Salut,
Pour le code :
Meta description :
Il serait bon que tu ajoute une meta description dans ton l'entête de ton code html, c'est en effet le petit texte qui apparaitra lors des résultats sur un moteur de recherche. Ca permet d'indiquer clairement de quoi traite le site, plus précisément qu'une sélection arbitraire du dit moteur qui va prendre des morceaux de phrases autour des mots clés taper. Le visiteur saura plus facilement si ton site correspond à ce qu'il cherche.
Titrage :
Au niveau de la hiérarchie, tu ne dois pas utiliser de titre <h3> s'il n'y a pas de titre <h2> avant dans le code. Un petit article qui te l'expliquera mieux :
Bien construire sa hiérarchie de titres
Sélecteurs css :
Pour tes images, ne crois tu pas que tu pourrais alléger ton code, au lieu d'attribuer une classe lettrine à chaque image, de sélectionner ces images par leur parent ? Pour l'instant tu t'impose d'ajouter une classe à chaque image, et de faire plus de maintenance si tu la supprime ou que tu en change. Il serait tellement plus simple de déclarer :
.bloc_standard img {...}
L'effet serait le même avec une seule petite ligne de css ! C'en est toute la puissance, à appliquer partout pour limiter le nombre de classes et d'identifiant dans une grande majorité de cas.
Pour le design :
Il est assez recherché, mais j'avoue y être assez indifférent, car je le trouve un peu froid et austère, autant que l'univers des voitures auquel je ne suis pas vraiment sensible.
Cependant, il y a des choses à revoir.
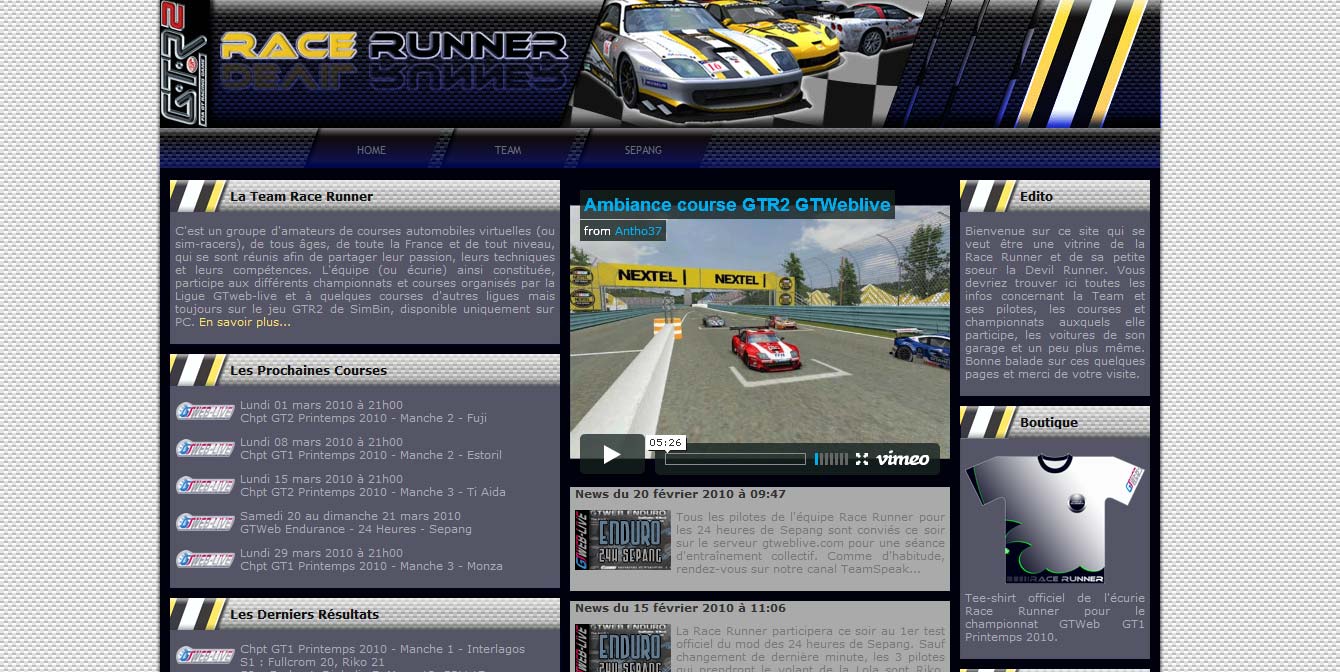
Structure et hiérarchisation d'information :
Si la structure de la mise en page est claire, elle reste trop uniforme, et l'oeil va d'un bloc à l'autre sans vraiment se poser. Il n'y a pas vraiment de guide à la lecture. Je sais bien que dans ton esprit tu as bien voulu symboliser les différents modules présents dans la page, mais il va te falloir faire le choix pour ton visiteur de ce qui est information principale ou secondaire.
