Bonjour,
Un site élégant et sobre, avec déjà de bonnes réalisations. Il y a du talent dans les travaux. L'essentiel est là et c'est déjà pas mal.

Pour les problèmes d'aliasing sur certaines polices, tout est nickel chez moi (mac/chrome). Il est possible que cela vienne de certains navigateurs ou de Windows, qui gèrent différemment l'aliasing ? … avec quelques mauvaises surprises. Un problème d'aliasing défectueux peut flinguer une maquette.
Mon avis (avec quelques longueurs

) :
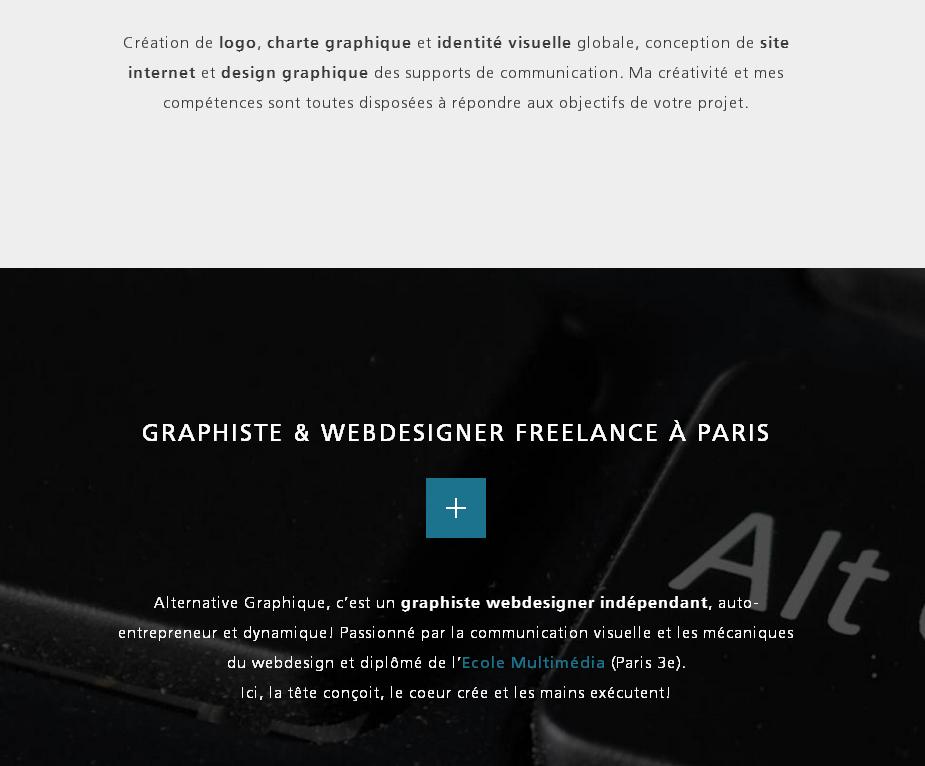
Pour ce qui est du design de ce site à proprement parler, il s'inscrit à la fois dans un style classique avec une interface conventionnelle qui affiche des bandes/zones avec des fonds différents (il y a terme technique pour ça ?). Et une volonté de faire quelque chose de très épuré, dans le style minimal.
Marier 2 styles est un exercice délicat, et pour n'en garder qu'un seul, le vôtre, il faut faire des choix radicaux. Dans un sens ou dans l'autre. Là j'ai l'impression qu'en voulant ménager les 2, le style général en ressort affaibli. La maquette est trop conventionnelle et travaillée pour être vraiment minimale, et trop épurée pour s'inscrire dans un style plus funky comme on peut en voir sur certains sites en flat design.
Je pense qu'il faut donner la priorité à 1 style. À vous de voir.
Soit vous allez plus loin dans le style flat, en y apportant une touche funky, des couleurs, une composition bien balancée et de jolis visuels. Soit vous privilégiez le style minimal en retirant tout ce qui peut l'être et en simplifiant la maquette. Attention, le style minimal est à double tranchant. S'il met en valeur les éléments de votre mise en page par une mise en scène épurée, il soulignera aussi toutes les petites maladresses. Et si la composition n'est pas au top, l'équilibre de masses, l'armonie, pourront laisser la place au vide et donner une impression de mise en page diluée.
Dans tous les cas, il faut équilibrer les différentes zones qui doivent se compléter. Par exemple si dans la bande blanche, vous avez du vide et juste un logo, il sera nécessaire d'apporter des éléments graphiques plus soutenus dans la bande juste en dessous (visuels, couleurs, travaux… ). Si on n'y trouve que du texte, ça va vite devenir austère. Surtout si dans la bande du dessous, la noire, on a encore la même chose (avec une photo de clavier en fond qui évoque plus la bureautique que la création). Et je dois aller tout en bas du site pour voir les premiers travaux, qui sont présentés de façon asymétrique, alors que toute la maquette du site est basée sur la symétrie.
Dans le footer, on retrouve une certaine symétrie, sauf pour les icônes qui se retrouvent collés dans les coins. Le "i" d'info fait bizarre collé ainsi. Par contre la page qui suit "mentions légales" est pas mal balancée.
Des idées ? Il y a autant de possibilités que d'avis. Mais je pense que vous pourriez positionner vos travaux plus haut dans la page, c'est quand même la base. Pour rester cohérent, une présentation symétrique serait peut être mieux balancée. Pour se faire, présentez 3 réalisations au lieu de 2 et placez les à l'horizontale. L'effet au survol de carré bleu qui zoom avec le fondu blanc, me semble un peu chargé et gratuit. Restez simple. Un simple fondu (avec une légende ultra courte ?), et un picto moins surgissant (surtout que de le faire partir du coin n'est pas cohérent avec l'idée de symétrie).
Vous pourriez aussi placer votre photo avec le toutou dans une bande (plein pot ou vignette ?) si vous voulez présenter une vue d'ensemble sur une page.
Les icônes dans "À propos" sont sympas, mais on n'en voit pas la trace sur certaines pages, hormis la petite fusée. Pour éviter de dévoiler le design du site en kit en fonction des pages, il faudrait équilibrer pour qu'on retrouve les mêmes repères sur toutes les pages (même dosés différemment). Là on peut avoir l'impression de découvrir un site sensiblement différent en passant d'une page à l'autre. Ce qui peut laisser penser à des faiblesses dans la charte d'ensemble du site.
J'aime bien le logo carré avec ALT GR. je trouve dommage de le coller dans le coin en haut et de ne pas en utiliser tout le potentiel. Ce carré doit être mis en scène de façon efficace, comme une marque. Par exemple, dans les travaux, vous pourriez le placer la placer entre/parmi les autres vignettes (en essayant de lui donner du sens (lien… ).
Aussi, quand je vais sur la page des réalisations, les rectangles photos avec ces carrés bleus pourraient se transformer en vignettes carrées et une composition plus simple encore. Le carré avec le signe + peut être conservé, mais il faut lui trouver un rôle, une utilité. En le mettant en scène avec sobriété.
Autre point, la couleur. Blanc, noir, avec des touches de bleu. Avez-vous essayé avec une couleur plus flashy, plus électrique (style Material Design) ? Là votre bleu commence à être un peu usé, et fait un peu bureautique.
Pour les icônes, je resterais dans la même taille pour tous, sur toutes les pages, sans effets différents. Je les trouve un peu gros et les grands pictos tramés en arrière plan semblent là par peur du vide. Pourquoi pas faire simple, les pictos, le texte centré… Par exemple la page "Devis" me plais. C'est élégant et ça ne fait pas vide.
Oulà, je découvre la page "Contact" !

