Bonjour!
J'aimerais votre avis sur une nouvelle façon de "présenter" nos produits sur laquelle je suis en-train de travailler.
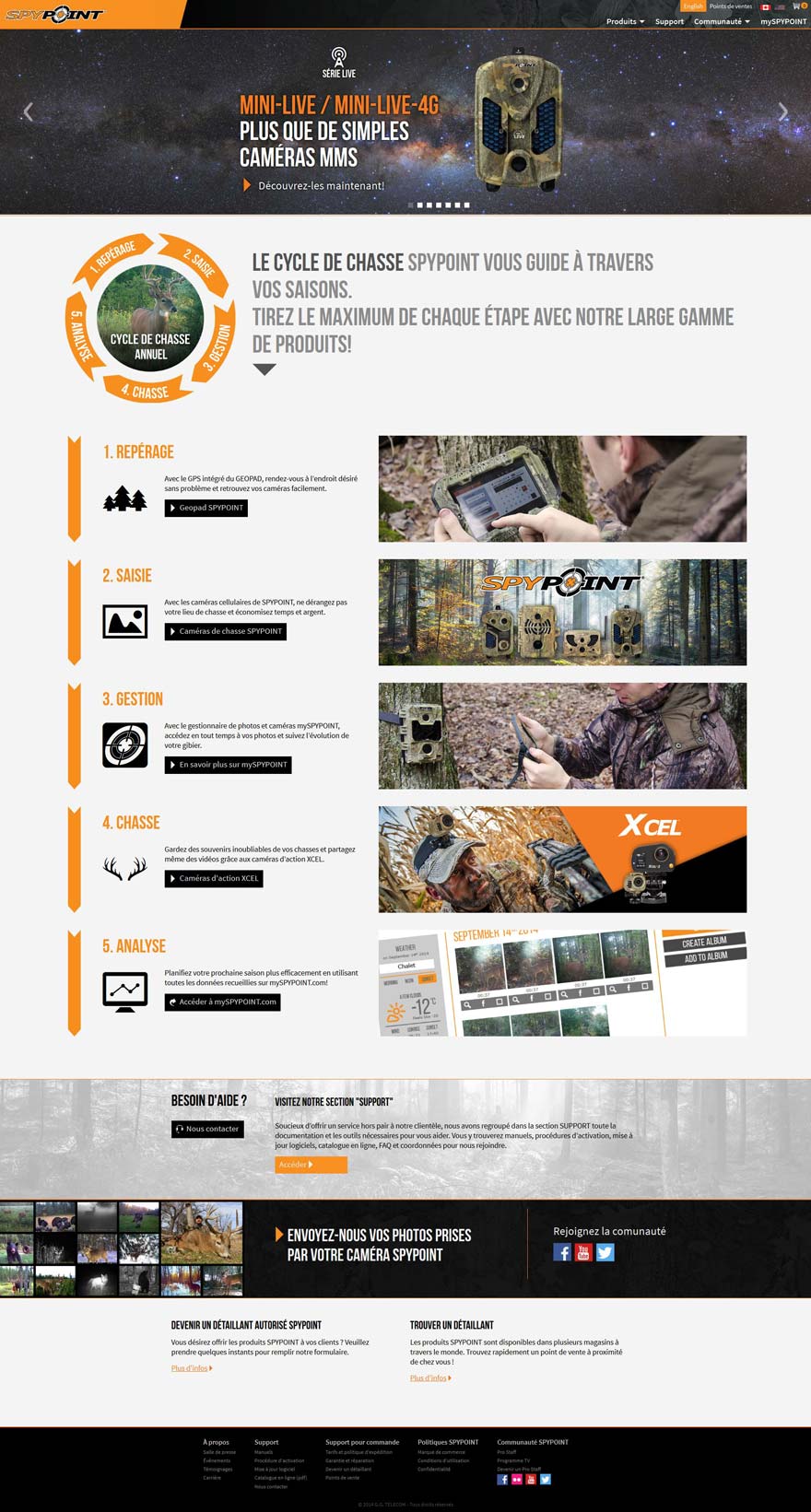
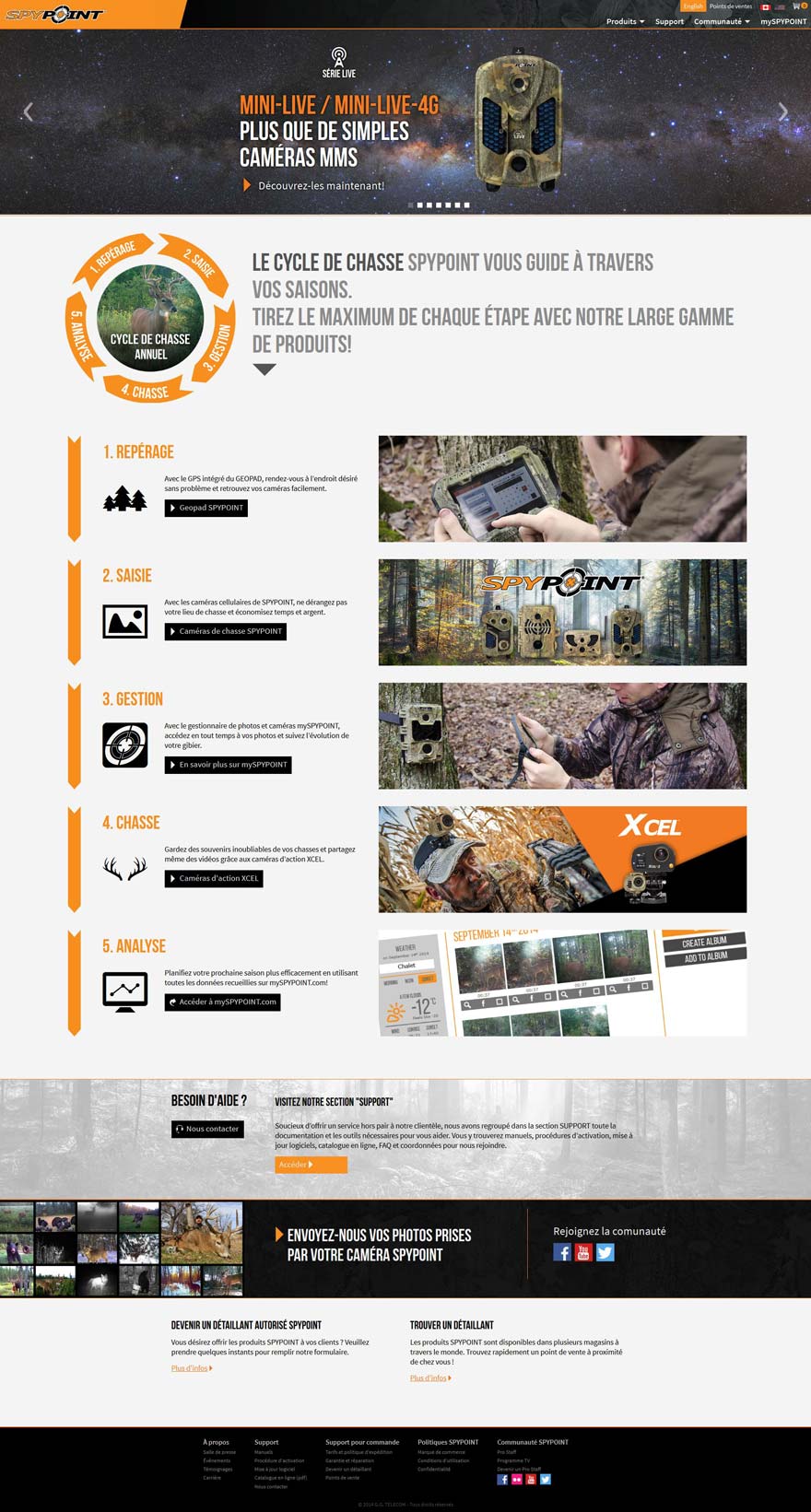
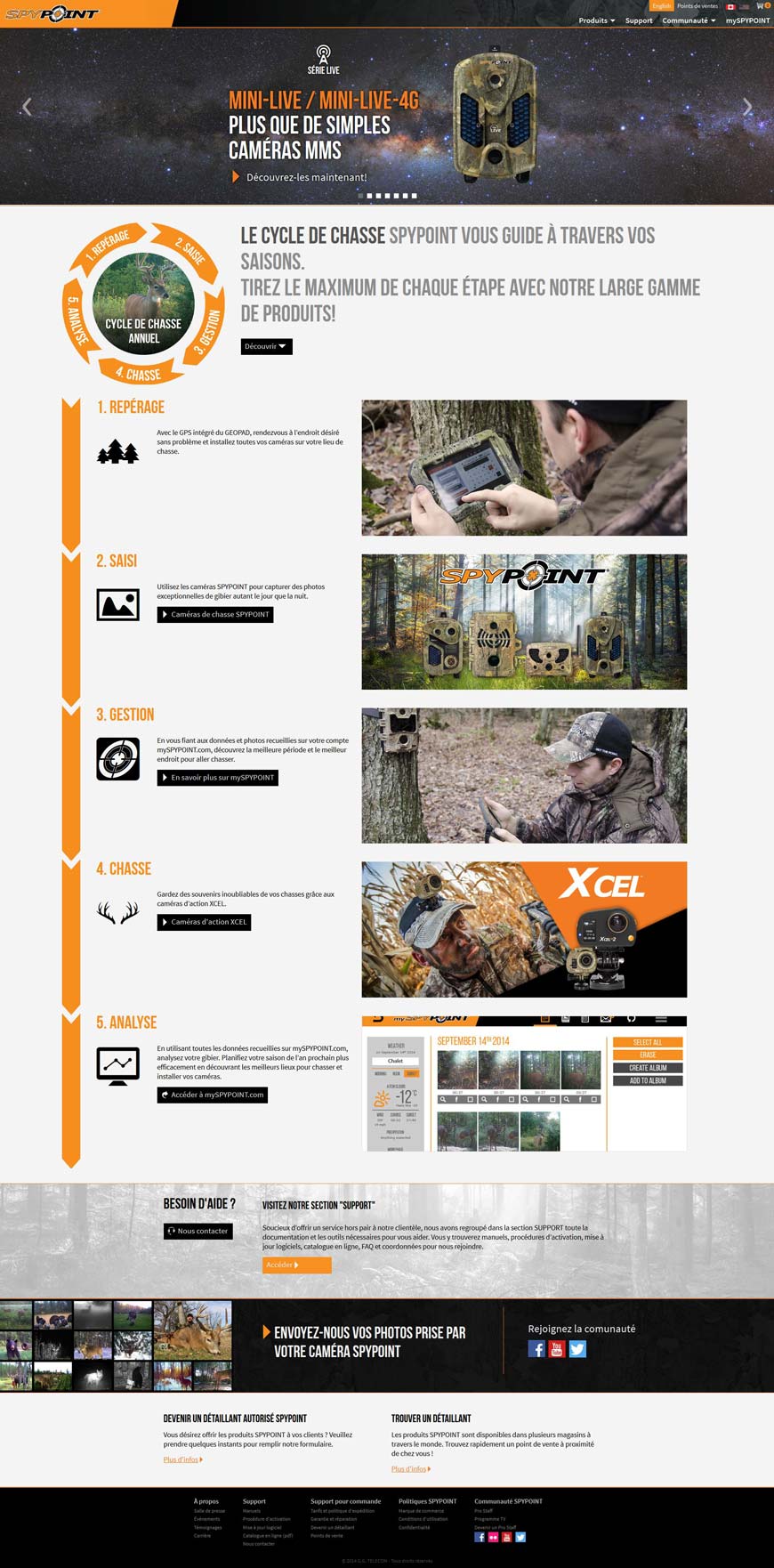
