Bonjour / bonsoir.
Je suis développeur / intégrateur en freelance, spécialisé dans les plateformes WordPress et Prestashop.
J'ai refait dernièrement mon site vitrine ainsi que le blog de A à Z, et je recueille maintenant des avis afin de l'améliorer, toujours l'améliorer =).
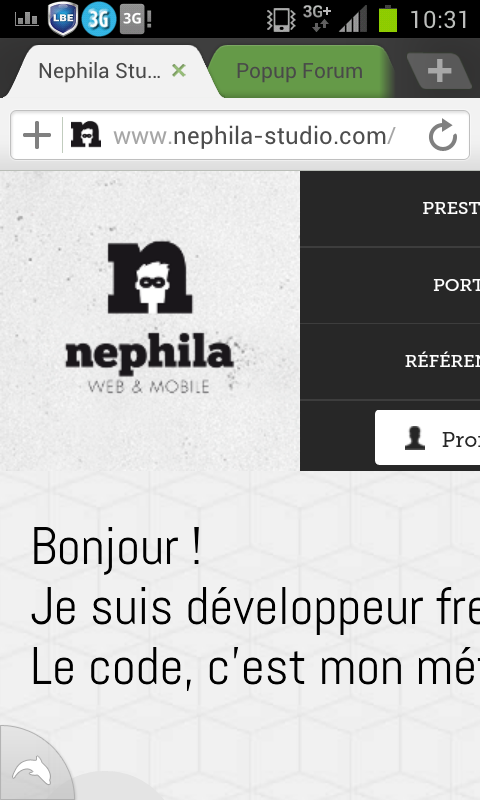
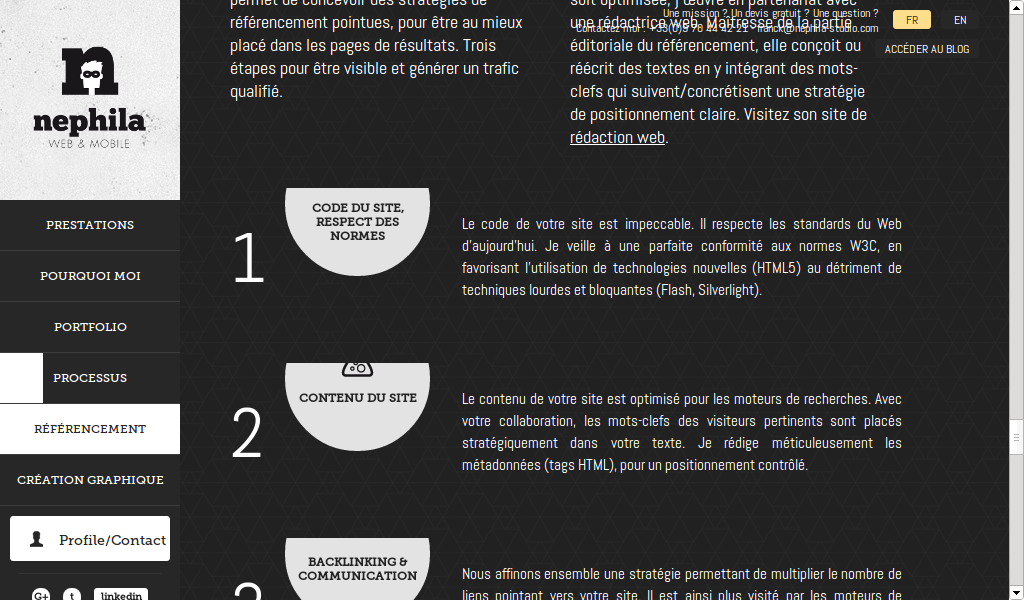
Voici le lien du site : www.nephila-studio.com
L'objectif du site était de mettre en avant l'ergonomie et l'experience utilisateur sans trop penser au SEO.
Il est développé sur une base responsive permettant à l'utilisateur de naviguer correctement sur le site quelque soit son appareil et son écran.
Afin de donner un peu plus de vie au site il est agrémenté de parallax au scroll, et de quelques animations (apparition, disparition, déplacement de contenu).
Le blog aussi a été relooké : www.nephila-studio.com/blog
N'hésitez pas à dire ce que vous en pensez, si certaines choses vous gênent ou tout simplement ne fonctionne pas correctement (en précisant version de l'OS et du navigateur siouplait ^^).
Je termine en remerciant 1000 fois mes 2 collègues freelances qui ont participé à cette nouvelle version :
Blandine de Graphical Ink pour son incroyable travail sur la création de l'identité graphique, des maquettes.
Julie de White Elephant pour son excellent travail sur la création du contenu, la traduction.
Merci d'avance pour vos retours ! =).
Modifié par Franck_K (09 Feb 2013 - 02:16)
Je suis développeur / intégrateur en freelance, spécialisé dans les plateformes WordPress et Prestashop.
J'ai refait dernièrement mon site vitrine ainsi que le blog de A à Z, et je recueille maintenant des avis afin de l'améliorer, toujours l'améliorer =).
Voici le lien du site : www.nephila-studio.com
L'objectif du site était de mettre en avant l'ergonomie et l'experience utilisateur sans trop penser au SEO.
Il est développé sur une base responsive permettant à l'utilisateur de naviguer correctement sur le site quelque soit son appareil et son écran.
Afin de donner un peu plus de vie au site il est agrémenté de parallax au scroll, et de quelques animations (apparition, disparition, déplacement de contenu).
Le blog aussi a été relooké : www.nephila-studio.com/blog
N'hésitez pas à dire ce que vous en pensez, si certaines choses vous gênent ou tout simplement ne fonctionne pas correctement (en précisant version de l'OS et du navigateur siouplait ^^).
Je termine en remerciant 1000 fois mes 2 collègues freelances qui ont participé à cette nouvelle version :
Blandine de Graphical Ink pour son incroyable travail sur la création de l'identité graphique, des maquettes.
Julie de White Elephant pour son excellent travail sur la création du contenu, la traduction.
Merci d'avance pour vos retours ! =).
Modifié par Franck_K (09 Feb 2013 - 02:16)