Bonjour jcehenne,
De jolies photos sur ce site, ça donne envie de se balader.

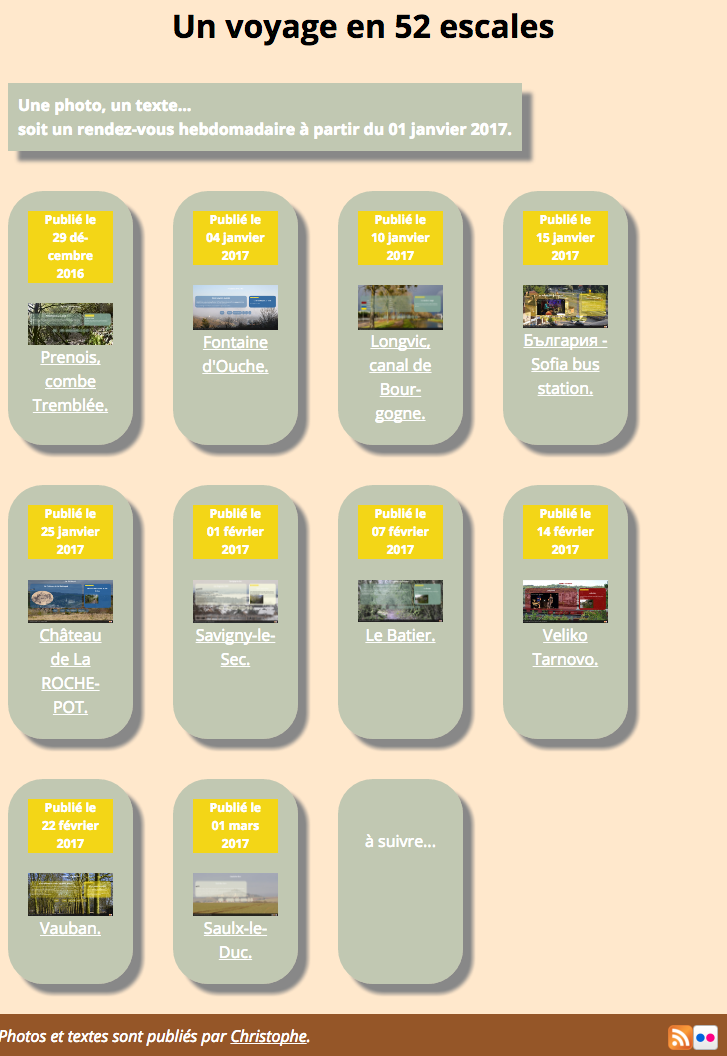
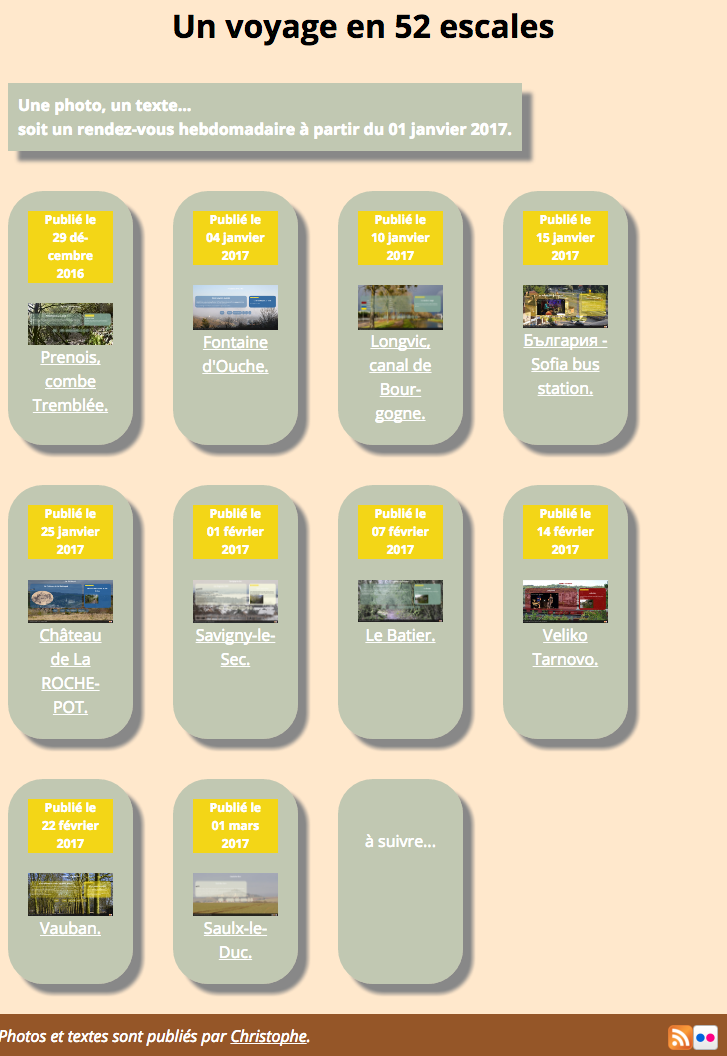
Je pense que le choix que vous avez fait de faire une page d'accueil avec un design sous forme de cartes est une bonne idée. C'est pratique, souple (pour une adaptation en responsive sur smartphone), et synthétique. C'est moderne, en principe. Car là il y a un gros mais. Les couleurs, les formes, la police de caractère, les photos et les effets, rien ne va.
Je m'explique (page d'accueil) :
• Les couleurs sont ternes, pas propres, les verts sales passent mal à l'écran et peuvent même donner le fameux rendu "caca d'oie" sur des écrans aux couleurs différentes du vôtre (pratiquement aucun écran n'affiche les mêmes couleurs). Le jaune moutarde + le vert grisé + le beige rosé + le marron chocolat… Aïe aïe aïe… ça ne s'harmonise pas du tout. Bref, ça donne un rendu terne et daté qui dévalorise les photos. Solution, restez sobre, un fond gris très clair, des cartes blanches, des textes gris foncé et des titres dans une couleur fraiche, et le tour est joué. De plus ça fera ressortir les couleurs des photos.
• Les formes sont caricaturales. Les arrondis trop accentués, inutile de rajouter un bloc pour le texte de présentation, réservez les cadres pour les cartes, c'est suffisant.
• La police de caractère est sobre, mais vous pouvez en trouver de plus sympas et moderne, par exemple sur google fonts (si vous manquez d'idées regardez ce qui se fait ailleurs (des pistes dans la rubrique 5 de mon PDF en ligne
https://fr.slideshare.net/philipperondepierre37/tendances-web-design ).
Aussi, pourquoi inscrire les dates dans ces blocs jaunes ? On ne voit que ça alors que c'est secondaire. Mettez la date de façon discrète sur une seule ligne (sans "Publié le").
• Les photos sont rikikis, pourquoi ne pas les afficher sur toute la largeur de chaque carte ? Là il y a une marge inutile. Du coup les cadres bouffent les images plutôt que de les mettre en valeur.
• Les effets d'ombres sont grossiers et bien trop épais. Ce gris ne fait pas naturel. Mettez une ombre en noir transparent, beaucoup moins épaisse et très discrète. Ou mieux, pas d'ombre du tout. Ça alourdit considérablement chaque carte pour un effet daté et trop voyant.
Aussi, j'ai noté que les cartes se déforment de façon inesthétique selon la largeur de page. Par exemple quand j'affiche votre site sur une fenêtre qui ne fait pas la largeur de mon écran, tout est déformé et les contenus se placent au chausse pied dans des cartes ultra étriquées :

