Bonjour,
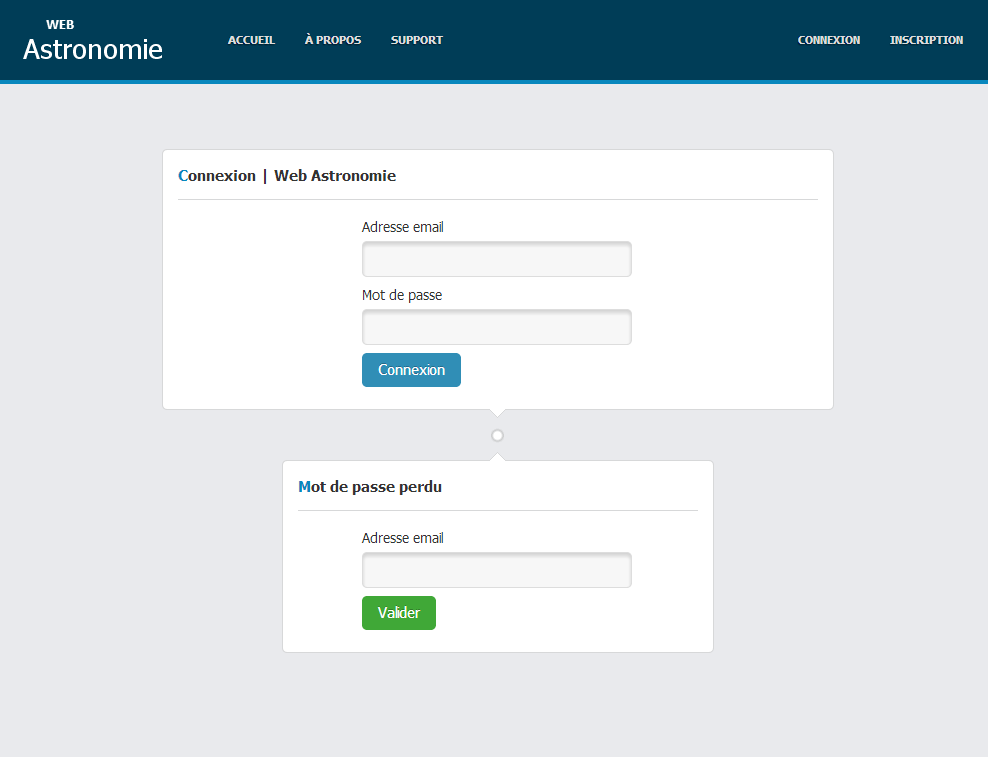
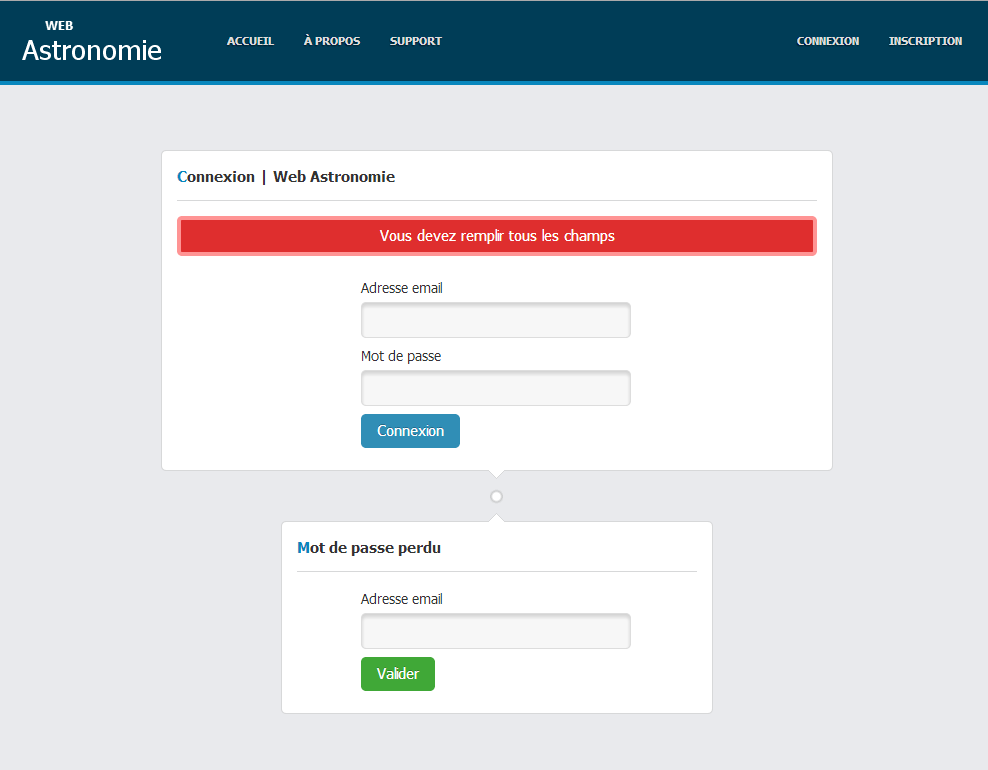
J'aimerais des avis sur ma page de connexion (couleurs, contrastes, design, logo, header) :


Vous pouvez accéder à cette page ici :http://www.web-astronomie.fr
Je sais que ça manque un peu de graphisme.
