[Je me suis tromper ce message peut il etre mis dans la rubrique CSS]
Mon problème est le suivant :
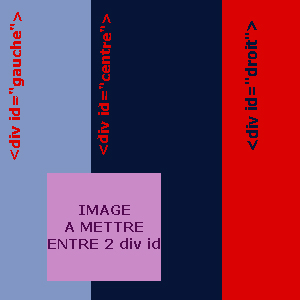
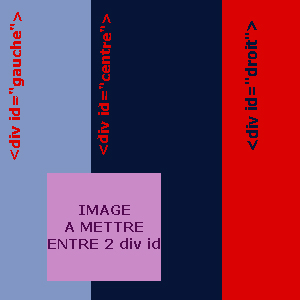
J'ai 3 colonnes, gauche - centre et droit, et j'aimerais mettre une image entre la colonne gauche et centre. J'ai fais un schéma ci dessous pour que ça vous donne une meilleur idée de ce que je veux obtenir !
Merci

Modifié par kaporal05 (21 Mar 2006 - 17:06)
Mon problème est le suivant :
J'ai 3 colonnes, gauche - centre et droit, et j'aimerais mettre une image entre la colonne gauche et centre. J'ai fais un schéma ci dessous pour que ça vous donne une meilleur idée de ce que je veux obtenir !
Merci


Modifié par kaporal05 (21 Mar 2006 - 17:06)