Salut,
Benh franchement ... pour un premier essai c'est plutôt réussi (je parle au niveau du code et du respect de la sémantique).
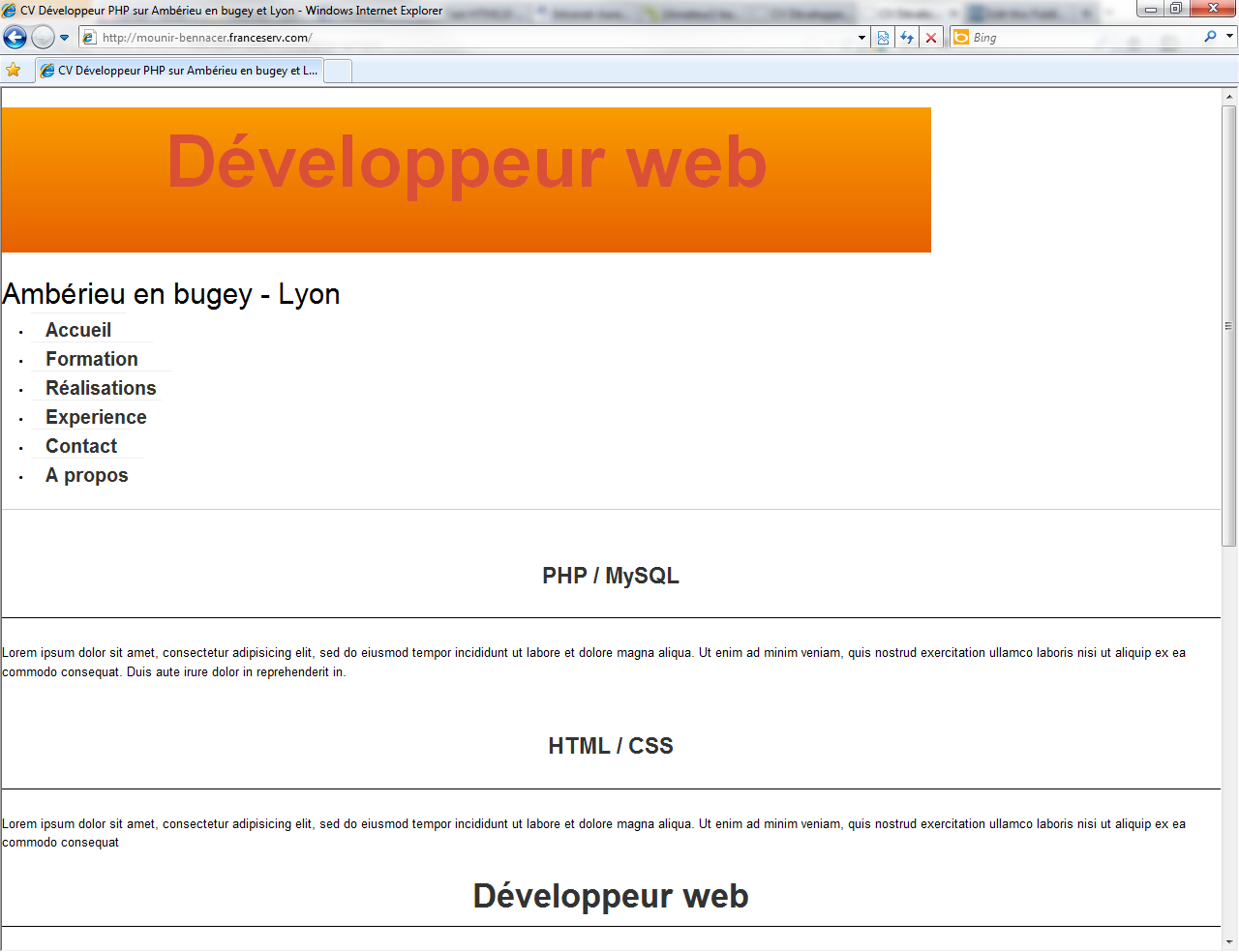
Au niveau design personnellement je n'accroche pas trop mais c'est une remarque tout à fait subjective. Ce qui l'est moins par contre c'est le rythme de ton texte. Ou plutôt l'absence de rythme.
Je m'explique; dans la page d'accueil par exemple, dans la partie « Parcours » il n'y a pas de partie qui ressort du lot. Je veux dire par là que le titre « Formation » aurait du se trouver plus près de son contenu. Là il est à égal distance de son contenu et du contenu du haut, résultat tout se mélange un peu. Tu m'as compris ? (Si oui félicitation !^^). Si tu veux une approche plus théorique de ce que je te raconte je te conseil d'aller te renseigner sur la loi de Gestalt et plus particulièrement la loi de la proximité. C'est fort pratique d'avoir ça en tête quand on conçoit des design et qu'on tend vers une approche un minimum ergonomique. De plus ça facilite la lecture. Ce problème revient ponctuellement sur le site.
Un autre problème visuel (et ergonomique) est que tes liens (par exemple « Lire la suite ») sont sur le même plan visuel que ton texte de labeur. Résultat quand on regarde la page on ne sait pas ce qui est cliquable et ce qui ne l'est pas. De plus il n'y a pas non plus de hover sur ceux-ci ce qui renforce ce manque d'affordance.
Pour continué sur la visibilité je vais faire une critique qui est totalement subjective mais qui me semble pertinente et qui n'est malheureusement pas pris en compte par les webdesigner (c'est tout à fait le contraire même).
Le corps de ta police est en 13px, je sais pas pourquoi mais les webdesigner trouvent que plus c'est petit, plus c'est classe. C'est à discuter. Mais ce que je me dis c'est que les résolutions sont de plus en plus grandes et la contrainte de mettre du texte en petite taille n'a plus lieu d'être aujourd'hui. Nous pouvons enfin faire des sites aérés et lisibles en profitant d'une police avec un corps un peu plus grand. D'une part ceux qui ont une petite résolutions pourront profiter d'une police pas trop dégueu, et les grandes résolutions ne devront plus plisser les yeux afin de déchiffrer ce qui est écris. Les périphériques évoluent et je pense que le design doit suivre la tendance. Enfin voilà pour la remarque totalement subjective.
Sinon au niveau du code, tu peux enlever :
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
Plus besoin de ça en HTML5 de plus tu défini déjà ton charset la ligne plus haut. Google ne prend plus en compte les meta keywords mais je sais pas pour les autres moteur de recherche. Tu pourrais largement rassembler tout tes fichiers CSS en un seul ça t'éviterai des requêtes inutiles.
Si tu veux un référencement optimal tu dois mettre un title et une description différente à chaque page.
En espérant t'avoir fourni quelques pistes
 Modifié par Gili (20 Jan 2012 - 12:55)
Modifié par Gili (20 Jan 2012 - 12:55)