Bonjour,
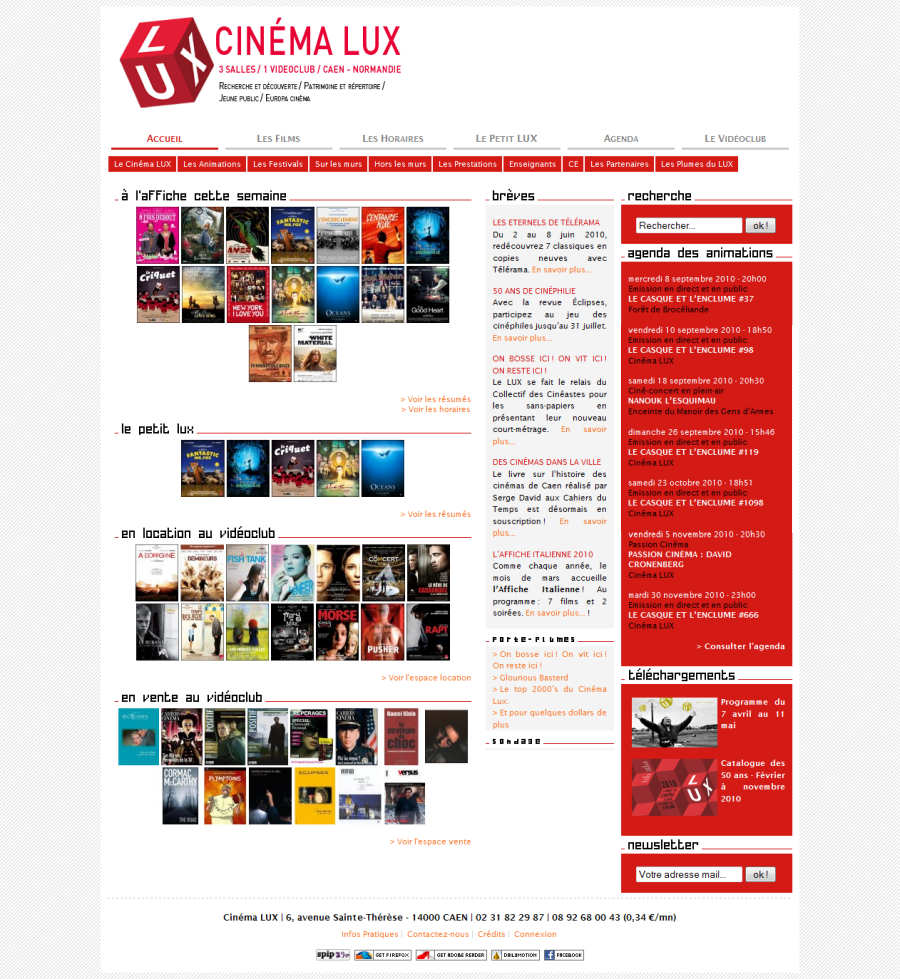
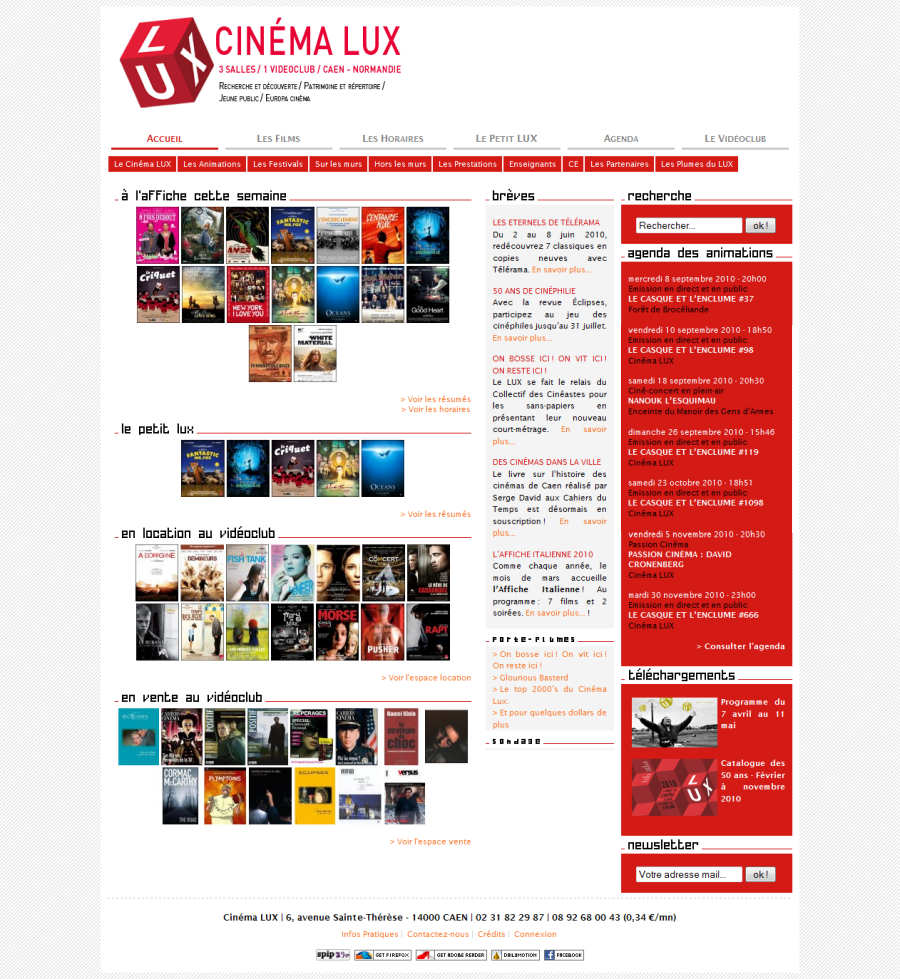
Après avoir lu pas mal de choses intéressantes sur le forum, je me décide à soumettre le site que nous avons réalisé en total amateurisme pour notre cinéma préféré. J'ai aussi eu l'impression que peu de sites fait sous SPIP étaient proposé donc voilà.
Nous avons travaillé ce site à partir du squelette Multisaisons (http://multisaison.tuxfamily.org/multisaisons/) qui permet différentes mise en forme pour chaque rubrique. En tant qu'amateurs, nous avons fait beaucoup de bidouille et ça nous a pris des heures (enfin, des mois...).
Comme conseillé dans un autre sujet, j'ai "scanné" le site via The W3C CSS validator. Il y a 75 Errors et 10 warning(s) . Mais j'ai du mal à discerner l'importance des erreurs les unes par rapport aux autres et comment les corriger. Je ne sais absolument pas si on respecte les standards (mais avec SPIP, ça devrait aller non ?) et si le site est viable sur tous les navigateurs.
. Mais j'ai du mal à discerner l'importance des erreurs les unes par rapport aux autres et comment les corriger. Je ne sais absolument pas si on respecte les standards (mais avec SPIP, ça devrait aller non ?) et si le site est viable sur tous les navigateurs.
Au niveau graphisme, c'est pareil. Nous avons essayé de faire le moins moche possible mais pas facile... C'est très "statique". Mais impossible pour nous de s'aventurer dans le flash.
Nous travaillons actuellement sur une nouvelle version avec mise à jour de SPIP et des plugins, simplification des pages du squelette, suppression de la navigation de droite pour un menu déroulent Babbibel, réorganisation de rubriques... (cf. image test de la page d'accueil)
Nous aimerions donc votre avis pour avancer dans le bon sens !
