Salut,
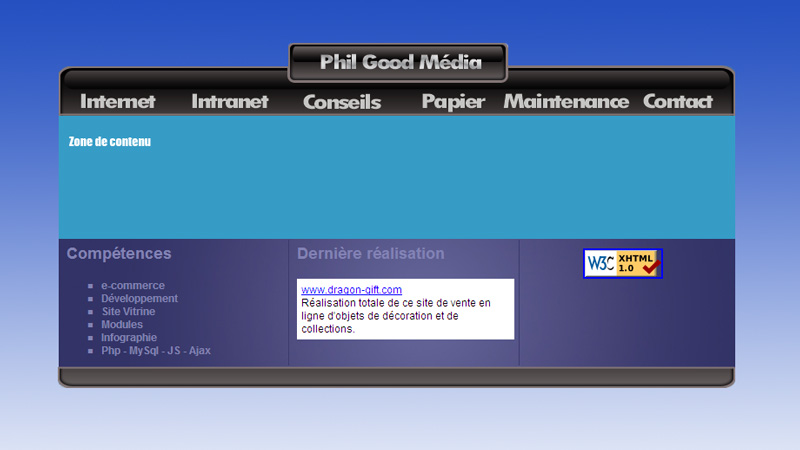
Si je désactive les images tout en laissant les CSS chargées, le menu est complètement invisible. Le mieux serait de découper ton image d'arrière-plan qui sert au menu, de façon à obtenir des images codées en dur en HTML (élément img avec un attribut alt renseignant l'alternative textuelle qui convient), l'effet de survol pouvant alors être réalisé en JavaScript.
À propos d'alternative textuelle, celle du logo n'est pas pertinente (« logo-Accueil »). Moi, j'indiquerais comme alternative textuelle « Phil Good Média - Retour à l'accueil ».
En ce qui concerne la structure du contenu, connais-tu les éléments h1 à h6 ? Tes pages ne sont pas structurées avec des titres de section. Personnellement, je mettrais le logo dans un h1 et les textes avec bordure inférieure orange dans un h2 (au lieu d'un span de class title), h2 aussi pour Compétences et Dernières réalisations.
Évite d'abuser des <br /> pour sauter des lignes : utilise plusieurs éléments p, dont tu règles les marges en CSS.
Quant au formulaire de contact, pas besoin d'utiliser un tableau de mise en forme pour aligner les étiquettes et les champs : la propriété display: inline-block sur les éléments input, textarea et label est reconnue par les navigateurs, y compris IE 6 et 7. D'ailleurs, tu n'utilises pas l'élément label pour associer les étiquettes à leur champ respectif.
Quant à l'encart Dernière réalisation, le lien menant vers le site dernièrement réalisé s'ouvre sur une nouvelle fenêtre sans prévenir et son intitulé gagnerait en pertinence s'il n'était pas une URL. Autrement dit :
<a href="http://www.dragon-gift.com" target="_blank" title="Consulter le site Dragon Gift (nouvelle fenêtre)">Dragon Gift</a>
Il est inutile de répéter le menu en bas de page.
Utiliser Free pour l'hébergement d'un site qui sert de vitrine professionnelle ne fait pas très sérieux. Ce n'est pas un investissement lourd que d'acheter un nom de domaine et payer un hébergement mutualisé chez un hébergeur, un vrai (Free n'en est pas un, puisque c'est un FAI proposant des espaces personnels).

Côté design, la police utilisée pour le logo est le menu n'est pas terrible et je ne vois pas l'intérêt d'insérer une sphère avec une URL en guise d'anneau de Saturne en filigrane dans le contenu central.
Enfin, j'éviterais d'insérer le logo valide XHTML 1.0 : d'abord, ça sent un peu l'amateur tout fier d'avoir enfin pondu du code valide et, ensuite, même si toutes tes pages sont valides selon le doctype utilisé, cette validation n'engage que la validité
syntaxique : en effet, en matière de sémantique, comme je l'ai donné à entendre plus haut, c'est une toute autre histoire.




 vieille méthode qui n'utilise pas de js pour l'effet de survol mais du css
vieille méthode qui n'utilise pas de js pour l'effet de survol mais du css 
 (<- celui-ci est par contre important pour que tu ne prennes pas mal ma remarque).
(<- celui-ci est par contre important pour que tu ne prennes pas mal ma remarque).
 Enfin, ce genre de logo n'engage que celui qui l'insère dans le code HTML ; autrement dit, il ne s'agit pas d'un label de qualité comme le label Accessiweb, le label rouge ou les labels NF / AFNOR.
Enfin, ce genre de logo n'engage que celui qui l'insère dans le code HTML ; autrement dit, il ne s'agit pas d'un label de qualité comme le label Accessiweb, le label rouge ou les labels NF / AFNOR.