Bonjour,
Pour moi, il reste de gros problèmes à régler concernant la mise en page et la lisibilité du site.
Tout d'abord, la typo manque de style. Surtout dans les titres. Les polices serif sont moins lisibles à l'écran. Ici on peut en garder une pour les titres, vu le sujet abordé (pas en noir), mais ce n'est pas joli/lisible pour le texte courant.
Le fond gris latéral est trop soutenu, un gris très clair, genre 240/240/240 ou 245/245/245 reste à tester. Voir même blanc. Là ça contribue à "cloisonner" la colonne de contenu.
Il y a un problème d'habillage et de composition. Tout d'abord, il manque des blancs tournants, c'est à dire des marges tout autour du contenu, textes et images, qui équilibrent et permettent de laisser respirer. Là tout est collé sur les bords et ce n'est pas esthétique. Surtout avec une gouttière centrale aussi large.
Le titre principal « Dernières publications » est vide de sens, en plus d'être collé au bord.
Les textes justifiés sont à éviter en web, rarement utilisés à bon escient. Là sur des colonnes aussi étroites, on a des trous de la largeur de 6 lettres, ce qui casse la lecture en plus d'être laid. Texte calé à gauche. C'est plus moderne et lisible.
Les images ne sont pas mises en valeur, trop collées par les textes. Là encore, il faut laisser respirer.
Les titres des articles ne sont pas cliquable, ce qui manque. Sous les vignettes, il y a parfois une ligne qui se ballade toute seule. En typo c'est à éviter. À corriger.
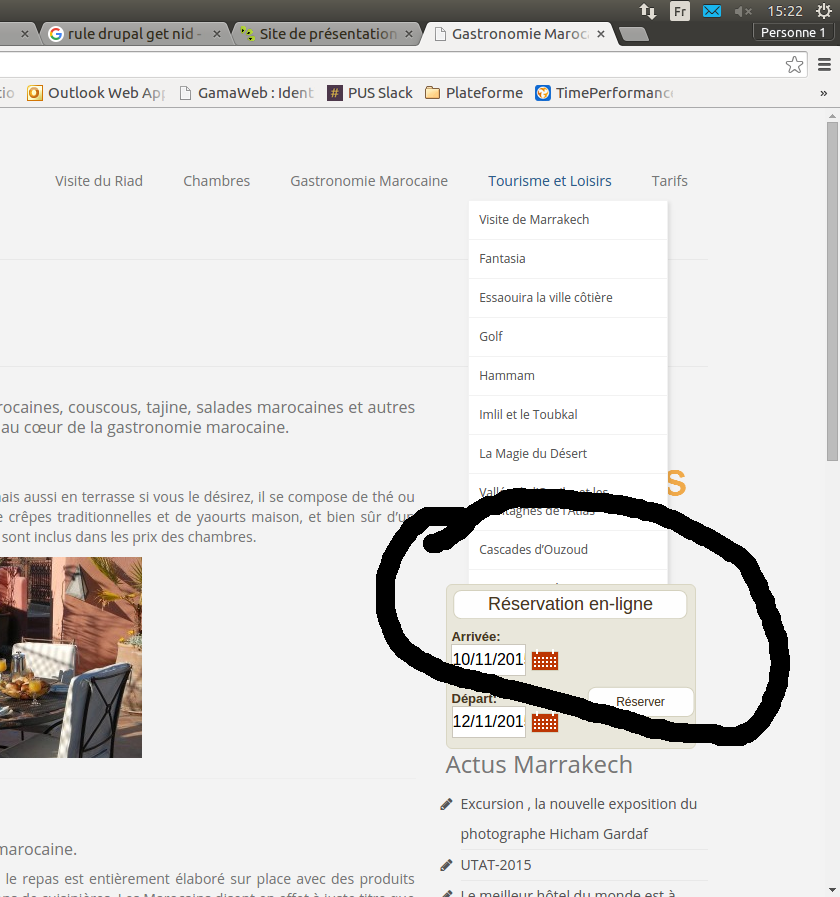
http://img11.hostingpics.net/pics/938268Capturedcran20151106071819.png
Je trouve aussi dommage d'avoir supprimé le logo avec la typo stylée très sympa, pour être remplacé par rien. Là le fond image OK, c'est mieux que ce qu'il y avait avant, mais c'est encore étriqué. Le fond bleu ciel est redondant avec le ciel de la photo. Il faut définir une gamme de couleurs (2, 3 maxi), charter d'avantage la maquette du site.