Choisissez une mise en page par paliers en utilisant les Media Queries, vous éviterez les déformations indésirables :
https://www.alsacreations.com/article/lire/930-css3-media-queries.html
Pour trouver des exemples, propres, modernes, qui font la part belle au contenu, inutile d'aller chercher loin.
https://www.alsacreations.com/
Notez les teintes sobres et claires qui mettent les visuels en valeurs. Visuels sur toute la largeur des cartes. Les photos ne sont pas coincées entre 2 lignes. Mettez la date de façon discrète en bas. La couleur dans le texte est réservée au titres. Le gris clair + blanc vous assurent que vos couleurs ne seront pas dénaturées sur les divers écrans.
D'autres exemples de design en cartes :
https://econsultancy.com/blog/64646-15-delicious-examples-of-card-based-web-design/
Notez là aussi la simplicité. Pas de couleurs ou d'arrondis inutiles. Sobriété et élégance servent le propos.
Pour faire un tel design, il existe nombre de templates tout prêts (https://themeforest.net/). Si vous souhaitez coder vous même, inspirez vous en.

Ensuite quand on clique sur une vignette, j'aime beaucoup l'image en plein écran. Là c'est moderne ! Ça passe beaucoup mieux que sur la page d'accueil car c'est plus sobre. Une fois que vous aurez corrigé la page d'accueil, il vous suffira d'harmoniser, avec la bonne police et la bonne teinte. Pas d'arrondi, bien que pour les mots clés, ça ne choque pas.
Attention, il manque des majuscules.
Aussi, il manque un texte, même de 2 ou 3 lignes pour introduire le sujet. Là
«Un voyage en 52 escales. Une photo, un texte... soit un rendez-vous hebdomadaire à partir du 01 janvier 2017.»… C'est très impersonnel et du coup, comme vous ne vous impliquez pas, les visiteurs n'auront pas envie de s'impliquer non plus. Vous ne récolterez que ce que vous semez (dicton champenois

).
Voilou pour moi.
 Modifié par spongebrain (02 Mar 2017 - 09:38)
Modifié par spongebrain (02 Mar 2017 - 09:38)


 ).
).
