Merci de ta contribution Laurie-Anne. Certains points me semblent par contre discutables ; en tout cas j'aimerai y voir un peu plus clair :
Laurie-Anne a écrit :
* Il manque les meta Content-Language et Content-Type.
Les spécifications HTML5 précisent bien que ces deux balises ne sont pas obligatoires, si un équivalent existe (à moins que je n'ai compris de travers les phrases) :
*
content-language.
*
content-type.
Laurie-Anne a écrit :
* Ta meta Description c'est du grand n'importe quoi ^^; Sa seule utilité est de donner un avant goût de ta page aux utilisateurs de moteur de recherche (si le robot la considère pertinente). Cette description doit donc décrire ta page et, surtout, donner envie aux visiteurs potentiels de la visiter. Là elle ne rempli aucun des critères.
Oui effectivement, c'est un reste de la version présentée au concours. Pour l'envie donnée aux visiteurs, je dirais qu'en l'état, l'impact est difficilement mesurable, mais je ne pense pas qu'il soit nul

Quoi qu'il en soit, je vais la retravailler.
Laurie-Anne a écrit :
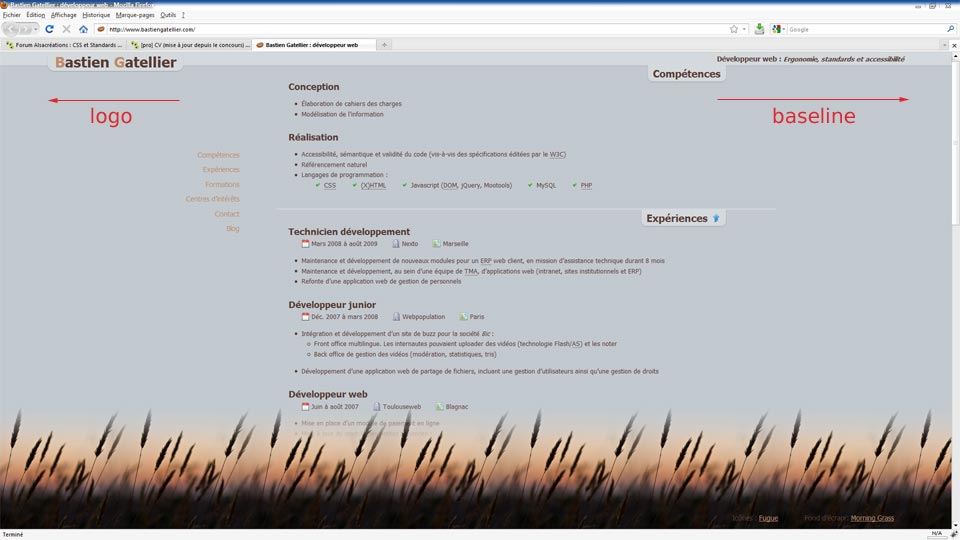
* Mauvaise utilisation des titres de section : "Développeur web : ergonomie, standards et accessibilité" n'est pas, à mon sens, un titre de section (de quelque niveau que ce soit), tu pourrais, éventuellement, l'inclure dans le H1 (où, en relation avec ton nom il deviendrait effectivement un titre) ; c'est une tagline.
Je suis maintenant du même avis. Comment représenter au mieux et sémantiquement cette tagline ? L'inclure dans le titre comme tu l'as proposé, ou bien l'en séparer, dans un paragraphe par exemple ?
Laurie-Anne a écrit :
* L'utilisation d'une liste pour baliser ton menu serait judicieuse.
Il me semblait que l'élément nav y palliait, mais après avoir relu les spécifications, il n'en est effectivement pas question. Je vais donc faire les modifications qui s'imposent.
Laurie-Anne a écrit :
* Ton code est lourd, est-ce vraiment nécessaire de baliser chaque Hn d'un header ?
J'ai succombé à la headerïte aiguë... Néanmoins, il me semble important de noter une distinction entre le contenu du header et le contenu se trouvant en-dessous. Cette hiérarchie serait réduite sans la présence de cette balise : le sous-titre (représenté par une liste) n'en serait alors plus un.
Laurie-Anne a écrit :
* Tu fais une mauvaise utilisation d’ol (liste ordonnée) pour t'éviter l'ajout d'une classe sur les ul...
Oui l'utilisation de listes ordonnées ne se justifie pas ici (car le sens du contenu est conservé quelque soit l'ordre des éléments de la liste ; je viens de relire les spec.

) mais non, ce n'est pas pour m'éviter l'ajout d'une classe... je ne vois d'ailleurs pas à quoi tu fais allusion ici.
Laurie-Anne a écrit :
* Tu fais une mauvaise utilisation des definition lists. Pour tes sites c'est limite acceptable mais pour tes données de contact ce n'est pas du tout approprié.
Je me suis posé la question un moment. Mais en se basant sur les actuelles spécifications HTML5, il est fait mention d'une association nom/valeur, et pour le coup, l'élément dl n'est plus une liste de définition, mais une liste de description. Les quelques exemples donnés dans
les spec. me confortent dans mon choix. Alors oui les spécifications sont loin d'être terminées, et il faudra peut-être réévaluer la pertinence de l'utilisation de cette liste.
Laurie-Anne a écrit :
* L'ordre des champs de ton formulaire de contact est perturbant, ce n'est pas un schéma auquel on est habitué. Les champs "votre nom" et "votre adresse" venant généralement avant le champ "message".
J'ai cherché ici à traduire le but d'un formulaire de contact, qui est bien entendu de contacter l'auteur, ou la personne en charge du site. Il me semble logique, d'un point de vue utilisateur, de présenter tout d'abord le champ permettant la saisie du message, puisque c'est la raison principale pour laquelle il utilise le formulaire !
Laurie-Anne a écrit :
* Une pré-validation en JS du formulaire avant envoi serait un gain de temps. En cas d'erreur la page rechargée s'ancre au début de la section contact et non du formulaire (sur ma configuration, le formulaire n'apparait pas).
Merci de ce retour, je n'avais pas effectué de test de soumission du formulaire sur l'ensemble des résolutions écrans testées pour la page. Je vais également prévoir une vérification par JS.



 ) mais non, ce n'est pas pour m'éviter l'ajout d'une classe... je ne vois d'ailleurs pas à quoi tu fais allusion ici.
) mais non, ce n'est pas pour m'éviter l'ajout d'une classe... je ne vois d'ailleurs pas à quoi tu fais allusion ici.