Bonjour,
Je "plussoie" les conseils déjà donnés. La page d'accueil avec l'énorme logo n'apporte rien et la transition vers le site est longue (environ 10 secondes chez moi). De quoi faire fuir la majorité des internautes.
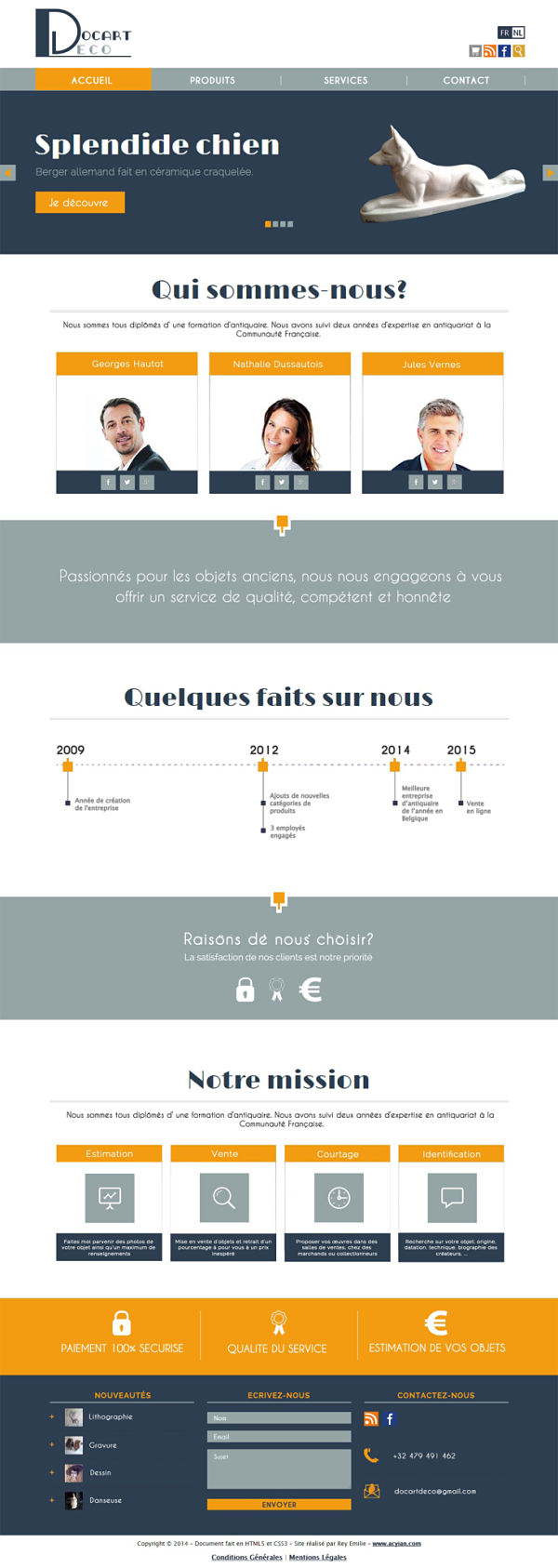
Elle met l'accent sur le logo qui manque de finesse dans une animation à la fois cheap et kitch. Évitez les effets gratuits. Tout ce n'est pas indispensable doit être enlevé.
Il n'y a pas d'identité, de concept graphique. Quelle image voulez-vous donner, quel style, quel positionnement, quel message ?…
L'ensemble manque se cohérence par manque de soins, d'unité dans le style des typos aux styles antinomiques, des graphismes qui manquent de soin, une mise page qui part à volo en fonction de la largeur de la fenêtre, des couleurs qui ne s'harmonisent pas, des fonds tristes, un template convenu et scolaire, des pictos pas stylisés qui semblent avoir été récupérés sur google, des erreurs de typo (accents manquants, pas de hiérarchie dans les styles et les tailles), un trombinoscope en effet très "Colgate", des photos sans charme, des animations gratuites et "too much"…
Un manque de style et de travail sur le fond et le concept qui restent superficiels et flous. Pour moi, ce n'est pas un site classe d'antiquaire. Juste un template maladroitement trafiqué à la va vite.
