À priorie, c'est bien partie. Quelques points cependant:
-la balise footer est une balise html5 alors que tu es en xhtml 1.0 strict... passe dont tout ça en html5! <!doctype html>, Ainsi tu pourra utiliser des balise tel que header et nav.
-balise <html> en trop
Ça:
<div id="bandeau_haut">
<div id="busteh">
<img src="images/bustehaut.jpg" alt="bustehaut" id="bustehaut" />
<h3>Césaire</h3>
</div>
<div id="fouilleh">
<img src="images/fouille_mosaiquehaut.jpg" alt="fouille_mosaiquehaut" id="fouille_mosaiquehaut" />
<h3>Les fouilles archéologiques</h3>
</div>
<div id="colloqueh">
<img src="images/colloquehaut.jpg" alt="colloquehaut" id="colloquehaut" />
<h3>Colloque 2013</h3>
</div>
</div>
</div>
<div id="menu">
<ul>
<li><a href="#">L'homme</a></li>
<li><a href="#">L'enclos</a></li>
<li><a href="#">Fouilles anciennes</a></li>
<li><a href="#">Le chantier actuel</a></li>
<li><a href="#">Les publications</a></li>
</ul>
</div>
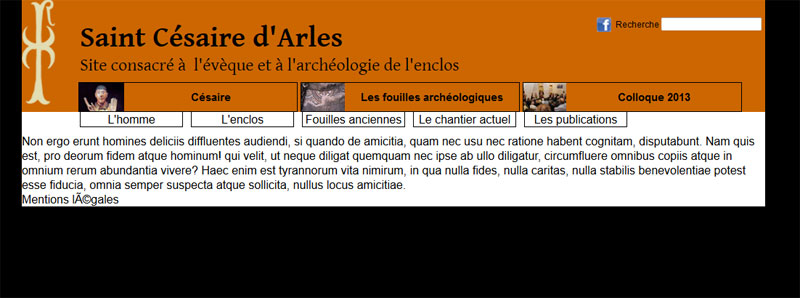
C'est pas jolie! Si j'ai bien compris, en regardant la capture écran, les div servent à "catégoriser" le menu? Sauf que comme tu vois si je n'avais pas regarder le visuelle je n'aurais pas su à quoi ça sert... Donc, un truc du genre serait beaucoup plus propre niveau sémantique:
<nav id="menu">
<ul>
<li><img src="images/bustehaut.jpg" alt="bustehaut" id="bustehaut" />
<h3>Césaire</h3>
<ul>
<li><a href="#">L'homme</a></li>
<li><a href="#">L'enclos</a></li>
</ul>
</li>
<li><img src="images/fouille_mosaiquehaut.jpg" alt="fouille_mosaiquehaut" id="fouille_mosaiquehaut" />
<h3>Les fouilles archéologiques</h3>
<ul>
<li><a href="#">Fouilles anciennes</a></li>
<li><a href="#">Le chantier actuel</a></li>
</ul>
</li>
<li><img src="images/colloquehaut.jpg" alt="colloquehaut" id="colloquehaut" />
<h3>Colloque 2013</h3>
<ul>
<li><a href="#">Les publications</a></li>
</ul>
</li>
</ul>
</nav>
Bon c'est pas parfait, mais tu peux voir l'idée
<div id="contenu">
Non ergo erunt homines deliciis diffluentes audiendi, si quando de amicitia, quam nec usu nec ratione habent cognitam, disputabunt. Nam quis est, pro deorum fidem atque hominum! qui velit, ut neque diligat quemquam nec ipse ab ullo diligatur, circumfluere omnibus copiis atque in omnium rerum abundantia vivere? Haec enim est tyrannorum vita nimirum, in qua nulla fides, nulla caritas, nulla stabilis benevolentiae potest esse fiducia, omnia semper suspecta atque sollicita, nullus locus amicitiae.
</div>
La balise p convient tout à fait ici puisque qu'il s'agit d'un paragraphe
Je ne me suis pas attardé au css, commence à corrigé la sémantique, ensuite attaque-toi au visuel.