Bonjour,
en premier message dans ce beau forum, je soumet des avis sur mon modeste site.
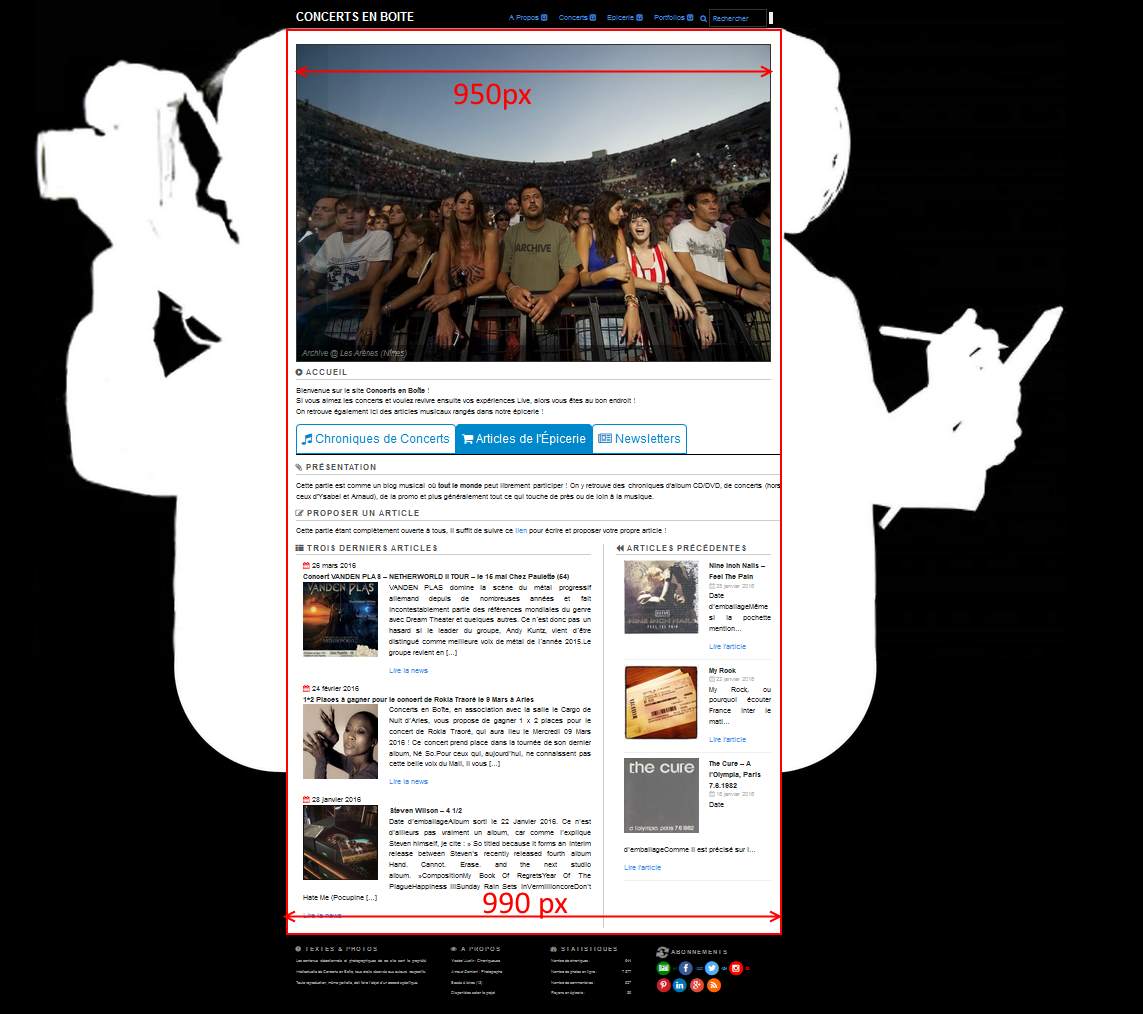
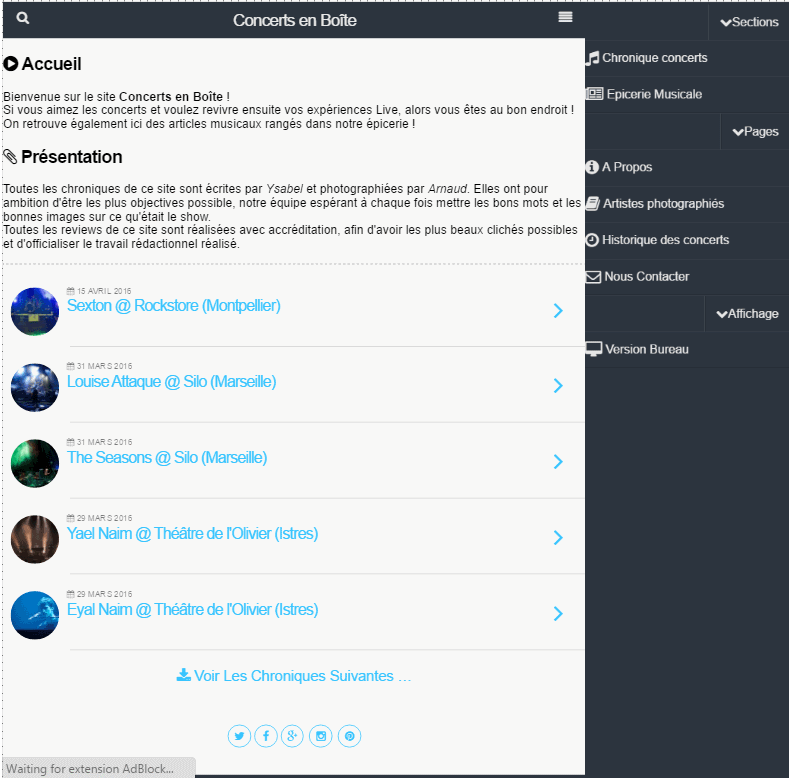
Le thème : des chroniques de concerts avec un maximum de détails et des photos. J'y suis le photographe et ma compagne la chroniqueuse.
Sous le capot : wordpress avec un thème acheté mais depuis ultra personnalisé et optimisé.