Concrètement, la question qui me vient n'est pas celle de la pertinence de votre travail, mais le sérieux des enseignants qui vous ont mis dans cette situation. Soit vous êtes étudiant en intégration et le travail de graphisme est un "plus" qui peut valoriser votre travail. Soit vous êtes étudiant en graphisme et alors, la façon dont vous présentez les choses laisse à penser que vous avez été mal formé.
Avant de travailler l'intégration d'un site ou de quoi que ce soit, il y a un travail préparatoire indispensable qui n'apparait pas ici.
• Définir le sujet, le concept, l'idée.
• Faire une recherche graphique et stylistique. Documentation, références historiques, planches tendances…
•
Pré maquette à la main sur papier, avec élaboration d'une arborescence, pré charte graphique : esquisse de logo, jeux de polices, gamme de couleurs, style des images, photos et graphismes, des pictos…
• Réflexion sur l'ergonomie.
• S'inspirer des tendances pour se positionner dans le paysage actuel tout en gardant sa spécificité.
• Avoir une réflexion personnelle, une touche d'originalité et de créativité qui fait de vous un graphiste, et non pas un copieur de templates à la chaine…
• J'en oublie, mais c'est seulement ensuite que commence à se dessiner un style, une identité, un concept. Avec un travail de fond qui fait référence à votre culture graphique, typographique, artistique… Et une véritable intention.
Là vous placez la charrue avant les bœufs en intégrant sur un modèle standard sans style, quelques couleurs et polices glanées au hasard du web… Un peu comme si vous vous contentiez de mettre un coup de peinture sur une maison standard, quand on vous demande de penser l'architecture et le style.
Le logo :
Ce que vous présentez n'est pas un logo, ça n'exprime rien et pourrait convenir pour un bistrot de quartier un peu poussiéreux. C'est juste de la bidouille sur une typo, enfermée dans un carrée.
Il ne suffit pas d'utiliser une typo pseudo Art Déco pour faire la blague. Un logo doit exprimer une idée, un concept, être dessiné en respectant les règles (simplicité, style, message… ). Les polices sont le plus souvent dessinées ou retravaillées sur illustrator. Le moindre détail prend sens.
Là votre police fait cliché (on la trouve sur les cartes de bistrots vieillots). C'est pas ça l'art déco. Les approches entre les lettres sont inesthétiques et pas soignées. Pourquoi changer l'approche sur la deuxième ligne ? C'est pas travaillé (l'apostrophe est laid et se place dans le vide). Le carré enferme l'ensemble, les deux lignes ne justifient pas (chaque détail doit avoir du sens et s'expliquer noir sur blanc), le gros D pivoté n'exprime rien et est redondant avec les deux autres. Pourquoi les D en gros ? C'est inesthétique. De toute façon cette police est laide et obsolète travaillée ainsi et elle est un des éléments qui plombent ce site.
Bref, logo à refaire. Mais vu la base, il y a tout à apprendre et là, c'est la compétence des enseignants qui se pose. Comment ont ils pu vous laisser intégrer alors que rien n'a été sérieusement conçu et préparé en amont ? C'est une école privée ? Un stage ?
La typographie :
Il n'y a pas de travail de typo. Vous avez comblé les trous sur un template visiblement pré-existant.
Les polices sont trop nombreuses, sans style et surtout ne s'accordent pas. Chaque police a une histoire, est chargée de sens et symbolise un univers, une époque, un style…
Là c'est c'est la guerre entre chaque typo. Entre la police bistrot, la police utilisée pour «Splendide chien», celle pour le texte courant, c'est indigeste.
De plus on a 36 tailles différentes. Des fautes lourdes. Le menu est énorme comparé au logo. Aucune hiérarchisation des éléments. Rien de tel pour flinguer une maquette. Vous devez structurer tout ça ! Sans cela, c'est la lisibilité, la cohérence, l'esthétique, l'ergonomie qui seront impactés.
L'art de la typographie est difficile et se joue dans les détails. Commencez par hiérarchiser, c'est la base.
Les couleurs et les fonds :
C'est vieillot sans être ni vintage, ni art déco. Cet ocre moutarde ne s'accorde pas avec ce violet sale, et le gris finit de plomber l'ambiance.
Là aussi il faut hiérarchiser les couleurs, donner des priorités. Vous nous faites un patchwork assez indigeste.
Les motifs de fonds n'expriment rien et sont juste du remplissage. Faute d'un véritable travail de préparation.