Donc voilà, ça se situ au niveau du "Cycle de chasse" Quand on arrive sur le site c'est comme ça:

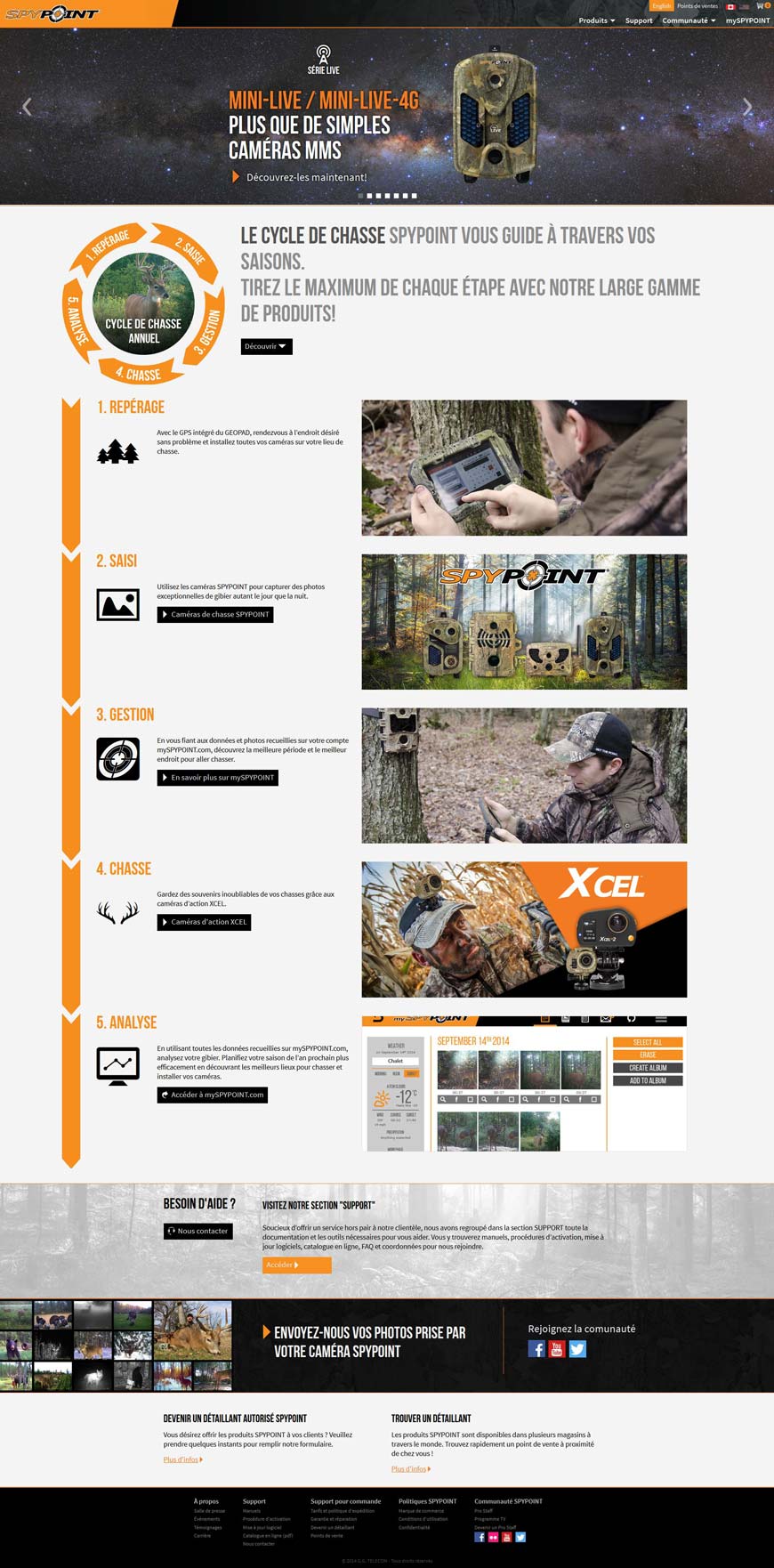
Si on clique sur "Découvrir", ça s'ouvre vers le bas et voici ce que ça donne:

À noté que les textes sont temporaire.