Historique : le site qui a grosso modo 5 ans a connu diverses évolutions. On va dire que l'on arrive tout doucement à une version hyper optimisée et visuellement pour moi pas désagréable.
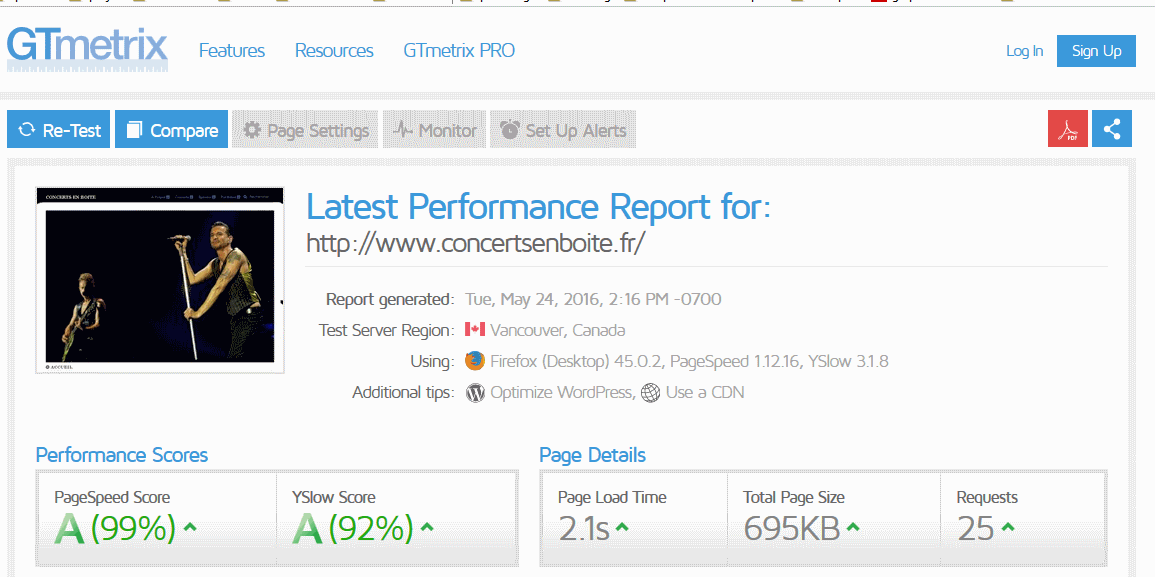
J'ai tenté aussi d'être le plus rigoureux possible au niveau du code et surtout d'avoir un maximum de metadata pour bien décrire le contenu de mes pages.
