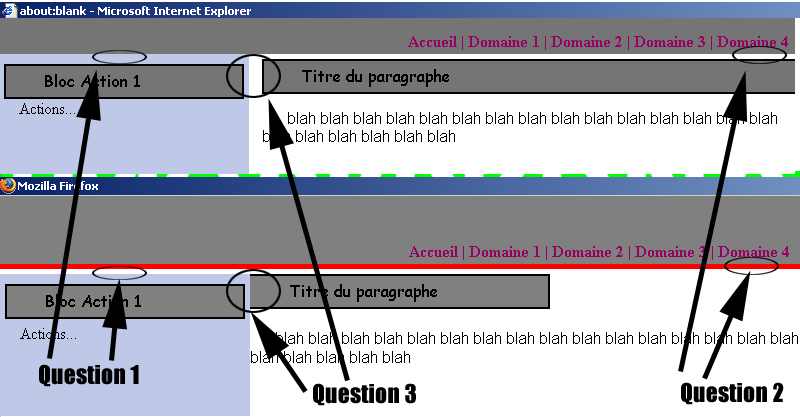
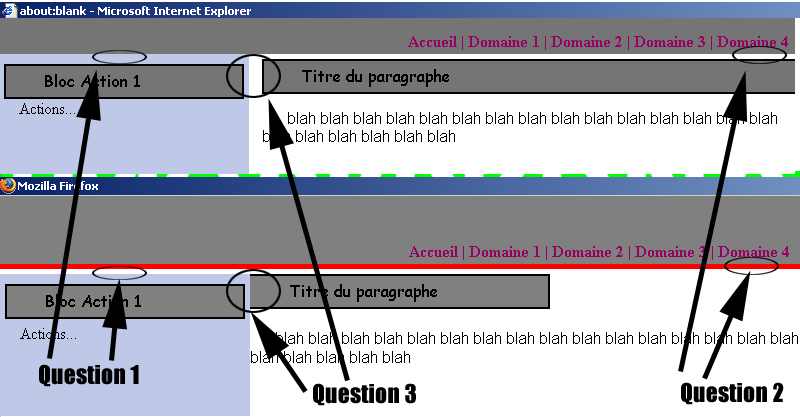
Q1 : Pourquoi FireFox me fait un espacement entre le bloc #header et le bloc #content, ce que ne me fait pas IE ?
Q2 : Pourquoi Firefox me met un padding sur #header (ce que ne me fait pas IE) si je passe switch de Transitionnal en Strict ?
Q3 : Pourquoi est-ce que Firefox me colle l'image de mon #bottom#content.titre complètement à gauche (en dessous du div #menu) ? Ca sent le bug ça ...
Voici un petit résumé en image...

Si vous pouviez m'éclairer, ça fait bien 3 heures que je susi dessus
Merci d'avance
Modifié par DeMZed (22 Mar 2006 - 23:00)
Je profite de mon arrivée (j'espère durable) sur le forum pour vous poser une colle :
J'ai ce XHTML :
<?xml version="1.0"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="fr" xml:lang="fr">
<head>
<style type="text/css" media="screen">@import url("css/style.css");</style>
</head>
<body>
<div>
<div id="header">
<div><img src="img/header.png" alt="Bienvenue"/></div>
<div id="topmenu">Accueil | Domaine 1 | Domaine 2 | Domaine 3 | Domaine 4</div>
</div>
<div id="bottom">
<div id="menu">
<div class="header">Bloc Action 1</div>
<div class="content">
Actions...
</div>
</div>
<div id="content">
<div class="titre">Titre du paragraphe</div>
<div class="content">blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah</div>
</div>
</div>
</body>
</html>Avec ce CSS :
body {
margin: 0 0 0 0;
padding: 2px 0 0 2px;
}
#header {
text-align: left;
width: 800px;
background-color: red;
}
#topmenu {
position: absolute;
text-align: right;
top: 180px;
left: 292px;
height: 22px;
width: 500px;
font-weight: bold;
background-color: transparent;
color: #990066;
}
#bottom {
text-align: left;
width: 800px;
background-color: transparent;
}
#menu {
float: left;
width: 250px;
height: 400px;
background-color: #bfc8e7;
color: inherit;
padding-top: 10px;
}
#menu .header {
margin-left: 5px;
height: 35px;
width: 240px;
background-image: url(../img/menu_ico.png);
background-repeat: no-repeat;
text-indent: 40px;
padding-top: 5px;
font-family: cursive;
}
#menu .content {
padding-left: 20px;
padding-bottom: 20px;
}
#content {
font-family: Arial, Helvetica, sans-serif;
text-indent: 25px;
width: 100%;
height: 100%;
border: 1px;
padding: 0 0 0 10px;
}
#content .titre {
margin: 5px 0 5px 0;
height: 35px;
background-image: url(../img/content_ico.png);
background-repeat: no-repeat;
text-indent: 40px;
padding-top: 5px;
font-family: cursive;
}
#content .content {
text-indent: 25px;
margin: 15px 0 5px 0;
}Q1 : Pourquoi FireFox me fait un espacement entre le bloc #header et le bloc #content, ce que ne me fait pas IE ?

Q2 : Pourquoi Firefox me met un padding sur #header (ce que ne me fait pas IE) si je passe switch de Transitionnal en Strict ?
Q3 : Pourquoi est-ce que Firefox me colle l'image de mon #bottom#content.titre complètement à gauche (en dessous du div #menu) ? Ca sent le bug ça ...

Voici un petit résumé en image...

Si vous pouviez m'éclairer, ça fait bien 3 heures que je susi dessus

Merci d'avance

Modifié par DeMZed (22 Mar 2006 - 23:00)

 En fait, IE fonctionne comme ça et pas Firefox.
En fait, IE fonctionne comme ça et pas Firefox.