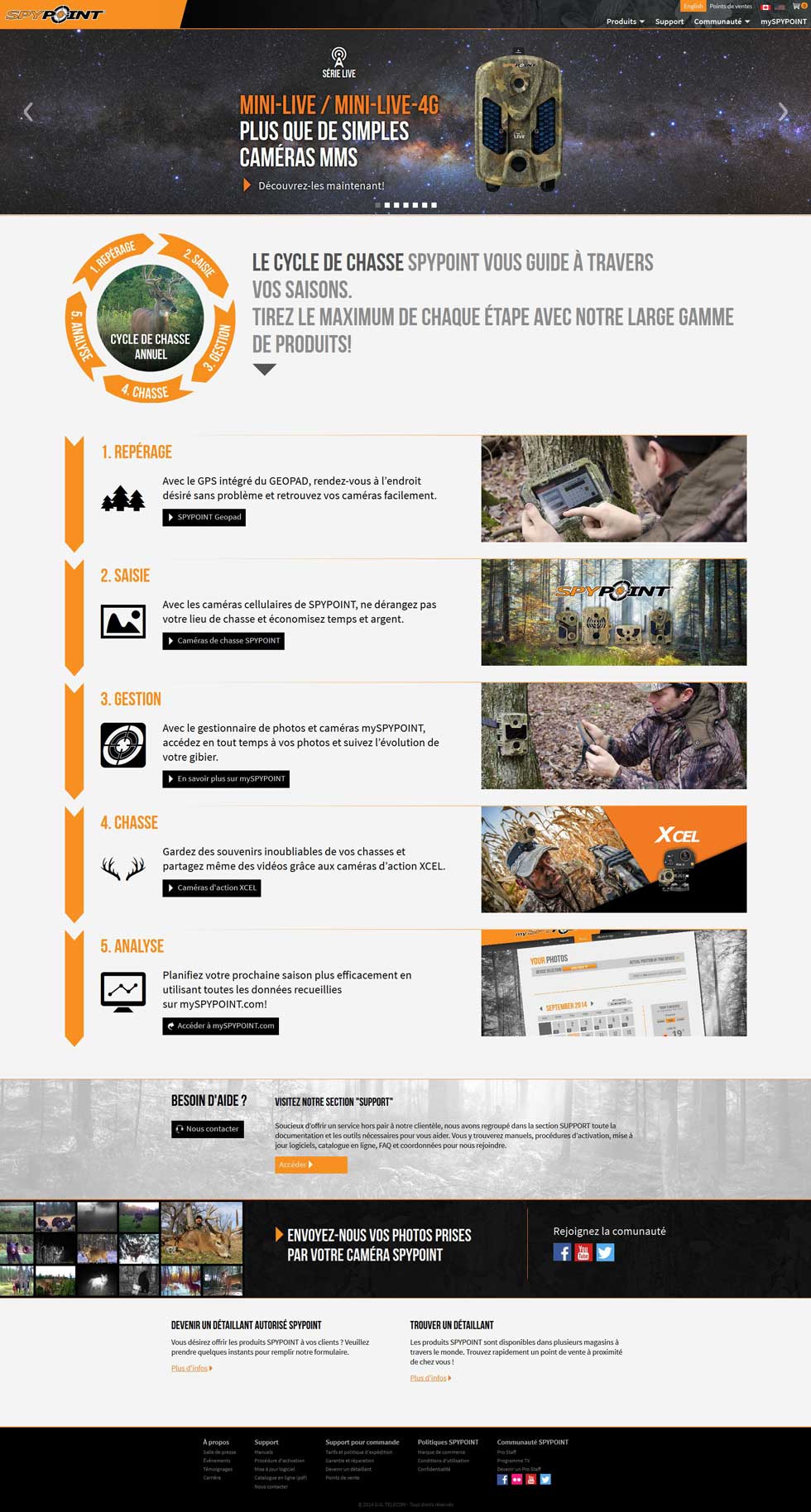
Vous pouvez voir la mise en page actuel pour comparer ici: -www.spypoint.com
Modifié par juliesunset (02 Dec 2014 - 22:32)
J'aimerais votre avis sur une nouvelle façon de "présenter" nos produits sur laquelle je suis en-train de travailler.
Donc voilà, ça se situ au niveau du "Cycle de chasse" Quand on arrive sur le site c'est comme ça:

Si on clique sur "Découvrir", ça s'ouvre vers le bas et voici ce que ça donne:

À noté que les textes sont temporaire.
Vous pouvez voir la mise en page actuel pour comparer ici: -www.spypoint.com
Modifié par juliesunset (02 Dec 2014 - 22:32)



 ). Il faut donner de la cohérence à l'ensemble.
). Il faut donner de la cohérence à l'ensemble.