Bonjour à tous !
Cette page, qui est à cette adresse pour que vous puissez en profiter, sera l'endroit où les gens pourront se connecter à un projet de Poudlard Intéractif.
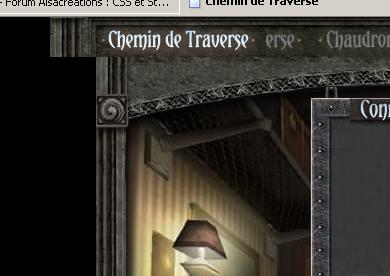
En haut, les liens vers différents sites, en bas, les utilitaires (mot de passe perdu, inscription, en savoir plus).
Et au milieu, le champ d'inscription.
J'aimerai savoir ce que vous en pensez, tant au design qu'au code.
Et si vous voyez des trucs qui peuvent être optimisé dans le code, n'hésitez pas à me le dire !
Modifié par Sylvain (26 Jul 2005 - 14:32)
Cette page, qui est à cette adresse pour que vous puissez en profiter, sera l'endroit où les gens pourront se connecter à un projet de Poudlard Intéractif.
En haut, les liens vers différents sites, en bas, les utilitaires (mot de passe perdu, inscription, en savoir plus).
Et au milieu, le champ d'inscription.
J'aimerai savoir ce que vous en pensez, tant au design qu'au code.
Et si vous voyez des trucs qui peuvent être optimisé dans le code, n'hésitez pas à me le dire !

Modifié par Sylvain (26 Jul 2005 - 14:32)

 Autant pour moi, filezilla c'était bloqué !
Autant pour moi, filezilla c'était bloqué !