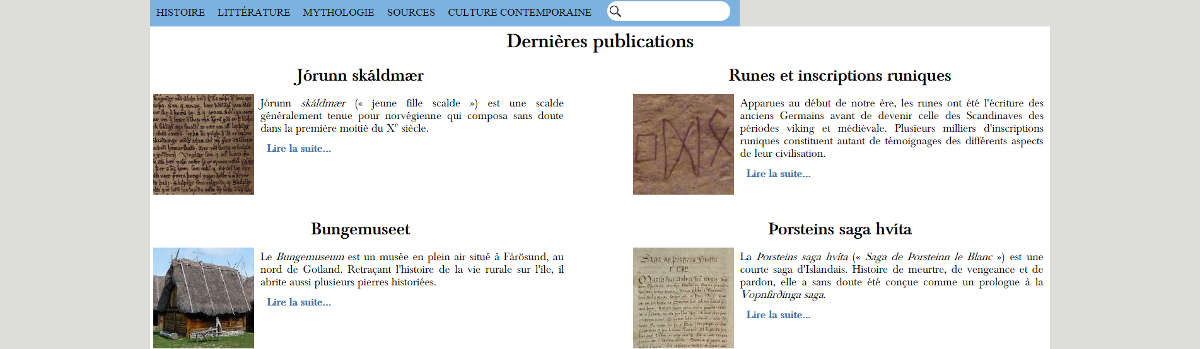
Reste le problème principal, la gestion des textes. Par exemple sur la page « Runes et inscriptions runiques ». C'est complètement illisible. En typo, il faut éviter les lignes de plus de 80 signes (espaces incluses). Exceptionnellement, pour un paragraphe de 2 lignes en petit ou dans des cas particuliers, on peut grimper à 100 signes. Là sur mon compteur de lettre, ça m'indique autour de 170 signes par ligne en largeur maximale !!! En plus sans aérer, avec des images qui ne respirent pas et texte justifié… pour bien donner l'impression de remplissage. Il n'y a pas 1 millimètre carré de perdu !! Les paragraphes ne sont pas marqués (interlignes, titrages…).
En clair, on a un gros bloc de plus de 50000 signes bien compact, et débrouillez vous avec ça. Déjà que les textes trop longs ne fonctionnent pas sur le web (fatigue visuelle, lisibilité moindre que sur le papier…). Si vous réussissez à trouver un lecteur qui lit jusqu'au bout, donnez lui une jolie médaille.
 http://img11.hostingpics.net/pics/664117Capturedcran20151106071635.png
http://img11.hostingpics.net/pics/664117Capturedcran20151106071635.png
Quelques bugs de maquette avec des images qui dépassent de la colonne.
Voilà pour moi, le contenu semble très intéressant*, mais pour le moment, la mise en page et la présentation manquent de soin. Même si des améliorations ont été apportées comparé à la version initiale. La lisibilité doit absolument être repensée, et la présentation revue avec un style plus aéré, graphique, typo (tailles plus tranchées, couleur, paragraphes, polices, surtout avec autant de texte !!). Remettre le joli logo (en un peu plus lisible) et agrandir le visuel d'accueil. Mettre le logo en scène directement sur la photo pour scénariser l'ensemble, raconter une histoire. Raconter l'histoire tout en restant moderne ! Autant par l'image que par le texte.
* Attention de bien relire le texte. Par exemple
« La majorité des plus anciens objets portant des inscriptions runiques été retrouvés dans le sud de la Scandinavie… »…
Liens utiles :
https://www.google.com/fonts
http://www.compteurdelettres.com
http://fr.slideshare.net/philipperondepierre37/tendances-web-design
Bonne continuation.
 Modifié par spongebrain (06 Nov 2015 - 15:30)
Modifié par spongebrain (06 Nov 2015 - 15:30) pourquoi Joomla ?
pourquoi Joomla ?