yep
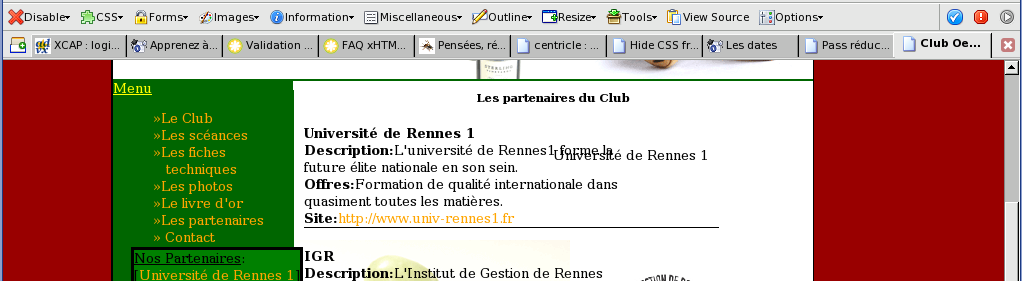
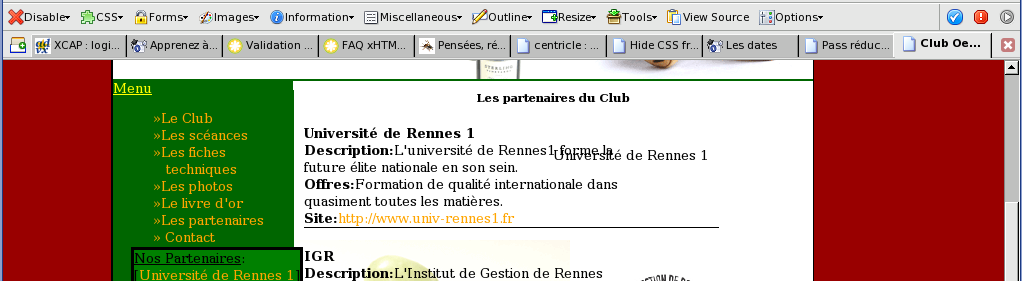
Je trouve ce design très agréable. Quelques reproches cependant :
- le conteneur principal n'est pas centré
- un chevauchement de texte
- webdevelopper me signal une erreur javascript
Erreur : syntax error
Fichier Source : http://oenologieigr.free.fr/
Ligne : 22, Colonne : 1
Code Source :
<
Une dernière remarque, pour ta version 2, je pense qu'il ne sera pas difficile de rendre ton site extensible, je trouve ça tellement plus agréable...
-----
Pour la validation : il te manque les point-virgules a la fin des codes de caractères (7 premières erreurs)
Les attribut target et border n'existe pas en XHTML strict.
il te manque un / pour fermer le tag img : <img src ... /> (erreur 11 et 12), idem pour les erreurs 13 et 14




 ) Pour le vert, je n'aime pas trop l'associer au rouge... çà ne me plait guère... (mais c'est très subjectif comme point de vue...) Pour ton fond, un beige couleur bouchon par exemple (c'est ce que je mettrais d'ailleurs comme dominante...). Personnellement, j'aime bien les contrastes et les couleurs "pastel". Aussi, le blanc, le gris et le noir sont un peu passe partout donc tu peux jouer avec... Peut-être pourrais-tu introduire encore une autre couleur, un marron peut-être (comme les traits sur le bouchon...)
) Pour le vert, je n'aime pas trop l'associer au rouge... çà ne me plait guère... (mais c'est très subjectif comme point de vue...) Pour ton fond, un beige couleur bouchon par exemple (c'est ce que je mettrais d'ailleurs comme dominante...). Personnellement, j'aime bien les contrastes et les couleurs "pastel". Aussi, le blanc, le gris et le noir sont un peu passe partout donc tu peux jouer avec... Peut-être pourrais-tu introduire encore une autre couleur, un marron peut-être (comme les traits sur le bouchon...)