Bonjour,
Une nouvelle fois je souhaite mettre à jour notre site associatif dédié aux aquariums et poissons.
Notre site est un portail d'aquariophilie avec plein de modules : forum, gestion de son aquarium, fiches descriptive des poissons, base de donnée sur les magasins proche de chez nous, etc. le tout géré par quelques bénévoles.
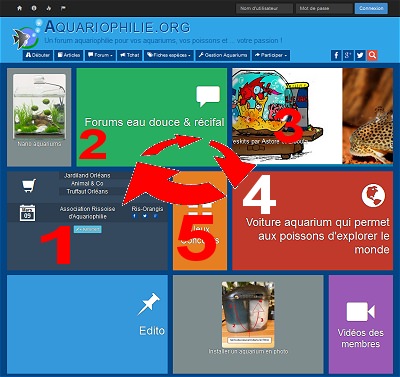
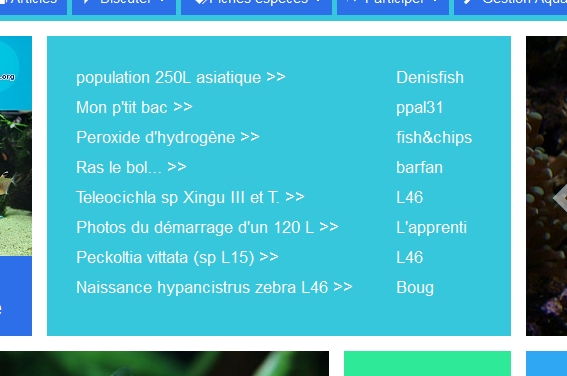
Comme je ne suis pas un pro, je me suis inspiré de la mode "responsive" et du look "métro"
Ce nouveau design sera orienté pour les nouveaux arrivant (les habitués passe rarement par la page d'accueil).
Les tuiles de couleur à la windows devraient les rassurer et sur les tablettes / smartphone je trouve que c'est très intuitif à cliquer.
Ce design est donc très très simple sans fioritures. J'aime bien l'idée d'orienter rapidement le nouveau visiteur vers ce qu'il cherche et donc nos principales rubriques et ne pas les noyer sous une montagne d'info ou de texte.
J'ai repris la dernière version de Boostrap et les scripts Modernizr et Respond pour la compatibilité. Le tout avec un peu de JQuery.
Le site actuel : http://www.aquariophilie.org/
que je propose de faire évoluer vers 2 versions mais laquelle choisir ?
1 - Avec menu fixe en haut : http://www.aquariophilie.org/tmp/
2 - Avec Sidebar : http://www.aquariophilie.org/tmp2/
Sur la version Sidebar, j'ai plus de place pour le menu de navigation mais évidement ça réduit l'espace du contenu de la page
Qu'en pensez-vous ? Avez-vous des suggestions ?
Modifié par Nicolas-Asso (19 Feb 2014 - 15:47)
Une nouvelle fois je souhaite mettre à jour notre site associatif dédié aux aquariums et poissons.
Notre site est un portail d'aquariophilie avec plein de modules : forum, gestion de son aquarium, fiches descriptive des poissons, base de donnée sur les magasins proche de chez nous, etc. le tout géré par quelques bénévoles.
Comme je ne suis pas un pro, je me suis inspiré de la mode "responsive" et du look "métro"

Ce nouveau design sera orienté pour les nouveaux arrivant (les habitués passe rarement par la page d'accueil).
Les tuiles de couleur à la windows devraient les rassurer et sur les tablettes / smartphone je trouve que c'est très intuitif à cliquer.
Ce design est donc très très simple sans fioritures. J'aime bien l'idée d'orienter rapidement le nouveau visiteur vers ce qu'il cherche et donc nos principales rubriques et ne pas les noyer sous une montagne d'info ou de texte.
J'ai repris la dernière version de Boostrap et les scripts Modernizr et Respond pour la compatibilité. Le tout avec un peu de JQuery.
Le site actuel : http://www.aquariophilie.org/
que je propose de faire évoluer vers 2 versions mais laquelle choisir ?
1 - Avec menu fixe en haut : http://www.aquariophilie.org/tmp/
2 - Avec Sidebar : http://www.aquariophilie.org/tmp2/
Sur la version Sidebar, j'ai plus de place pour le menu de navigation mais évidement ça réduit l'espace du contenu de la page

Qu'en pensez-vous ? Avez-vous des suggestions ?
Modifié par Nicolas-Asso (19 Feb 2014 - 15:47)