Bonjour !
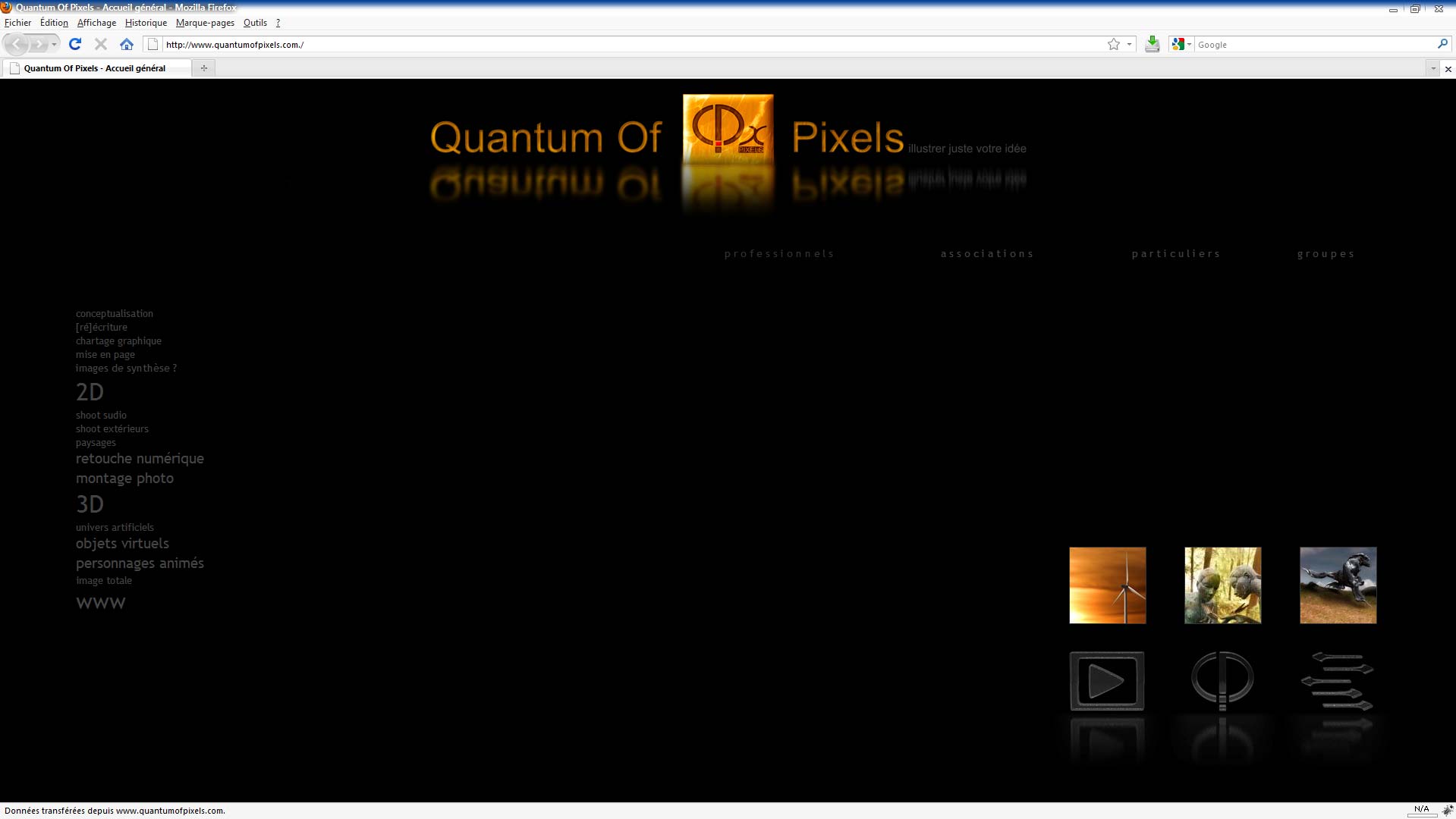
J'aimerais quelques avis sur le site http://www.quantumofpixels.com.
Il est en pleine construction, commencé mi-février pour une mise en ligne prévue ce printemps. Comme je suis débutant et qu'en outre je ne suis pas un grand communicateur, je préfère n'en rien dire dans ce premier post ; de la sorte, vos éventuels commentaires et critiques m'indiqueront s'il est spontanément perçu tel que je l'ai pensé, ou s'il manque totalement de pertinence dans son fondement même.
Voilà pour le fond.
Sur la forme, quelques précisions :
- Je ne comprends pas les deux erreurs que le validateur m'indique sur chacune des pages ;
- Lorsqu'on fait "voir le code source de la page", le fichier obtenu est bizarre et mal indenté ; en outre, on ne voit que la version "allégée" (HTML) et le vrai code (PHP) disparaît complètement...
- Pour les diaporamas eux-mêmes, j'ai triché et j'ai intégré du code fait par quelqu'un d'autre (mais je pense que les gens d'ici reconnaîtront le dewplayer et la slimbox, ainsi que le slide it moo).
Tout ceci vous paraît certainement très newbie... normal, c'en est !
Merci d'avance pour votre visite.
Modifié par quantumOfPixels (19 Mar 2010 - 21:13)
J'aimerais quelques avis sur le site http://www.quantumofpixels.com.
Il est en pleine construction, commencé mi-février pour une mise en ligne prévue ce printemps. Comme je suis débutant et qu'en outre je ne suis pas un grand communicateur, je préfère n'en rien dire dans ce premier post ; de la sorte, vos éventuels commentaires et critiques m'indiqueront s'il est spontanément perçu tel que je l'ai pensé, ou s'il manque totalement de pertinence dans son fondement même.
Voilà pour le fond.
Sur la forme, quelques précisions :
- Je ne comprends pas les deux erreurs que le validateur m'indique sur chacune des pages ;
- Lorsqu'on fait "voir le code source de la page", le fichier obtenu est bizarre et mal indenté ; en outre, on ne voit que la version "allégée" (HTML) et le vrai code (PHP) disparaît complètement...
- Pour les diaporamas eux-mêmes, j'ai triché et j'ai intégré du code fait par quelqu'un d'autre (mais je pense que les gens d'ici reconnaîtront le dewplayer et la slimbox, ainsi que le slide it moo).
Tout ceci vous paraît certainement très newbie... normal, c'en est !
Merci d'avance pour votre visite.
Modifié par quantumOfPixels (19 Mar 2010 - 21:13)

 !
!