Bonjour tout le monde !
Je suis actuellement étudiant en design graphique à Nantes et j'aimerais avoir un retour professionnel sur mon portfolio en ligne :
www.florianbranchet.com
Je suis ouvert à toutes critiques tant que celles-ci restent constructives.
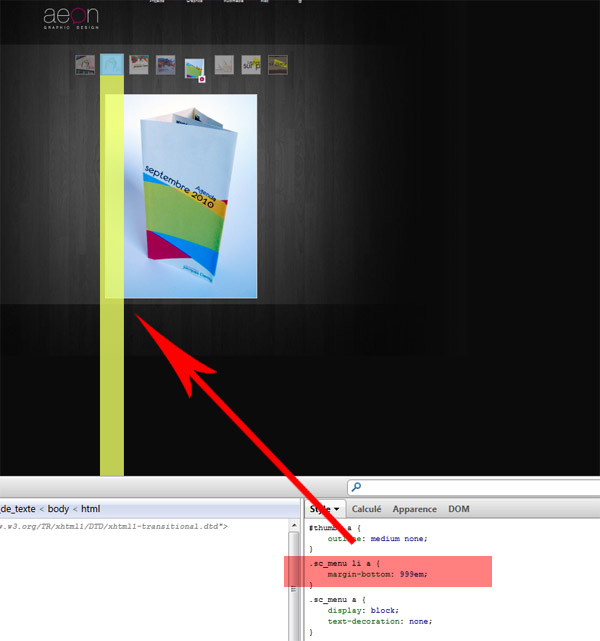
J'aurais aimé avoir un avis surtout au niveau du design, mais pour ce qui est du code je reste entièrement ouvert (je l'est codé moi même et il est valide à 98% environ d'après les Validators) ou encore pour les chargements, etc... Je prends en compte toutes les critiques et je ferais les changements s'ils s'avèrent nécessaire !
Merci de vos réponses et bonne journée à tous !

Je suis actuellement étudiant en design graphique à Nantes et j'aimerais avoir un retour professionnel sur mon portfolio en ligne :
www.florianbranchet.com
Je suis ouvert à toutes critiques tant que celles-ci restent constructives.
J'aurais aimé avoir un avis surtout au niveau du design, mais pour ce qui est du code je reste entièrement ouvert (je l'est codé moi même et il est valide à 98% environ d'après les Validators) ou encore pour les chargements, etc... Je prends en compte toutes les critiques et je ferais les changements s'ils s'avèrent nécessaire !
Merci de vos réponses et bonne journée à tous !



 , et j'attends des avis sur le design du site et le code mais pourquoi pas sur le contenu aussi...
, et j'attends des avis sur le design du site et le code mais pourquoi pas sur le contenu aussi... L'aspect général me séduit. Tu as des atouts et l'on sent que tu fais des études dans le graphisme.
L'aspect général me séduit. Tu as des atouts et l'on sent que tu fais des études dans le graphisme.
 .
.