Merci à vous.

Après avoir lu pas mal de choses intéressantes sur le forum, je me décide à soumettre le site que nous avons réalisé en total amateurisme pour notre cinéma préféré. J'ai aussi eu l'impression que peu de sites fait sous SPIP étaient proposé donc voilà.
Nous avons travaillé ce site à partir du squelette Multisaisons (http://multisaison.tuxfamily.org/multisaisons/) qui permet différentes mise en forme pour chaque rubrique. En tant qu'amateurs, nous avons fait beaucoup de bidouille et ça nous a pris des heures (enfin, des mois...).
Comme conseillé dans un autre sujet, j'ai "scanné" le site via The W3C CSS validator. Il y a 75 Errors et 10 warning(s)
 . Mais j'ai du mal à discerner l'importance des erreurs les unes par rapport aux autres et comment les corriger. Je ne sais absolument pas si on respecte les standards (mais avec SPIP, ça devrait aller non ?) et si le site est viable sur tous les navigateurs.
. Mais j'ai du mal à discerner l'importance des erreurs les unes par rapport aux autres et comment les corriger. Je ne sais absolument pas si on respecte les standards (mais avec SPIP, ça devrait aller non ?) et si le site est viable sur tous les navigateurs. Au niveau graphisme, c'est pareil. Nous avons essayé de faire le moins moche possible mais pas facile... C'est très "statique". Mais impossible pour nous de s'aventurer dans le flash.
Nous travaillons actuellement sur une nouvelle version avec mise à jour de SPIP et des plugins, simplification des pages du squelette, suppression de la navigation de droite pour un menu déroulent Babbibel, réorganisation de rubriques... (cf. image test de la page d'accueil)
Nous aimerions donc votre avis pour avancer dans le bon sens !
Merci à vous.