Bonjour,
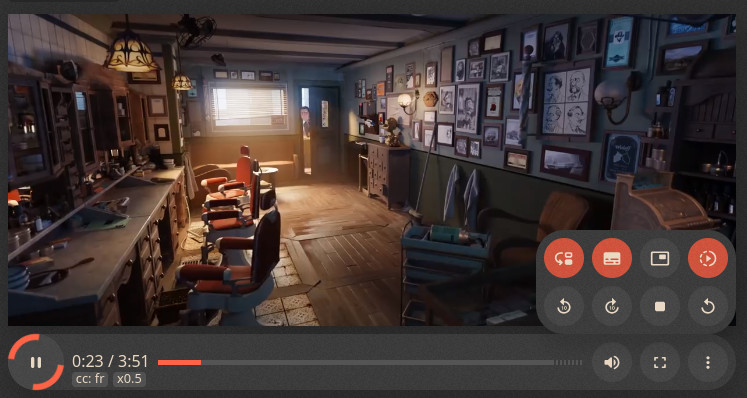
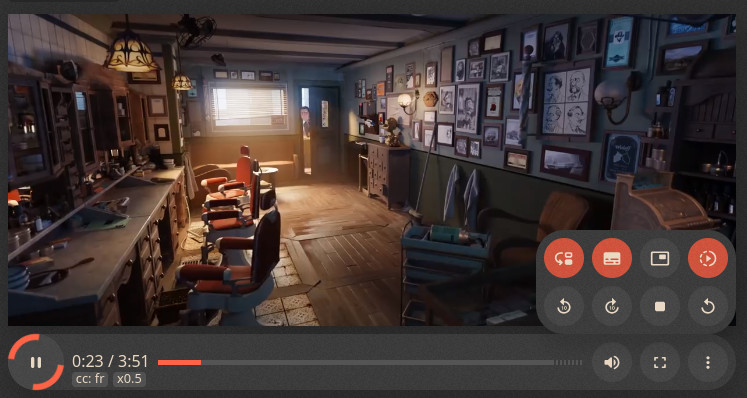
Pour ceux qui m'ont suivi sur ce forum depuis quelques semaines vous savez que je me suis attaqué à développer un player HTML5, audio et vidéo. Je pense l'avoir suffisamment testé et finalisé désormais et le livre à votre critique : les styles, le script, l'ergonomie, l'accessibilité... ce que vous voulez.
Voici la page de démonstration.
Le script une fois minifié pèse environ 11ko. La page de dev' est ici : Github.

Un grand merci à tous les alsanautes qui m'ont aidé dans la conception de ce player.
Bien à vous.
Modifié par Olivier C (07 Jun 2023 - 23:32)
Pour ceux qui m'ont suivi sur ce forum depuis quelques semaines vous savez que je me suis attaqué à développer un player HTML5, audio et vidéo. Je pense l'avoir suffisamment testé et finalisé désormais et le livre à votre critique : les styles, le script, l'ergonomie, l'accessibilité... ce que vous voulez.
Voici la page de démonstration.
Le script une fois minifié pèse environ 11ko. La page de dev' est ici : Github.

Un grand merci à tous les alsanautes qui m'ont aidé dans la conception de ce player.
Bien à vous.
Modifié par Olivier C (07 Jun 2023 - 23:32)
