Salut Igor,
Tu as bien spécifié que c'était juste une "mise en écran" donc je suppose que ce n'est pas du définitif, mais j'ai relevé certains petits problèmes dans l'état actuel.
Les liens de la barre d'accessibilité me pose un petit problème, si j'utilise la navigation par tabindex je n'ai pas le focus sur le contenu, la recherche, et le menu dans la continuité de mon action sur la touche Entrée.
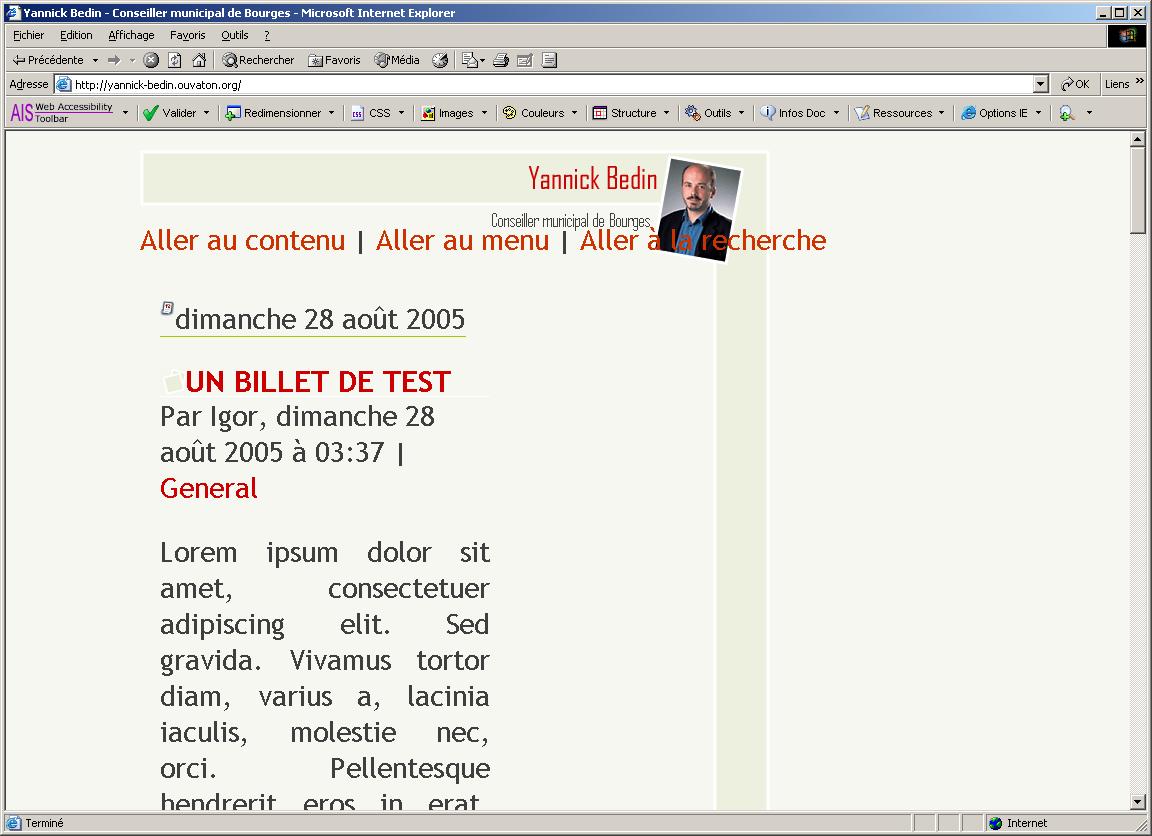
Sur IE6 en redimensionnement maximum je perds toute la partie de droite
(IE win2000 sp4 1152/864)
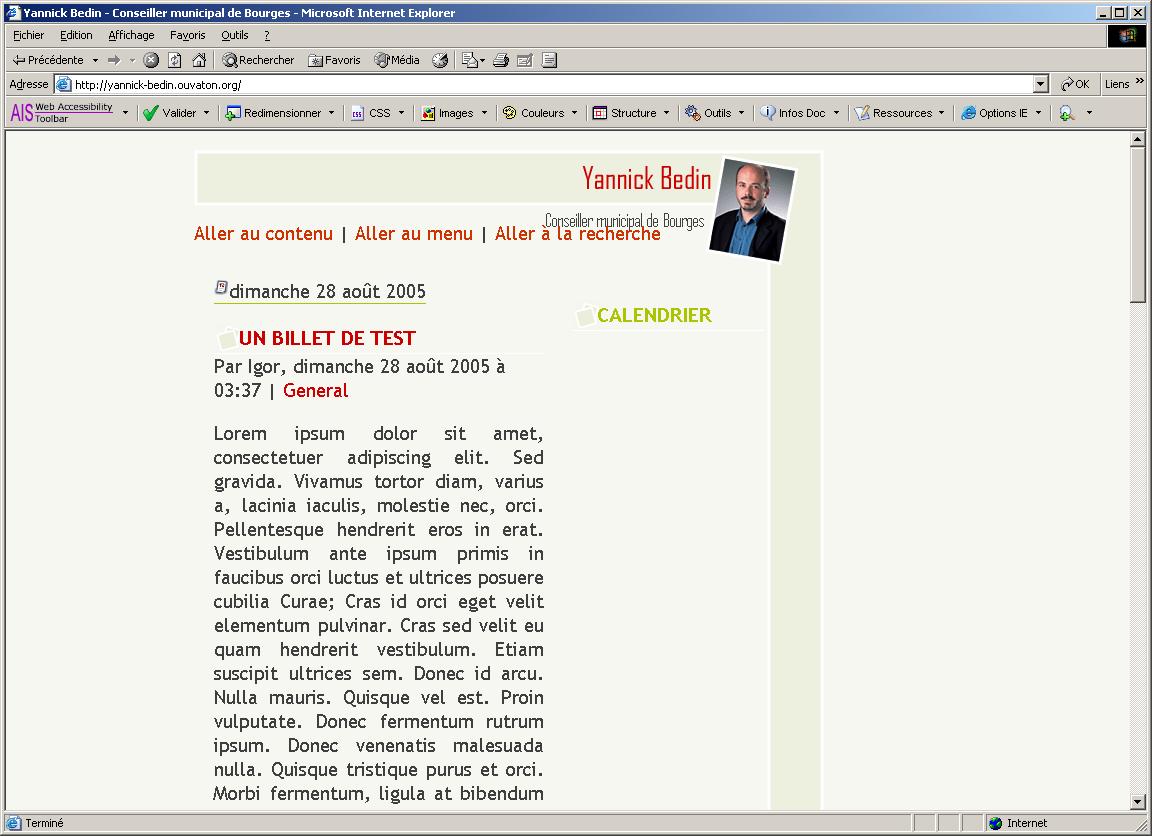
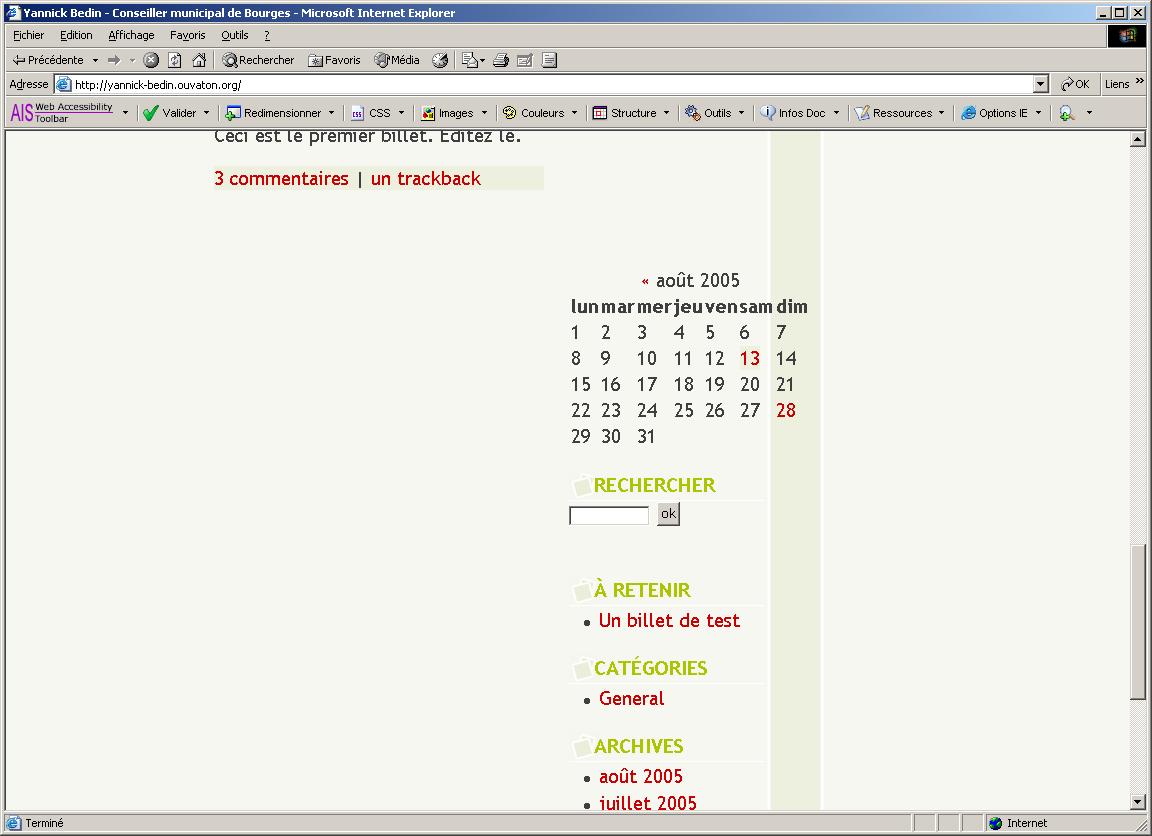
En intermédiaire cela donne un effet bizarre "calendrier" reste en haut et tout ce qui suit passe après le contenu, ce n'est pas trop le fait que cela passe après le contenu mais que "calendrier" ne suive pas.
Si je navigue sans image visuellement je n'ai aucune indication sur le header et bien sur, sans css non plus.
Je vois qu'il n' y as pas de page de politique d'accessibilité, c'est une contrainte ou cela viendras par la suite?
Si cela proviens d'une contrainte il faudrais trouver un moyen de déclarer les accesskey présent pour la recherche par exemple.
Une chose que j'aime bien aussi c'est :
label {cursor:pointer;}
je trouve que cela donne une indication visuelle supplémentaire sur la clicabilité du label.
Autre chose, je croyais qu'un label devait suivre de suite l'input concerné dans le code sans être séparé par d'autres balises, les validateurs ne bronchant pas je me dit que j'ai encore du confondre ce ne sera pas la première fois

.
EDIT:
Pour le header il y as le title du lien si on passe la souris mais l'on perds quand même de l'information des l'ouverture de la page non?
Je viens de voir autre chose, ne te serait il pas possible de travailler le focus des liens, quand on navigue au clavier se repérer de suite visuellement est agréable.
Modifié par knarf (28 Aug 2005 - 16:59)






 .
. ) vont (ont ?) changé pour retirer ce point.
) vont (ont ?) changé pour retirer ce point.