La mise en page :
Elle manque de structure (grille). Convenue, sans originalité. En élargissant la fenêtre, le site prend trop de place. Tout est gros, trop gros, ça manque de respiration.
Dans le slider, il y a un trou au milieux avec les éléments qui se collent sur les bords en fonction de la largeur de la page !
Les pages de suite (Services, Contact…) ont juste été remplies avec du gros texte sur toute la largeur, sans maquette ni cohérence sur l'ensemble du site. Le formulaire de contact est énorme et trop bariolé. Place à la sobriété ! Vous y gagnerez en élégance.

Une mauvaise gestion des espaces avec tout qui s'enchaine de façon mécanique, mais sans réflexion sur l'équilibre des éléments. Par exemple, laisser des espaces respirer pour mettre en valeur des zones plus denses…
Pourquoi vous baser sur un template existant ? Un designer doit concevoir les templates, plas cloner ceux des autres. Ça tout le monde peut le faire avec un template et 3 tutoriels.
Le footer est lourd, criard, sans originalité.
Vous devez mettre en scène votre page. Là il y a du boulot…
Les effets et animations :
Gratuits et tape à l'œil. Ils semblent ajoutés pour cacher le manque de soin et de travail sur l'essentiel : le concept, le design, le style…
Les images, photos, pictos… :
Aucun style, aucun travail. C'est de l'intégration brut de décoffrage.
Entre les photos ringardes "Colgate" du trombinoscope et les photos de charme des clientes… ça ne passe pas. Ça fait site de rencontre…
Et ce «Qui sommes-nous?» avec les gros rectangles criards aux contours en pointillés, c'est tout sauf du graphisme. C'est laid, lourd, sans style, sans originalité… Rien à voir avec le design ou avec un style "art déco". Pour avoir un peu de crédit par rapport au sujet, travaillez sur des photos qui collent bien : neutres, élégantes, qui ne jurent pas. Là vos photos à elles seules sont pour moi éliminatoires.
Les articles dans le slider ne sont pas mis en scène. Surtout sur ce fond triste et terne. Présentez vos produits comme des œuvres d'art, des antiquités, avec des fonds soignés, par exemple sombres avec un éclairage diffus, comme dans la vitrine d'un antiquaire digne de ce nom.
Vous devez donner l'image d'une entreprise haut de gamme, luxueuse et raffinée. Là on en est loin.
Les pictos ont étés récupérés ? Vous ne les avez pas dessiné vous même ?
Le cadenas, le sceau en cire et le gros Euro black font très cheap et ne s'accordent pas du tout avec le reste. Ils font trop actuels.
Les pictos de réseaux sociaux et de recherche sont gros, les dessins trop collés aux bords. Pourquoi mettre les langues dans un rectangle violet ? Laissez respirer les éléments.
Chaque détail compte. Ce sont les détails qui font souvent toute la différence entre une maquette standard et une maquette réussie.
Bref, j'ai été un peu long et m'en excuse. Mais quand il y a autant à revoir, la question est peut-être de tout refaire à la base. Mais vu les lacunes qui apparaissent dans cette maquette, êtes vous prêt ? Peut être faudrait-il commencer par revoir, ou voir les bases en graphisme, design, typo, mise en page, couleur,
conception… avant de tout refaire. Sans ces bases vous risquez de vous retrouver dans la même situation.
Et peut être, changer d'enseignants. C'est bien joli de sanctionner un élève/stagiaire sur des critères graphiques et de conception. Mais si aucune base n'a été transmise (c'est ce qui apparait dans votre site), la première question qui me vient est celle de la compétence de vos formateurs.
Maintenant, s'il s'agit d'une formation ou d'un stage en intégration, c'est moins gênant. Les formateurs ne doivent pas utiliser l'argument du design pour sanctionner un élève. À chacun son boulot.
Voilà pour moi. En espérant ne pas vous avoir trop démotivé.
Edit :
Après une recherche rapide sur Google, les sites d'antiquaires ne sont pas forcément de bonnes pistes. Même le site du Louvre des Antiquaires est décevant (et buggé). Inspirez-vous plutôt pour votre travail de préparation des sites de joaillers et de musées traditionnels. Qui savent allier modernité et références au passé.
 Modifié par spongebrain (08 Mar 2015 - 14:10)
Modifié par spongebrain (08 Mar 2015 - 14:10)