Cela peut passer par un traitement différent des modules (en gardant une certaine homogénéité bien sur), comme par exemple ne pas avoir de cadre gris sur certains modules qui apparaitraient alors sur le fond foncé du site. Ou un cadre différent, peut être jaune (?) pour l'info à mettre absolument en avant car primordiale, etc.
Contraste visuel :
Autant le triple bandeau en diagonale jaune noir blanc fait son effet dans l'entête, autant sa prédominance visuelle nuit dans le contenu, car il retient toute l'attention au détriment du titre qui le suit. Ce rapport de contraste étant très violent, je pense qu'estomper ce graphisme dans les bandeaux de titre ne pourrait que faire du bien pour le repos de l'oeil.
Rythme et aération de page :
Globalement, toute ta page manque considérablement d'aération, tout est très condensé, les marges sont réduites à leur minimum. L'aération est une chose nécessaire dans une page, déja car elle permet de donner du rythme dans une page, créer des contraste de densité, reposer l'oeil.
Le simple fait (par exemple !!) de supprimer le fond du bloc "La Team Race Runner" et d'avoir le titre et le texte sur fond foncé, comme spécifié plus haut, cela permettrait en conservant les mêmes marges réellement, mais optiquement elles sembleraient plus grande (marge entre les blocs + marge à l'intérieur des blocs.
Tu n'es pas non plus obligé de commencer tes blocs à la même hauteur sous le bandeau, l'exemple certainement involontaire de la vidéo vimeo qui est décalé de quelques pixels en est un bon exemple. Cela crée une dynamique, même si dans ce cas ce n'est pas assez accentué.
Couleur :
Sinon je reviendrai sur la couleur, je trouve le noir noir toujours très austère. Cela déshumanise complètement un design, et beaucoup de gens l'utilisent à outrance. Il vaudrait mieux préférer un teinte très sombre plutôt proche de l'anthracite mais tirant un peu vers le rouge ou le bleu pour lui donner un ton froid ou chaud. Cela va changer la perception de la page pour ton visiteur, mais elle restera similaire au niveau contraste.
Sinon je trouve que pour un amateur c'est déjà

un bon début, donc ne prend pas peur de tous ces commentaires, et bon courage pour continuer à améliorer tout ça.
Modifié par Mikachu (27 Feb 2010 - 12:27) un bon début, donc ne prend pas peur de tous ces commentaires, et bon courage pour continuer à améliorer tout ça.
un bon début, donc ne prend pas peur de tous ces commentaires, et bon courage pour continuer à améliorer tout ça. 
 , je ne suis qu'un petit amateur qui se fait plaisir et qui est bien conscient de son humble niveau, par contre, va falloir que j'me retrousse les manches pour corriger certaines choses, j'ai donc du boulot en perspective, c'est ça qui me fait peur mais c'est bien ça que je cherchais aussi
, je ne suis qu'un petit amateur qui se fait plaisir et qui est bien conscient de son humble niveau, par contre, va falloir que j'me retrousse les manches pour corriger certaines choses, j'ai donc du boulot en perspective, c'est ça qui me fait peur mais c'est bien ça que je cherchais aussi