Bonjour 
Je suis Steb, j'étudie le PHP depuis bientôt 2 ans.
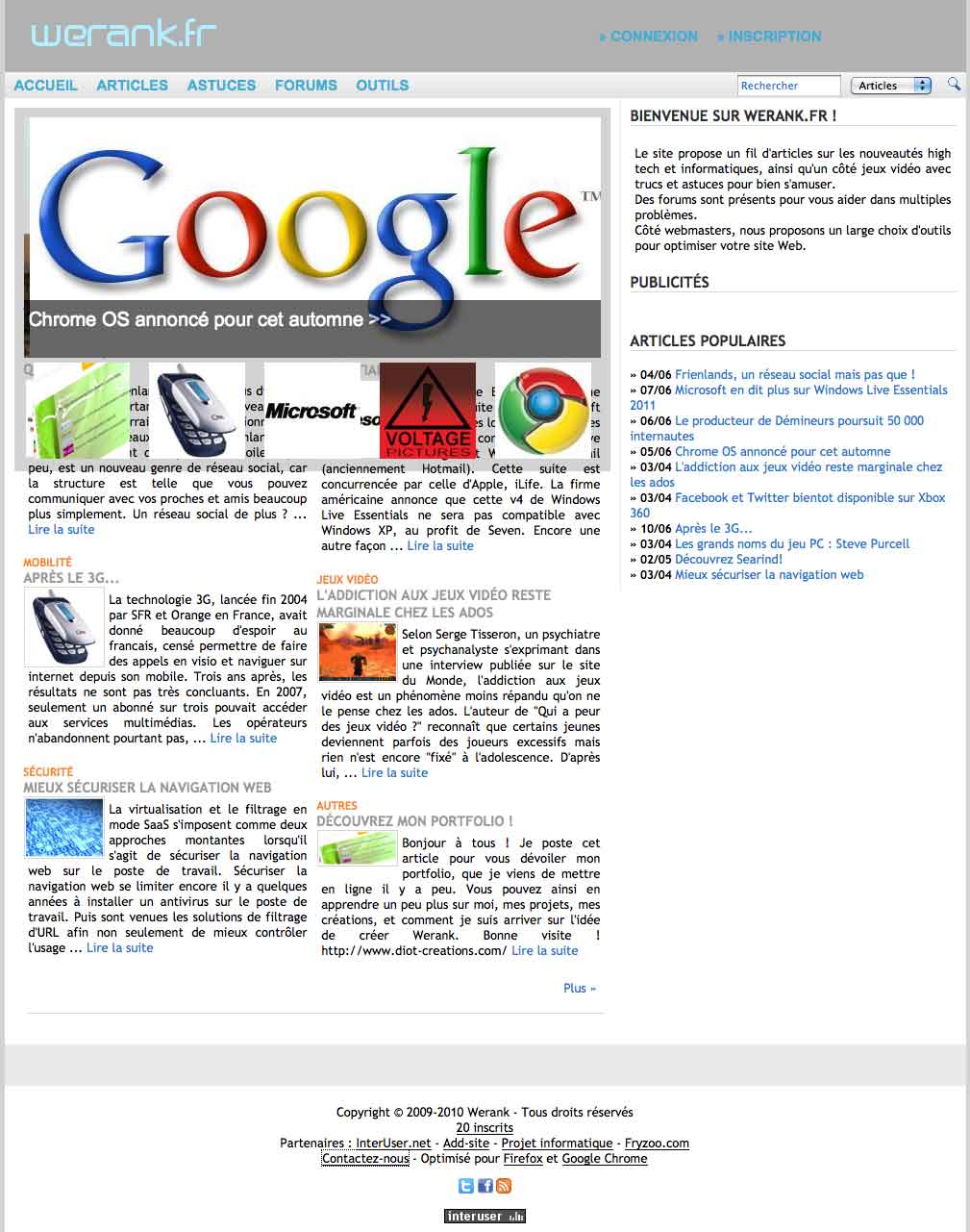
Je viens aujourd'hui vous présenter Werank, en construction depuis déjà plusieurs mois.
Werank, l'actualité informatique et high tech, mais pas que...
Sur un design Web 2.0, le site regroupe des articles et des tutoriels (astuces) autour des thèmes de l'high tech et de l'informatique, tout en passant par les jeux vidéo.
Nous voulions regrouper une communauté de passionnés d'high tech et de jeux vidéo, pour ainsi partager des trucs et astuces acquis au cours de l'évolution du joueur, ou de l'internaute.
Sur la page d'accueil, les derniers articles sont présentés afin de tenir l'internaute au courant des dernières nouveautés côté technologie.
<Modération: texte supprimé />
Nous en sommes qu'à la première version du site, il manque encore des modules comme hébergement d'images sur le site, mais la seconde version ne serait tarder !
J'espère que le site vous séduise ! J'attends vos réactions et commentaires, ainsi que éventuellement un ou plusieurs rapports de bugs.
Aller sur Werank.fr
Steb
<Modération: texte supprimé />
Modifié par Florent V. (12 Jun 2010 - 15:51)

Je suis Steb, j'étudie le PHP depuis bientôt 2 ans.
Je viens aujourd'hui vous présenter Werank, en construction depuis déjà plusieurs mois.
Werank, l'actualité informatique et high tech, mais pas que...
Sur un design Web 2.0, le site regroupe des articles et des tutoriels (astuces) autour des thèmes de l'high tech et de l'informatique, tout en passant par les jeux vidéo.
Nous voulions regrouper une communauté de passionnés d'high tech et de jeux vidéo, pour ainsi partager des trucs et astuces acquis au cours de l'évolution du joueur, ou de l'internaute.
Sur la page d'accueil, les derniers articles sont présentés afin de tenir l'internaute au courant des dernières nouveautés côté technologie.
<Modération: texte supprimé />
Nous en sommes qu'à la première version du site, il manque encore des modules comme hébergement d'images sur le site, mais la seconde version ne serait tarder !
J'espère que le site vous séduise ! J'attends vos réactions et commentaires, ainsi que éventuellement un ou plusieurs rapports de bugs.
Aller sur Werank.fr
Steb

<Modération: texte supprimé />
Modifié par Florent V. (12 Jun 2010 - 15:51)
 sous Firefox (3.6.3) Mac…
sous Firefox (3.6.3) Mac…