Et je tombe sur des pictos qui n'ont rien à voir avec le reste Pourquoi pas le fond couleur (c'est peut être une bonne idée que d'alterner ? Le carré, bonne idée qui rappelle le logo), mais pourquoi cette ombre en biais qu'on voit un peu trop partout et qui devient un tic de design. L'effet ombré des carrés était indispensable ? Et sur cette page j'ai 36 bandes, avec les pictos de contact (mail, réseaux sociaux, skype… ) qui sont ultra dilués. Il faut jouer du scroll pour voir 3 pictos ! Tout ce que vous pouvez enlever ou simplifier…

Pour conclure, il y a vraiment de belle choses dans les réalisations. J'aime L'Espace Cube, La Levée…
En fait, en simplifiant, en unifiant formes et couleurs (des bandes à supprimer sur différentes pages), en stylisant d'avantage (formes carrées, maquette centrée… ), en équilibrant les éléments graphiques sur les différentes pages (cohérence de la charte), en regroupant, en rééquilibrant certaines pages dont les espaces semblent dilués, en mettant en scène votre logo et ses déclinaisons (forme, grille de carrés dans le portfolio… )? Un style encore plus cohérent, enlevé et moderne ! Vous pourriez renforcer le style de ce site, qui je pense est sur de bonnes bases.
Comme récemment pour un autre site présenté ici, je pense qu'il faut juste débloquer certains points pour transformer un site sobre et élégant en un site vraiment design. En espérant que ma modeste contribution un peu confuse, vous aidera dans ce sens.
En attendant la suite ?
 Modifié par spongebrain (24 Apr 2015 - 21:06)
Modifié par spongebrain (24 Apr 2015 - 21:06)



 ) :
) :


