Hello!
Au niveau design:
- Le monogramme bicolore n'est pas choquant, mais je trouve dommage de ne pas afficher le logo entier, que je trouve mieux réalisé. Dans tous les cas il ne respire pas assez, et je le rétrécirais bien un peu en hauteur pour garder un espacement vertical normal dans la navbar.
- La "height" du header est trop grande, il gaspille beaucoup d'espace et donne trop d'espacement vertical dans le menu. C'est un peu la faute du monogramme qui a besoin de respirer plus que davantage à cause de son inclinaison.
- Pas un grand fan du bouton play trop "carré" et rugueux. Un bouton rond aurait je pense adouci le design déjà très géométrique.
- L'arrondi des boutons des stores est soit trop généreux, soit trop avare

et la bordure est probablement trop épaisse également.
IMPRESSION PERSONNELLE:
Je trouve dommage que ce logo assez charismatique ne se trouve pas en plein milieu de page directement, avec une headline poignante et la démo de l'app directement après. En regardant pour la première fois la page on a un effet de vide assez marquant et c'est dommage car le reste de la page est plutôt bien réalisé.
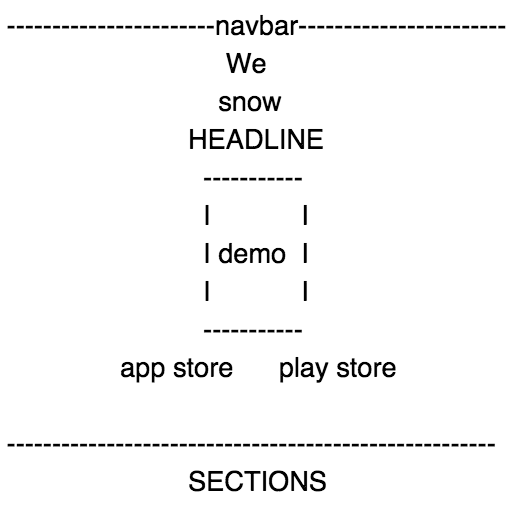
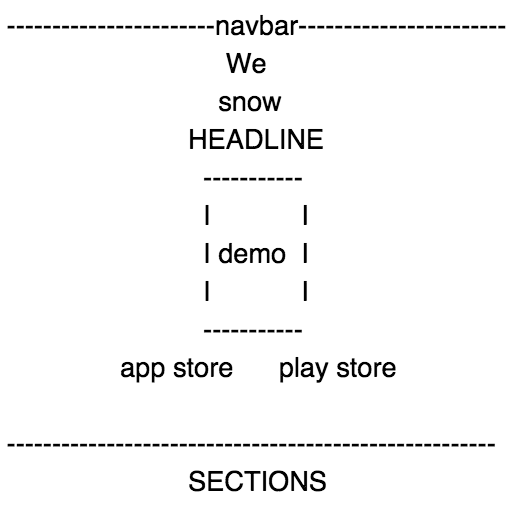
Voici comment j'aurais organisé les éléments: [voir image]
Au niveau technique:
- La video ne se joue pas lorsque je clique sur le button play?
- Pas de balises <header> pour le navbar et <footer> pour le contact/copyright?
- Problèmes dans le responsive design pour les résolutions intermédiaires : menu navbar trop collé a la bordure; sections à propos, team & contacts trop agencés en hauteur.
- Que vois-je? Des images pour les boutons stores et contact, arghhh! Pour les stores c'est aisé à implémenter avec border-radius. Pour contact il faut juste utiliser une <div> supplémentaire avec une bordure blanche et utiliser transform: rotate(45deg) En + tu pourrais mettre des jolis effets de hover après

- Optimiser les images. Pagespeed indique un gain d'espace possible de 3,7Mo! Ce qui est absolument énorme!
https://developers.google.com/speed/pagespeed/insights/?url=http%3A%2F%2Fwe-snow.com%2F&tab=mobile
- Après si on veut aller plus loin il faut aussi compresser/minifier toutes tes ressources statiques (fichiers css/images/js). Et encore mieux, les charger de manière asynchrone autant que possible (non-bloquant) pour encore optimiser le temps de chargement de ta page. Bon pour une simple landing page, certaines méthodes sont certainement overkill
 Au niveau ergonomie/contenu:
Au niveau ergonomie/contenu:
- Si j'atterris directement sur ce site sans avoir lu la description que tu en fais sur Alsa, je ne sais toujours pas ce que ton app fait même si je scrolle jusqu'à la 3ème section. Bon je ne suis pas skieur, mais "Une multitude de fonctionnalités vous attendent." et "Vous allez changer votre façon de faire du ski." c'est un peu vague!
- Pas mal de fautes d'orthographe dans les paragraphes à corriger avant le lancement

- Lorsqu'on construit une "landing page" pour une application mobile, il est à mon avis primordial d'en mettre plein la vue au visiteur le plus rapidement possible. Il faut que tout de suite je sache en 1/2 lignes ce que cette app révolutionnaire fait et que je tombe à la renverse devant son design ô combien sublime.
Ma suggestion est donc d'ajouter une headline forte et marquante, de remonter la démo (d'ailleurs je n'avais même pas remarqué que c'était clickable avant de voir une iframe dans le code ^^) tous deux au dessus de la ligne de flottaison et de l'animer directement, à la place de la vidéo.
Voilà voilà, bon courage en tout cas, l'app semble bien réalisée mis à part quelques détails en regardant vite fait. Il faudrait sans doute un sujet à part pour ça. Encore un peu de travail et ce sera parfait, courage! Ca me donne envie de retourner au ski tout ça!

Cordialement,
Matthieu
 Modifié par StylizIt (04 Mar 2015 - 20:11)
Modifié par StylizIt (04 Mar 2015 - 20:11) et la bordure est probablement trop épaisse également.
et la bordure est probablement trop épaisse également.