Jices a écrit :
Les gens qui notent, vous savez écrire aussi ?
Hello

Merci de rester zen, peace, love et courtois, c'est le risque quand on met un sondage (que les gens votent sans expliquer pourquoi)

C'est un bon début, mais y a pleins d'améliorations encore possibles:
- bandeau du haut : on pourrait gagner en clareté avec un peu de padding, c'est tout collé en haut ^^
- header : je survol des boutons (en span ?!) qui ne sont pas cliquables mais ils changent de couleur au survol. Du coup j'ai du mal à comprendre, ils sont censés être cliquables ou pas ?
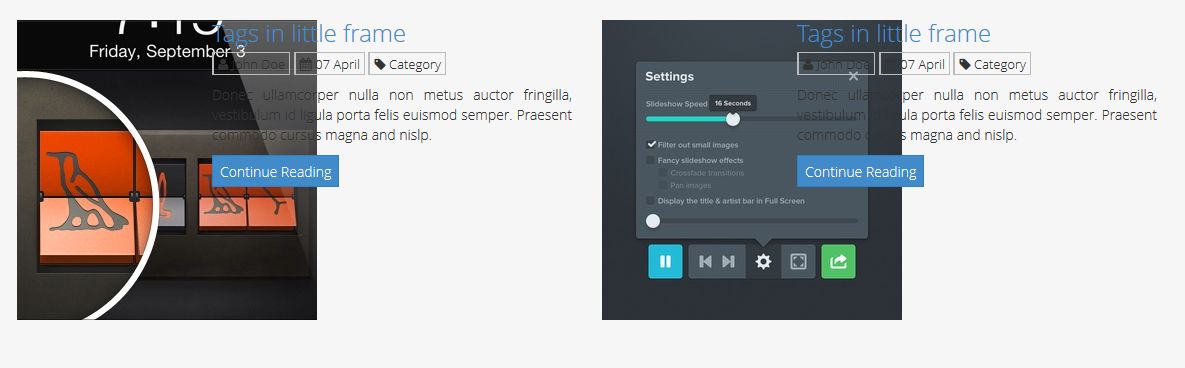
- le blanc de la navigateur sur photos est illisible (surtout photo grise)
- je suis pas fan du tout du text shadow sur les titres du slider, mais là c'est vraiment de la préférence personnelle, je trouve qu'ils tranchent totalement avec le style très sobre du reste du site.
- les ancres internes sur home, about, features etc ne marchent pas. Je me doute que c'est qu'une démo mais ça serait pas mal de voir l'effet (simple ancre ou effet de smoothscrolling en JS ?)
- le slider automatique tape assez vite sur le système. Voir
http://shouldiuseacarousel.com/ et peut-être le mettre en pause au départ ?
- Recent work : au survol je partage sur les réseaux, ok, mais du coup comment je vois le projet en détail ? (à moins qu'il n'y ai pas de page de détail prévu et qu'on se contente de miniatures ?)
- Last news : là encore un gros effet de "tout est collé", peut-être un peu de padding entre les tags, entre les icones et les tags, etc. histoire d'aérer tout ça ? Le slider est d'ailleurs explosé les 2 flèches sont en bas à gauche (Chrome). Et même remarque sur les slider auto frustrants pour l'utilisateur surtout quand il y a du contenu textuel
- formulaire de contact : à quoi sert le reset (vrai question, je n'ai jamais compris l’intérêt d'un tel bouton sur du formulaire de contact)
- pied de page : gris sur bleu, là on manque vraiment de contraste. Et encore une fois même remarque sur le padding et la partie contact à gauche qui pourrait gagner en lisibilité avec plus d'espacements.
Le responsive:
- le survol des liens est texte blanc sur blanc : aie ^^
- le bouton de la dropdown indique le bas et en plus on a un bouton qui indique la droite (tu as du oublier celui qui pointe vers le bas ^^)
Sinon le off canvas est très sympa

- les bouton share qui apparaissent au survol sur les recent work apparaissent au tap, par contre les zones des boutons sont à mon avis trop petit et tu risque d'en cliquer plusieurs en même temps
- de manière générale même remarque que pour le grand écran sur pas mal de boutons qui pourraient profiter d'un peu de padding et d'espacement pour plus de lisibilité et être plus facilement utilisables au doigt notamment les boutons du slider et la pagination de ce dernier

Ensuite tu parles de performances comme argument de vente (sinon je ne l'aurai pas mentionné ici) mais :
- tu as 6 feuilles de style donc 6 requêtes (dont 2 minifiées) : à mon avis si tu vends le thème ça pourrait être pas mal de proposer une version minifiée des styles et essayer d'en rassembler quelques uns ?
- 55 requêtes et 4.5 s de chargement, mais bon, c'est du onepage du coup c'est souvent plus lourd.
- y a aussi moyen de compresser les images et le script de menu
C'est sympa de voir la performance comme argument de vente (quand je vois le temps de chargement de certains WordPress responsive je pleure), mais du coup autant y aller à fond et proposer des fichiers minifiés, des images compressées, etc.

Enfin "Livred with Coffee" ça veut dire quoi ?

En tout cas ton HTML est super bien indenté et joliment commenté, et ça ça fait plaisir à voir

 ).
).
 ).
).