Salut à tous !
Je découvre alsacréationS ! Je connaissais ce site pour ses tutoriels mais pas pour son forum !
Honte à moi ! Il semble être pas mal avec pas mal de support et de présence !
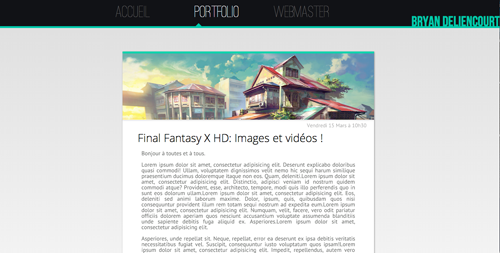
Je profite donc d'un peu de votre temps pour récolter quelques avis sur un design non terminé.
Mais ça ne saurait tarder..!
Ce design sera de mon site perso. De part sa forme, il ferait plus penser à un blog... C'est possible. Je ne sais pas ce que je vais en faire encore !
http://bryan-deliencourt.com/bryan/webdesign.png
Merci pour vos remarques !
Thank you !
Modifié par 6l20 (07 Mar 2014 - 09:59)
Je découvre alsacréationS ! Je connaissais ce site pour ses tutoriels mais pas pour son forum !
Honte à moi ! Il semble être pas mal avec pas mal de support et de présence !
Je profite donc d'un peu de votre temps pour récolter quelques avis sur un design non terminé.
Mais ça ne saurait tarder..!
Ce design sera de mon site perso. De part sa forme, il ferait plus penser à un blog... C'est possible. Je ne sais pas ce que je vais en faire encore !
http://bryan-deliencourt.com/bryan/webdesign.png
Merci pour vos remarques !
Thank you !
Modifié par 6l20 (07 Mar 2014 - 09:59)




 Du coup tester dans le navigateur avant de valider le choix peut-être pratique.
Du coup tester dans le navigateur avant de valider le choix peut-être pratique.