Merci d'avance pour vos conseils
Modifié par nico44530 (06 Mar 2014 - 22:03)
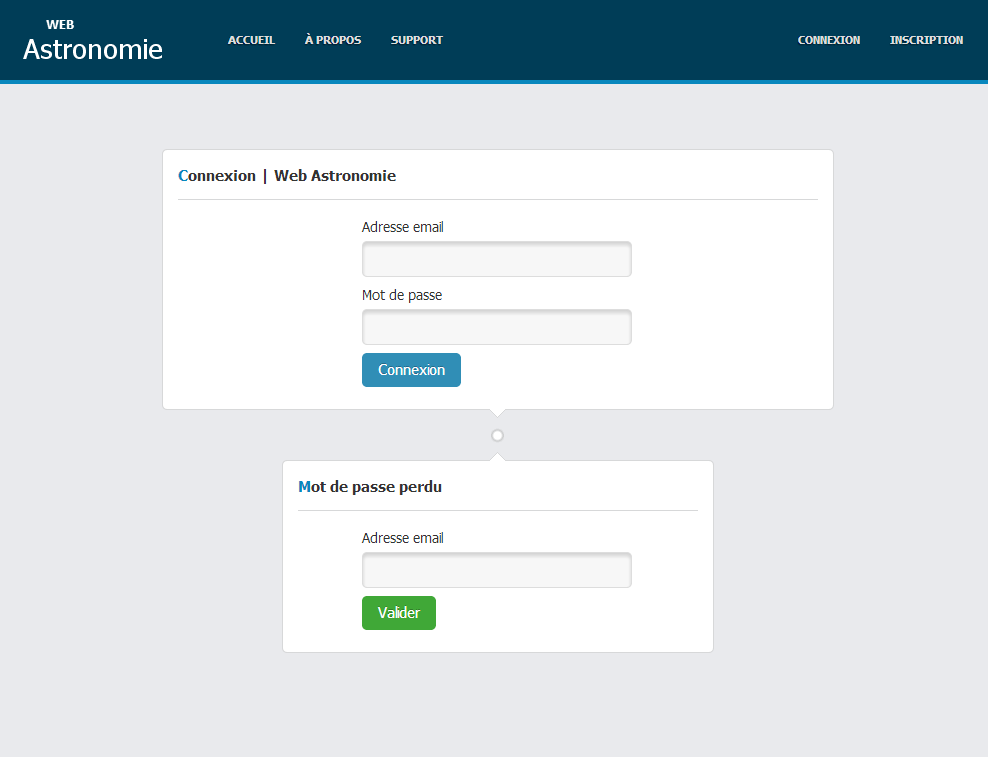
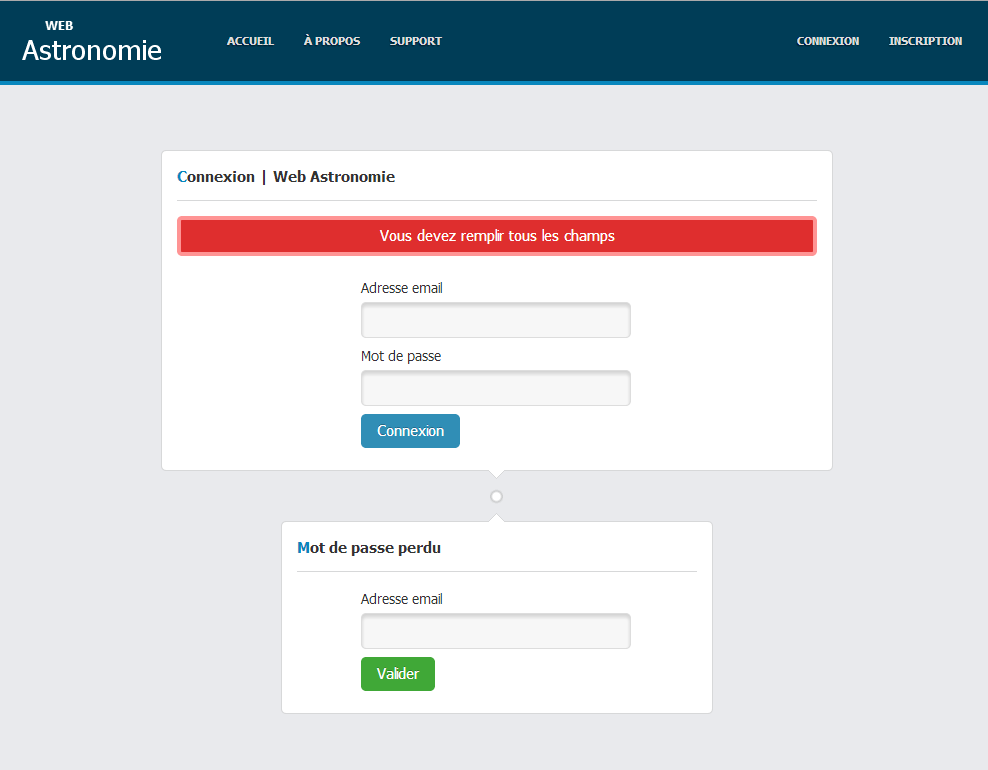
J'aimerais des avis sur ma page de connexion (couleurs, contrastes, design, logo, header) :


Vous pouvez accéder à cette page ici :http://www.web-astronomie.fr
Je sais que ça manque un peu de graphisme.
Merci d'avance pour vos conseils
Modifié par nico44530 (06 Mar 2014 - 22:03)

