Bonjour,
voici mon nouveau site à évaluer.
Site minimaliste de partage de connaissances et sans portée commerciale, il n'est pas encore en service (noindex) et sera hébergé ailleurs. Je l'ai fait aussi pour le défi (pour moi en tous cas) de réaliser un site entièrement sous grid, avec un fallback pour les navigateurs non récents. Aussi, l'utilisation des @medias pour l'image de fond, en attendant que "image-set" soit mieux supporté par les navigateurs. Tout n'est pas optimisé mais l'essentiel est là.
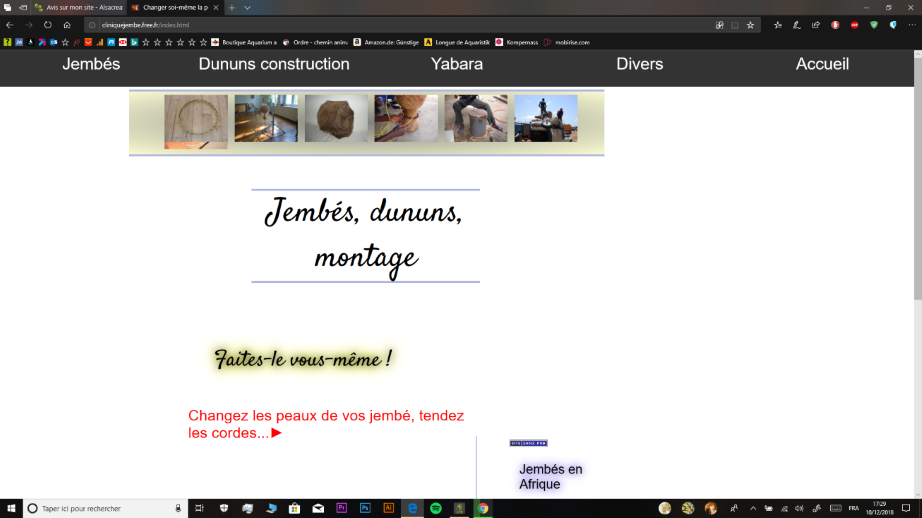
Le site : http://cliniquejembe.free.fr
Je me suis inspiré :
- pour la structure grid et sur les conseils de Raphel : https://gridbyexample.com/patterns/header-twocol-footer/.
En l'adaptant à mon cas particulier.
- le menu horizontal : Alsacreations.
- le menu "handburger/volet" : https://codepen.io/erikterwan/pen/EVzeRP
- le slider en js : http://idangero.us/swiper/
- la galerie de photos : je ne sais plus !!!
Et bien sûr des infos glanées au fil des mois sur le forum Alsacreations.
Les problèmes non résolus :
- un script js (doubleTapToGo.js) installé pour résoudre le problème des menus en "touche pad" mais qui semble ne pas fonctionner. Mais je ne maîtrise pas JavaScript, Firebug annonce des erreurs.
- les images en double dans le html. Je n'ai pas réussi à faire partager les mêmes images à la galerie de photos et au slider. Ca rend le fichier html plus lourd, mais le slider ne reconnaît de toute façon pas "srcset". Et un test réseau avec firebug me montre qu'effectivement, les images destinées au slider ne sont pas téléchargées d'office. Le slider fonctionne différemment, leur doc l'explique.
Merci pour vos avis.
Modifié par Bongota (26 Oct 2018 - 15:51)
voici mon nouveau site à évaluer.
Site minimaliste de partage de connaissances et sans portée commerciale, il n'est pas encore en service (noindex) et sera hébergé ailleurs. Je l'ai fait aussi pour le défi (pour moi en tous cas) de réaliser un site entièrement sous grid, avec un fallback pour les navigateurs non récents. Aussi, l'utilisation des @medias pour l'image de fond, en attendant que "image-set" soit mieux supporté par les navigateurs. Tout n'est pas optimisé mais l'essentiel est là.
Le site : http://cliniquejembe.free.fr
Je me suis inspiré :
- pour la structure grid et sur les conseils de Raphel : https://gridbyexample.com/patterns/header-twocol-footer/.
En l'adaptant à mon cas particulier.
- le menu horizontal : Alsacreations.
- le menu "handburger/volet" : https://codepen.io/erikterwan/pen/EVzeRP
- le slider en js : http://idangero.us/swiper/
- la galerie de photos : je ne sais plus !!!
Et bien sûr des infos glanées au fil des mois sur le forum Alsacreations.
Les problèmes non résolus :
- un script js (doubleTapToGo.js) installé pour résoudre le problème des menus en "touche pad" mais qui semble ne pas fonctionner. Mais je ne maîtrise pas JavaScript, Firebug annonce des erreurs.
- les images en double dans le html. Je n'ai pas réussi à faire partager les mêmes images à la galerie de photos et au slider. Ca rend le fichier html plus lourd, mais le slider ne reconnaît de toute façon pas "srcset". Et un test réseau avec firebug me montre qu'effectivement, les images destinées au slider ne sont pas téléchargées d'office. Le slider fonctionne différemment, leur doc l'explique.
Merci pour vos avis.
Modifié par Bongota (26 Oct 2018 - 15:51)