Bonjour tout le monde,
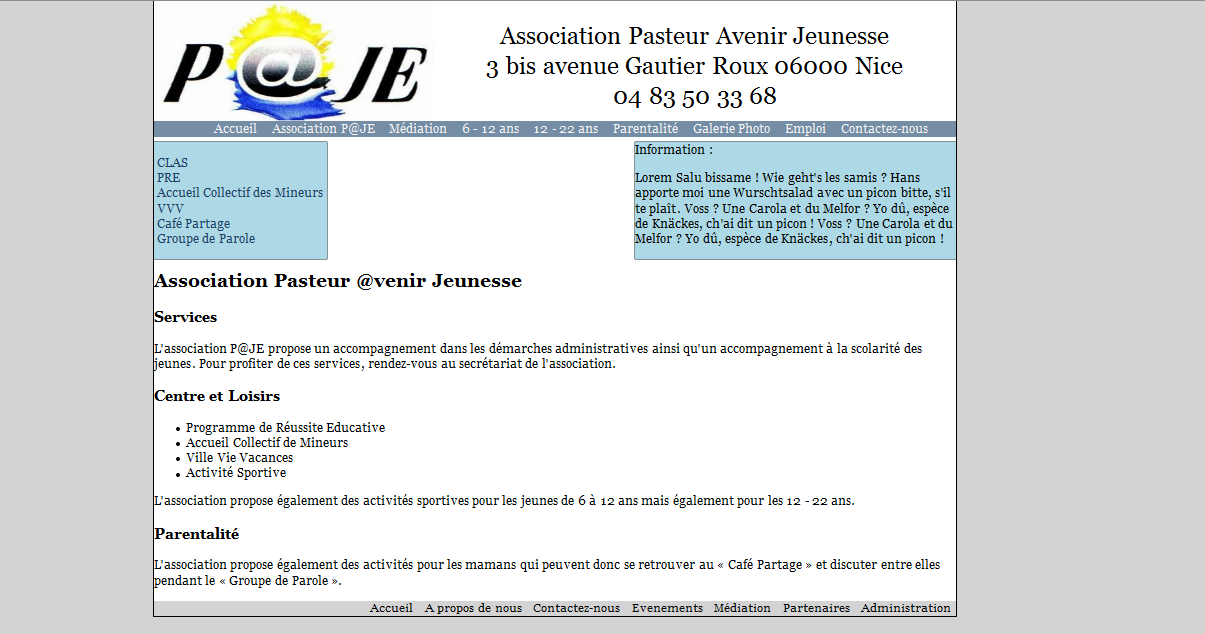
actuellement en stage de première année de BTS IG (Informatique de Gestion - prochainement Service Informatique aux Organisations ), j'ai réalisé un site web pour une association de quartier - association Pasteur Avenir JEunesse - P@JE. Ce site permet à l'association d'avoir une présentation en ligne de ses fonctions et des services qu'elle propose.
), j'ai réalisé un site web pour une association de quartier - association Pasteur Avenir JEunesse - P@JE. Ce site permet à l'association d'avoir une présentation en ligne de ses fonctions et des services qu'elle propose.
Les différentes pages de mon site sont gérées en PHP (pour l'importation du contenu depuis des fichiers .txt), donc j'ai reproduit la page d'accueil en HTML (qui est similaires aux autres pages) qui est passé au contrôle de HTML5, mais comme ce contrôle n'est qu'en test, j'ai donc fait la vérification en HTML 4.1 strict. Il passe parfaitement.
Mon CSS est valide CSS de niveau 3.
Pour ce qui est de la partie technique du site, je gère (tant bien que mal ). Et dans la partie administration, il y a tout une fonction back office qui permet de rajouter du contenu dans les fichiers .txt, ainsi qu'un formulaire d'upload et de redimensionnement d'images.
). Et dans la partie administration, il y a tout une fonction back office qui permet de rajouter du contenu dans les fichiers .txt, ainsi qu'un formulaire d'upload et de redimensionnement d'images.
Mais mon point faible, c'est la partie graphique...
La charte graphique du site est celle que l'on m'a imposé, c'est-à-dire bleu et jaune.
www.paje.asso.fr
Si vous avez la moindre critique à faire, qu'elle soit positive OU négative, je suis preneur
Et puis, ce n'est que mon premier site hébergé sur la toile, d'autres devrait bientôt voire le jour également
Merci d'avances pour vos critiques
actuellement en stage de première année de BTS IG (Informatique de Gestion - prochainement Service Informatique aux Organisations
 ), j'ai réalisé un site web pour une association de quartier - association Pasteur Avenir JEunesse - P@JE. Ce site permet à l'association d'avoir une présentation en ligne de ses fonctions et des services qu'elle propose.
), j'ai réalisé un site web pour une association de quartier - association Pasteur Avenir JEunesse - P@JE. Ce site permet à l'association d'avoir une présentation en ligne de ses fonctions et des services qu'elle propose. Les différentes pages de mon site sont gérées en PHP (pour l'importation du contenu depuis des fichiers .txt), donc j'ai reproduit la page d'accueil en HTML (qui est similaires aux autres pages) qui est passé au contrôle de HTML5, mais comme ce contrôle n'est qu'en test, j'ai donc fait la vérification en HTML 4.1 strict. Il passe parfaitement.
Mon CSS est valide CSS de niveau 3.
Pour ce qui est de la partie technique du site, je gère (tant bien que mal
 ). Et dans la partie administration, il y a tout une fonction back office qui permet de rajouter du contenu dans les fichiers .txt, ainsi qu'un formulaire d'upload et de redimensionnement d'images.
). Et dans la partie administration, il y a tout une fonction back office qui permet de rajouter du contenu dans les fichiers .txt, ainsi qu'un formulaire d'upload et de redimensionnement d'images.Mais mon point faible, c'est la partie graphique...
La charte graphique du site est celle que l'on m'a imposé, c'est-à-dire bleu et jaune.
www.paje.asso.fr
Si vous avez la moindre critique à faire, qu'elle soit positive OU négative, je suis preneur

Et puis, ce n'est que mon premier site hébergé sur la toile, d'autres devrait bientôt voire le jour également

Merci d'avances pour vos critiques




 ...
...