Bonjour,
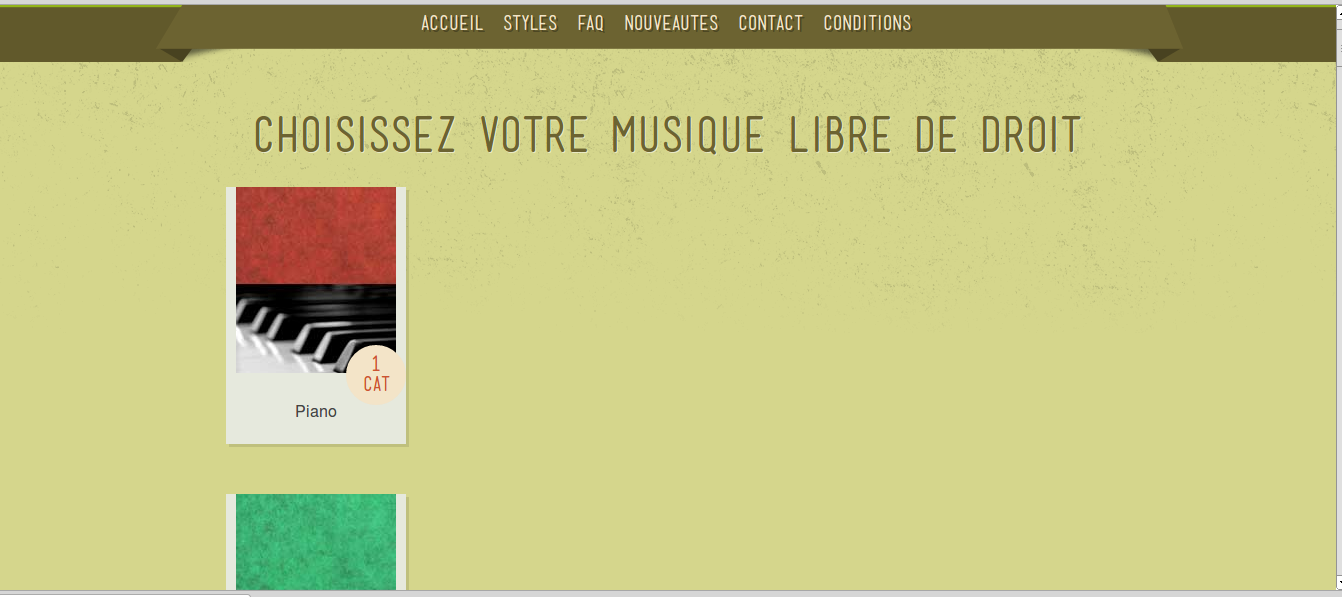
Je trouve l'idée intéressante. Par contre les vignettes thématiques ne sont pas assez stylisées et soignées, les textes avec serif, outline et ombrages peuvent manquer de lisibilité et de clarté. Ces fonds matières, ça fait nuancier papier, dans des teintes un peu ternes…
Les textes sous les images reprennent exactement les mêmes mots, ça fait doublon. Peut être développer un peu ?
Attention, dans le menu, la typo ne prend pas en compte les caractères avec les accents latins qui sont transformés en minuscule ! Ça me donne ça : "NOUVEAUT
éS"

Le logo est un peut "isolé", il manque au moins une baseline qui exprime le concept, la philosophie de ce site ? Des informations liées aux réseaux sociaux ?
Tout est teinté en vert, le header, le fond du menu, la page… C'est très vert et associé aux vignettes dans des couleurs un peu ternes et du gris verdâtre, ça fini par plomber un peut l'ensemble. Ça manque de blanc et c'est pas super frais, ni moderne.
Il faut donner du sens à vos couleurs. Par exemple, classique/beige, piano/noir glossy, relaxation/vert d'au, symphonique/rouge sombre d'opéra, disco/orange… Ha non, il n'y a pas disco !

À vous de voir, trouver la bonne gamme de couleurs est tout sauf simple. Les typos des vignettes peuvent aussi être personnalisées en fonction du thème (attention de rester simple, lisible et propre).
j'ai un bug quand je clic sur une rubrique et que je reviens sur la page d'accueil par le bouton du navigateur (chrome/mac), toutes les vignettes se présentent superposées en hauteur, il n'y a plus d'alignement horizontal. Il faut réactualiser la page pour trouver une présentation normale.
Globalement, tous ce petits défauts cumulés me font me poser la question : Est-ce que vous avez choisi le bon thème ? J'ai un gros doute. Il existe des thèmes plus graphiques, hype et efficaces. Les exemples ne manquent pas.
Voilà pour moi.




 À vous de voir, trouver la bonne gamme de couleurs est tout sauf simple. Les typos des vignettes peuvent aussi être personnalisées en fonction du thème (attention de rester simple, lisible et propre).
À vous de voir, trouver la bonne gamme de couleurs est tout sauf simple. Les typos des vignettes peuvent aussi être personnalisées en fonction du thème (attention de rester simple, lisible et propre). Après recherches, son site est bien un site de musique dites «libres de droit». L'expression me gêne, mais c'est bien ça.
Après recherches, son site est bien un site de musique dites «libres de droit». L'expression me gêne, mais c'est bien ça.