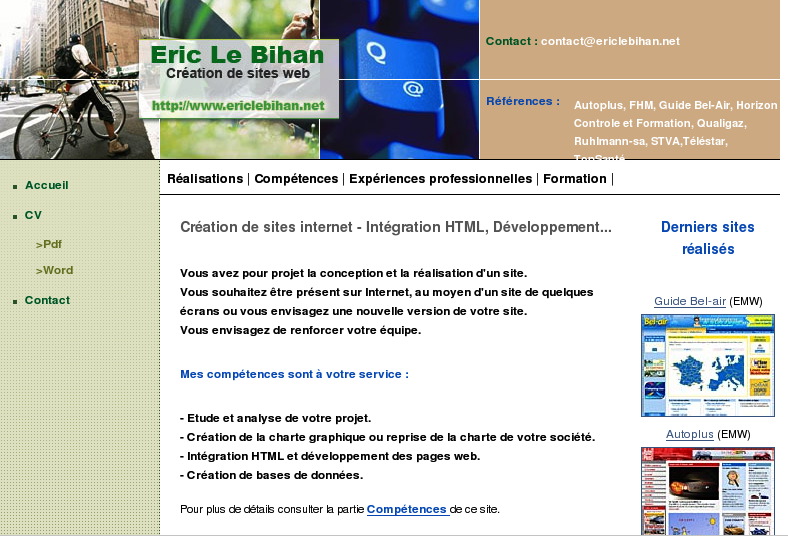
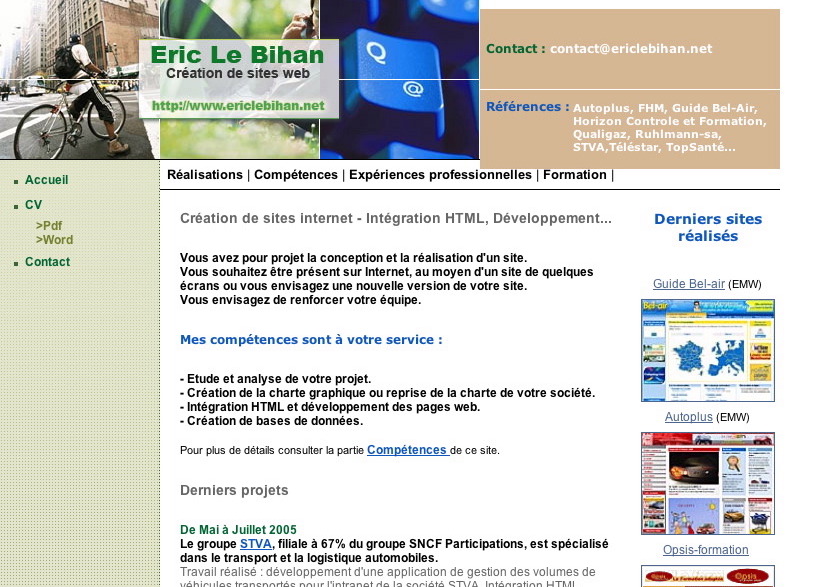
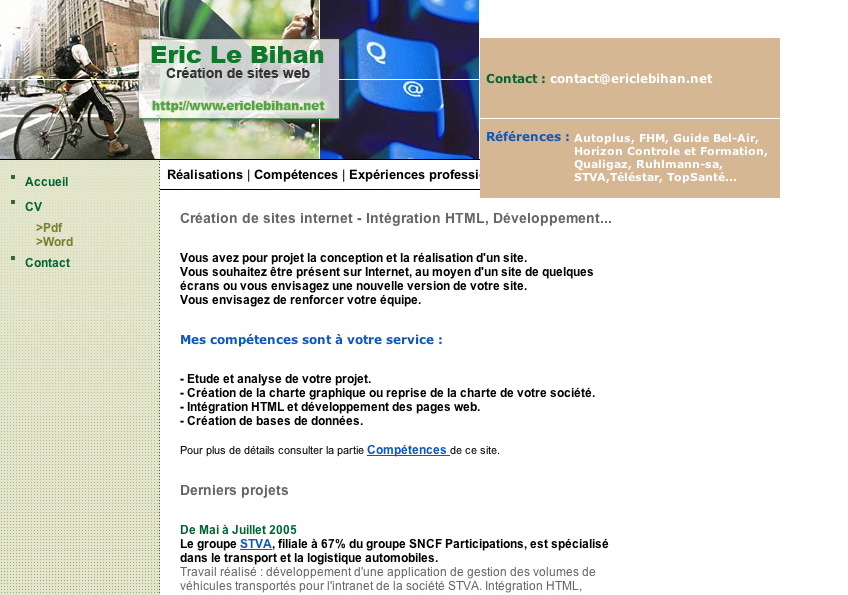
Bonjour, j'aimerais votre avis et vos critiques sur mon site http://www.ericlebihan.net version XHTML 1.0 transitional du site http://www.ericlebihan.net/tableaux/ preuve qu'on peut obtenir la même chose sans tableau !
Pas de redesign, mais le code a été complètement revu pour coller au plus prêt des recommandations du W3C (séparation du fond (html) et de la forme (css). Compatible : IE4, 5, 5.5, 6, Opera 7.54, Netscape 7, Firefox 1, Mozilla.
Je n'ai pas testé sur MAC si quelqu'un peut me dire ce que ça donne sur IE5 Macintosh et Safari, je l'en remercie d'avance.
Merci de me donner votre impression générale : navigation, ergonomie, design, typo, code...etc...etc... Toutes les critiques et suggestions d'amélioration sur les bienvenues !
Modifié par EricLB (19 Nov 2005 - 09:32)
Pas de redesign, mais le code a été complètement revu pour coller au plus prêt des recommandations du W3C (séparation du fond (html) et de la forme (css). Compatible : IE4, 5, 5.5, 6, Opera 7.54, Netscape 7, Firefox 1, Mozilla.
Je n'ai pas testé sur MAC si quelqu'un peut me dire ce que ça donne sur IE5 Macintosh et Safari, je l'en remercie d'avance.
Merci de me donner votre impression générale : navigation, ergonomie, design, typo, code...etc...etc... Toutes les critiques et suggestions d'amélioration sur les bienvenues !
Modifié par EricLB (19 Nov 2005 - 09:32)


 )
)
 pas évident quand on a pas de mac sous la main...
pas évident quand on a pas de mac sous la main...