Très récemment, gros travail sur les pages d'archive pour que ce soit de vraies pages avec des informations complémentaires.
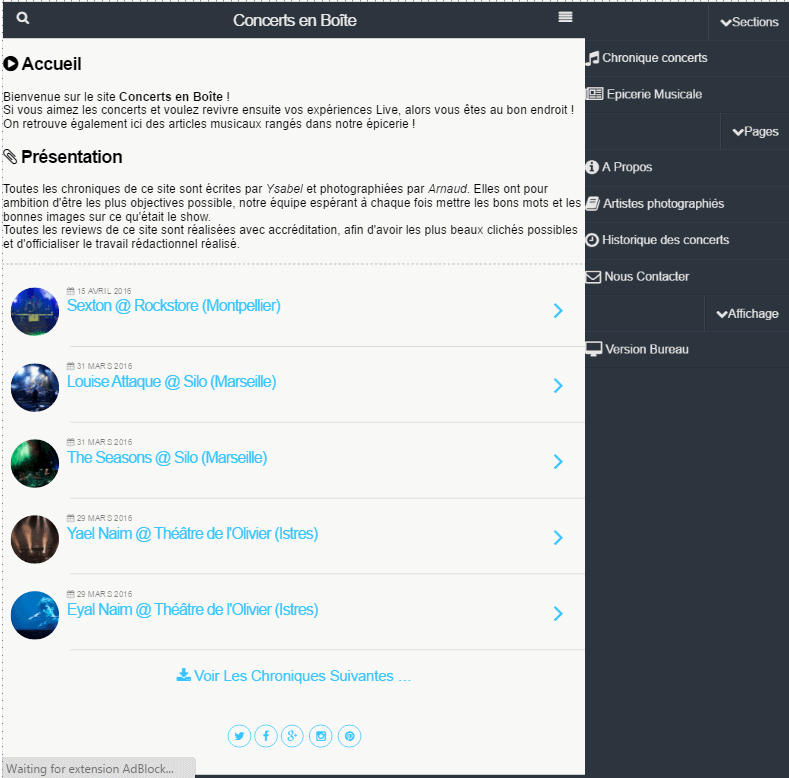
La version mobile approche également tout doucement de sa version finale, tant sur le contenu que l'optimisation.
Voilà, je vous laisse maintenant la main et j'attends avec impatience vos commentaires et avis sur la version bureau et/ou mobile, que ce soit sur le design ou le codage.
Attention, même si je suis webmaster depuis 1997, je m'estime plutôt novice et avant tout pragmatique.
Le site : http://www.concertsenboite.fr
je vous remercie par avance
en premier message dans ce beau forum, je soumet des avis sur mon modeste site.
Le thème : des chroniques de concerts avec un maximum de détails et des photos. J'y suis le photographe et ma compagne la chroniqueuse.
Sous le capot : wordpress avec un thème acheté mais depuis ultra personnalisé et optimisé.
Historique : le site qui a grosso modo 5 ans a connu diverses évolutions. On va dire que l'on arrive tout doucement à une version hyper optimisée et visuellement pour moi pas désagréable.
J'ai tenté aussi d'être le plus rigoureux possible au niveau du code et surtout d'avoir un maximum de metadata pour bien décrire le contenu de mes pages.
Très récemment, gros travail sur les pages d'archive pour que ce soit de vraies pages avec des informations complémentaires.
La version mobile approche également tout doucement de sa version finale, tant sur le contenu que l'optimisation.
Voilà, je vous laisse maintenant la main et j'attends avec impatience vos commentaires et avis sur la version bureau et/ou mobile, que ce soit sur le design ou le codage.
Attention, même si je suis webmaster depuis 1997, je m'estime plutôt novice et avant tout pragmatique.
Le site : http://www.concertsenboite.fr
je vous remercie par avance



 Ensuite oui dans chaque page de chronique on ne revient pas sur la présentation
Ensuite oui dans chaque page de chronique on ne revient pas sur la présentation