Bonjour à tous,
Je vous serais très reconnaissant de critiquer la première version de la maquette que je viens de réaliser :
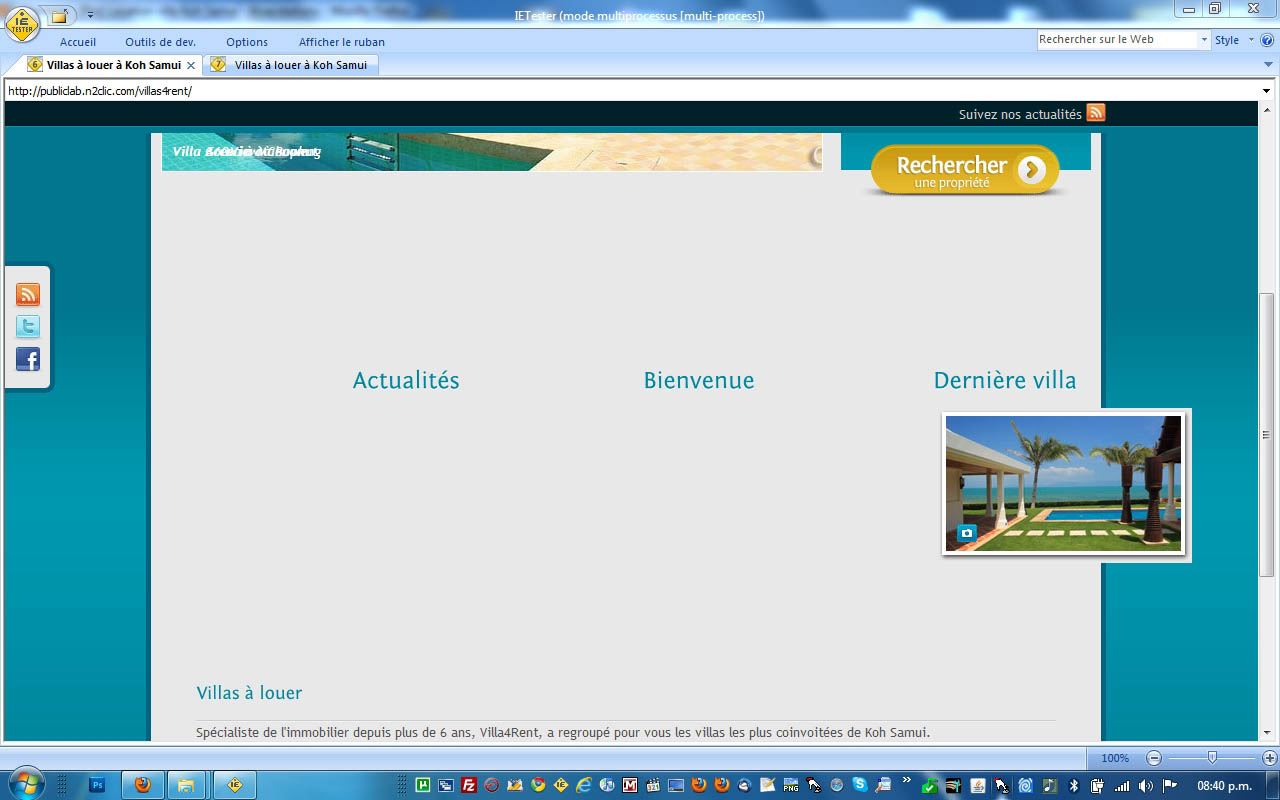
Villas4Rent
Il s'agit d'un site qui regroupera les plus belles villas de Koh Samui...
Je suis avide de vos conseils, notamment concernant :
- La compatibilité avec IE6
- L'ergonomie du site, son usabilité
- Le respect de la sémantique
- L'optimisation du code xHTML et CSS
J'aimerais tout particulièrement avoir votre avis sur le "sélectionneur de langue". J'ai souhaité utiliser la "lightbox" (en l'occurrence Fancybox) qui sera utilisée pour la galerie afin de réduire le nombre de JS. Partant du constat que certains visiteurs ne savent pas (ne voient pas) qu'il peuvent changer la langue (via les petits drapeaux), je me suis dis que l'ouverture d'une fenêtre modale était une bonne alternative à une page dédiée à la sélection de la langue. Qu'en pensez-vous?
Concernant le slider, j'ai utilisé la version "Lite" de Cycle Plugin qui fonctionne à merveille avec IE6, et j'ai rajouté manuellement la légende grâce à CSS. C'est pour l'instant la meilleure solution que j'ai trouvé pour obtenir un slider avec légende utilisant jQuery fonctionnel sous IE6. Si vous avez de meilleurs solutions, je suis preneur!
Je prépare en ce moment même les maquettes pour la page de résultats de recherche, et la "fiche" d'une villa. Je vous transmet tout ça dès que j'ai fini.
Je vous remercie d'avance pour vos commentaires et critiques
Modifié par Julien1926 (01 Oct 2010 - 18:33)
Je vous serais très reconnaissant de critiquer la première version de la maquette que je viens de réaliser :
Villas4Rent
Il s'agit d'un site qui regroupera les plus belles villas de Koh Samui...
Je suis avide de vos conseils, notamment concernant :
- La compatibilité avec IE6
- L'ergonomie du site, son usabilité
- Le respect de la sémantique
- L'optimisation du code xHTML et CSS
J'aimerais tout particulièrement avoir votre avis sur le "sélectionneur de langue". J'ai souhaité utiliser la "lightbox" (en l'occurrence Fancybox) qui sera utilisée pour la galerie afin de réduire le nombre de JS. Partant du constat que certains visiteurs ne savent pas (ne voient pas) qu'il peuvent changer la langue (via les petits drapeaux), je me suis dis que l'ouverture d'une fenêtre modale était une bonne alternative à une page dédiée à la sélection de la langue. Qu'en pensez-vous?
Concernant le slider, j'ai utilisé la version "Lite" de Cycle Plugin qui fonctionne à merveille avec IE6, et j'ai rajouté manuellement la légende grâce à CSS. C'est pour l'instant la meilleure solution que j'ai trouvé pour obtenir un slider avec légende utilisant jQuery fonctionnel sous IE6. Si vous avez de meilleurs solutions, je suis preneur!
Je prépare en ce moment même les maquettes pour la page de résultats de recherche, et la "fiche" d'une villa. Je vous transmet tout ça dès que j'ai fini.
Je vous remercie d'avance pour vos commentaires et critiques

Modifié par Julien1926 (01 Oct 2010 - 18:33)





 Modifié par davidito (06 Oct 2010 - 14:29)[/edit]
Modifié par davidito (06 Oct 2010 - 14:29)[/edit]